
Cet article présente principalement des informations pertinentes qui expliquent en détail comment html5 postMessage résout le problème de la communication entre domaines. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Cet article présente l'explication détaillée du postMessage html5 pour résoudre le problème de la communication inter-domaines et la partage avec tout le monde. Les détails sont les suivants :
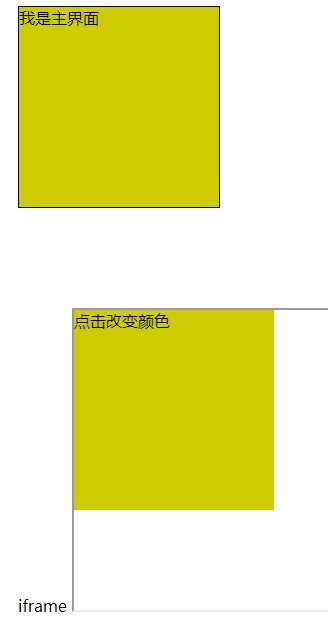
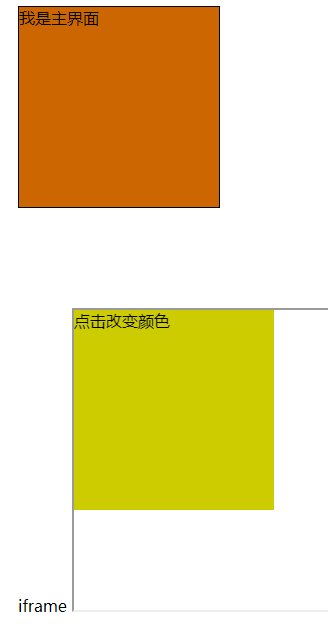
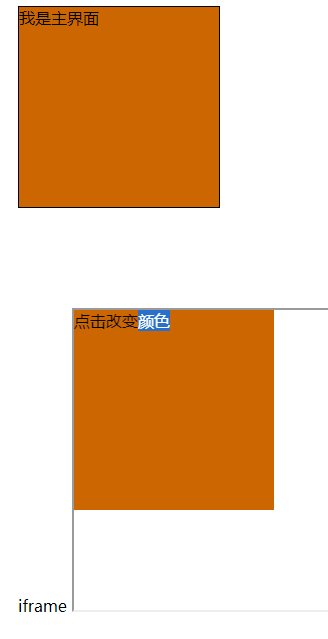
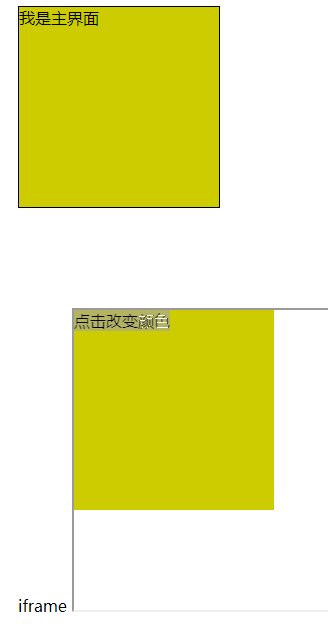
Rendu :

otherWindow.postMessage(message, targetOrigin, [transfer]);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>跨域数据访问</title>
<script type="text/javascript">
window.addEventListener('message',function(e){
console.log("e--->",e);
const data = e.data;
document.getElementById('main1').style.backgroundColor=e.data;
},false)
</script>
</head>
<body>
<p id="main1" style="width:200px;height:200px;margin:100px;border:solid 1px #000;">
我是主界面,等待接收iframe的传递
</p>
<p style="margin:100px;">
iframe
<iframe src="http://localhost:3000/iframe.html" width="800px" height="300px" ></iframe>
</p>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="frame" style="height:200px; width:200px;background-color:rgb(204, 204, 0)" onclick="changeColor()">
点击改变颜色
</p>
<script type="text/javascript">
function changeColor(){
var frame = document.getElementById('frame');
var color=frame.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
console.log("frame===>",frame);
console.log("color",color);
frame.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>Tutoriel vidéo HTML5 !
Recommandations associées :Tutoriel vidéo de formation sur le bien-être public php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Comment utiliser le post-message
Comment utiliser le post-message
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Méthode de requête de nom de domaine de deuxième niveau
Méthode de requête de nom de domaine de deuxième niveau
 Que signifie Metaverse Concept Stock ?
Que signifie Metaverse Concept Stock ?
 Comment résoudre les caractères chinois tronqués de Tomcat
Comment résoudre les caractères chinois tronqués de Tomcat
 Quelles sont les utilisations de MySQL
Quelles sont les utilisations de MySQL
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination