
这篇文章主要介绍了canvas学习和滤镜实现代码,利用 canvas,前端人员可以很轻松地、进行图像处理,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在这个数码产品泛滥的时代里,拍照已经成为生活不可或缺的一部分,不管是居家,踏青,还是远途旅行,总会拍一些美美的照片。但相机直接拍出来的照片往往和我们的心理预期有一定的差距,那么怎么减小这种差距呢?答案是美颜P图,于是各种美颜相机铺天盖地而来,P图已经成为一门随身技能。
其实所谓的美颜不过是很多滤镜的配合使用罢了,而滤镜就是通过一定的算法来操作图片像素进而得到一些特殊的图像效果。用过Photoshop的朋友都清楚ps中有一大堆的滤镜,下面我们将会用js的canvas技术去实现几种滤镜效果。
最近学习了 HTML5 中的重头戏--canvas。利用 canvas,前端人员可以很轻松地、进行图像处理。其 API 繁多,这次主要学习常用的 API,并且完成以下两个代码:
实现去色滤镜
实现负色(反色)滤镜
1 了解 canvas?
1.1 什么是 canvas?
这个 HTML 元素是为了客户端矢量图形而设计的。它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上。
1.2 canvas 和 svg、vml 的区别?
标记和 SVG 以及 VML 之间的一个重要的不同是,有一个基于 JavaScript 的绘图 API,而 SVG 和 VML 使用一个 XML 文档来描述绘图。
2 canvas 绘图学习
大多数 Canvas 绘图 API 都没有定义在元素本身上,而是定义在通过画布的getContext()方法获得的一个“绘图环境”对象上。而元素本身默认的宽高分别是 300px、150px。
2.1 canvas 绘制矩形
// 处理canvas元素 var c = document.querySelector("#my-canvas"); c.width = 150; c.height = 70; // 获取 指定canvas标签 上的context对象 var ctx = c.getContext("2d"); ctx.fillStyle = "#FF0000"; // 颜色 ctx.fillRect(0, 0, 150, 75); // 形状
2.2 canvas 绘制路径
var c = document.querySelector("#my-canvas"); var ctx = c.getContext("2d"); ctx.moveTo(0, 0); // 开始坐标 ctx.lineTo(200, 100); // 结束坐标 ctx.stroke(); // 立即绘制
2.3 canvas 绘制圆形
对于ctx.arc()这个接口,5 个参数是:(x,y,r,start,stop)。其中,x 和 y 是圆心坐标,r 是半径。
而start和stop的单位是弧度制。不是长度,也不是 °。
var c = document.querySelector("#my-canvas"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.arc(95, 50, 40, 0, 2 * Math.PI); ctx.stroke();
2.4 canvas 绘制文字
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.font = "30px Arial"; ctx.fillText("Hello World", 10, 50);
3 canvas 图像处理学习
3.1 常用 API 接口
关于图像处理的 API,主要有 4 个:
绘制图像:drawImage(img,x,y,width,height)或drawImage(img,sx,sy,swidth,sheight,x,y,width,height)
获取图像数据:getImageData(x,y,width,height)
重写图像数据:putImageData(imgData,x,y[,dirtyX,dirtyY,dirtyWidth,dirtyHeight])
导出图像:toDataURL([type, encoderOptions])
更详细的 API 和参数说明请看: canvas 图像处理 API 参数讲解
3.2 绘制图像
在此些 API 的基础上,我们就可以在canvas元素中绘制我们的图片。假设我们图片是./img/photo.jpg。
如下图所示,图片被画入了 canvas:

4 实现滤镜
这里我们主要借用getImageData函数,他返回每个像素的 RGBA 值。借助图像处理公式,操作像素进行相应的、数学运算即可。
4.1 去色效果
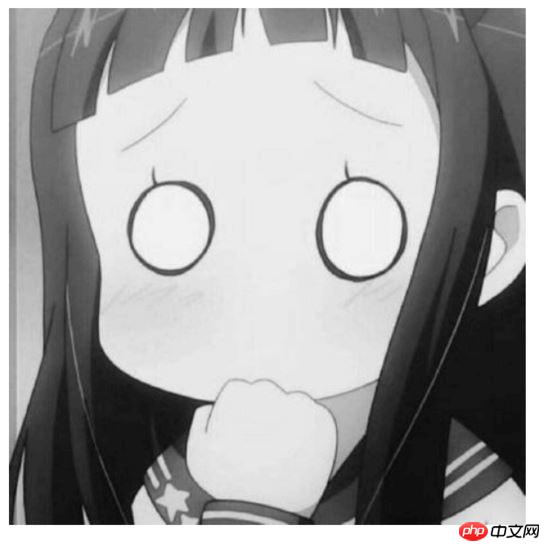
去色效果相当于就是老旧相机拍出来的黑白照片。人们根据人眼的敏感程度,给出了如下公式:
gray = red * 0.3 + green * 0.59 + blue * 0.11
代码如下:
效果如下图所示:

4.2 负色效果
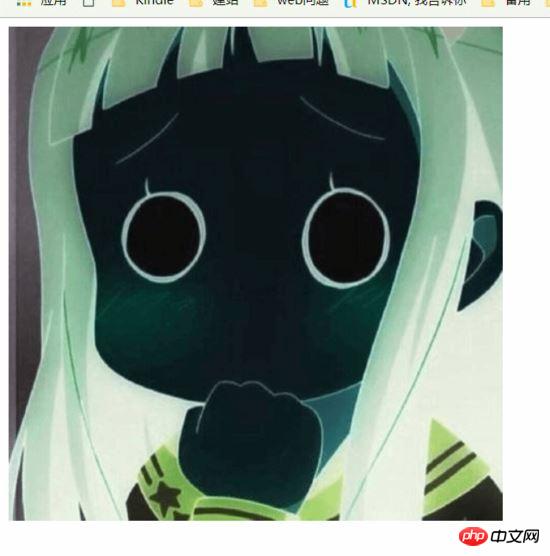
负色效果就是用最大值减去当前值。而 getImageData 获得的 RGB 中的数值理论最大值是:255。所以,公式如下:
new_val = 255 - val
代码如下:
效果图如下:

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问Html5视频教程!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ? ce qui n'est pas défini
ce qui n'est pas défini Quelles sont les nouvelles fonctionnalités de Hongmeng OS 3.0 ?
Quelles sont les nouvelles fonctionnalités de Hongmeng OS 3.0 ? Comment résoudre le problème selon lequel pycharm ne trouve pas le module
Comment résoudre le problème selon lequel pycharm ne trouve pas le module Explication détaillée de l'utilisation de la commande netsh
Explication détaillée de l'utilisation de la commande netsh projet Microsoft
projet Microsoft Comment installer le filtre PS
Comment installer le filtre PS Comment écrire l'instruction InsertInto
Comment écrire l'instruction InsertInto