
Un point de connaissances très basique.Cet article présente principalement comment les types de données de base et les types de données de référence sont stockés dans JavaScript. Les amis qui en ont besoin peuvent s'y référer
Comme je suis un programmeur sauvage, je viens d'apprendre. Lorsque j'ai commencé à apprendre la programmation, je n'ai pas prêté attention aux connaissances de base de la mémoire. Par conséquent, j'étais toujours confus lorsque je mentionnais « ce qui est stocké dans la pile, et seule une référence est stockée dans la pile ». .
Plus tard, j'ai progressivement acquis quelques connaissances sur la mémoire. Cette partie est encore très nécessaire à comprendre.
Structure de base des données
Stack
Stack est un tableau linéaire qui permet uniquement les opérations d'insertion ou de suppression dans une section. , méthode de dernière sortie.
Heap
Heap est une structure de données basée sur un algorithme de hachage.
File d'attente
La file d'attente est une structure de données premier entré, premier sorti (FIFO).
Stockage des types de données en JavaScript
Les types de données en JavaScript sont divisés en types de données de base et en types de données de référence. L'une des différences entre eux réside dans les différents emplacements de stockage.
Types de données de base
Nous savons tous que les types de données de base en JavaScript sont :
Chaîne
Nombre
Booléen
Non défini
Null
Symbole (ignorer pour l'instant)
Les types de données de base sont de simples segments de données, qui sont stockés dans la mémoire de la pile.
Types de données de référence
Les types de données de référence en JavaScript sont :
Array
Objet
Le type de données de référence est stocké dans la mémoire tas, puis une référence à l'objet réel dans la mémoire tas est stockée dans la mémoire pile. Par conséquent, les opérations sur les types de données de référence en JavaScript opèrent sur des références à des objets plutôt que sur des objets réels.
On peut comprendre qu'une adresse est stockée dans la mémoire de la pile, et cette adresse est liée à la valeur réelle dans la mémoire du tas.
Illustration
Maintenant, essayons de déclarer quelques variables :
var name="axuebin";
var age=25;
var job;
var arr=[1,2,3];
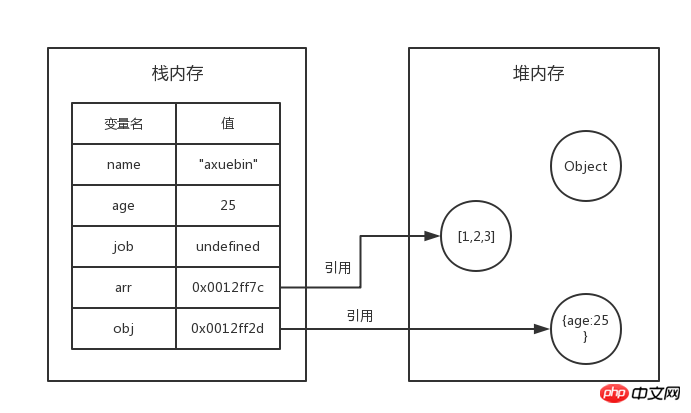
var obj={age:25};Vous pouvez utiliser la figure suivante pour représenter le type de données en mémoire Situation de stockage :

À l'heure actuelle, les trois types de données de base name, age et job sont directement stockés dans la mémoire de la pile, tandis que arr et obj sont dans la pile. Il n'y a qu'une adresse stockée dans la mémoire pour représenter une référence à la mémoire tas.
Copier
Types de données de base
Pour les types de données de base, si vous copiez, le système créera automatiquement de nouvelles variables L'allocation d'une nouvelle valeur dans la mémoire de la pile est facile à comprendre.
Types de données de référence
Pour les types de données de référence tels que les tableaux et les objets, il y aura des différences lors de la copie :
Le système attribuera également automatiquement une valeur dans la mémoire de pile pour la nouvelle variable, mais cette valeur n'est qu'une adresse. En d’autres termes, la variable copiée a la même valeur d’adresse que la variable d’origine et pointe vers le même objet dans la mémoire tas.

Si comme indiqué, après avoir exécuté var objCopy=obj, obj et objCopy ont la même valeur d'adresse et exécutent le même objet réel dans la mémoire du tas.
Quelle différence cela fait-il ?
Lorsque je modifie obj ou objCopy, cela entraînera le changement d'une autre variable.
Pourquoi ?
Pourquoi les types de données de base existent-ils sur la pile, alors que les types de données de référence existent sur le tas ?
Le tas est plus grand que la pile et la comparaison de la pile est plus rapide.
Le type de données de base est relativement stable et occupe relativement peu de mémoire.
La taille du type de données de référence est dynamique et illimitée.
La mémoire tas est un stockage non ordonné et peut être obtenue directement sur la base de références.
Article de référence
Comprendre l'allocation de mémoire js
Valeur originale et valeur de référence
Dans ECMAScript, les variables peuvent stocker deux types de valeurs, à savoir les valeurs primitives et les valeurs de référence.
Les valeurs primitives font référence à des valeurs représentant des types de données primitifs (types de données de base), c'est-à-dire des valeurs représentées par les types Undefined, Null, Number, String et Boolean.
Les valeurs de référence font référence aux valeurs des types de données composites, à savoir Objet, Fonction, Tableau et objets personnalisés, etc.
Pile et tas
Il existe deux structures de mémoire correspondant à la valeur d'origine et à la valeur de référence, à savoir la pile et le tas
La pile est une structure de données dernier entré, premier sorti. En JavaScript, le comportement du. la pile peut être simulée via Array
Les valeurs primitives sont de simples données stockées sur la pile, c'est-à-dire que leurs valeurs sont stockées directement aux emplacements accessibles par les variables.
Heap est une structure de données basée sur un algorithme de hachage. En JavaScript, les valeurs de référence sont stockées dans le tas.
La valeur de référence est l'objet stocké dans le tas, c'est-à-dire que la valeur stockée au niveau de la variable (c'est-à-dire la variable pointant vers l'objet, stockée dans la pile) est un pointeur pointant vers l'objet réel stocké dans le tas.
例:var obj = new Object(); obj存储在栈中它指向于new Object()这个对象,而new Object()是存放在堆中的。
那为什么引用值要放在堆中,而原始值要放在栈中,不都是在内存中吗,为什么不放在一起呢?那接下来,让我们来探索问题的答案!
首先,我们来看一下代码:
function Person(id,name,age){
this.id = id;
this.name = name;
this.age = age;
}
var num = 10;
var bol = true;
var str = "abc";
var obj = new Object();
var arr = ['a','b','c'];
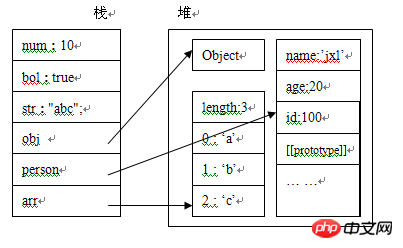
var person = new Person(100,"笨蛋的座右铭",25);然后我们来看一下内存分析图:

变量num,bol,str为基本数据类型,它们的值,直接存放在栈中,obj,person,arr为复合数据类型,他们的引用变量存储在栈中,指向于存储在堆中的实际对象。
由上图可知,我们无法直接操纵堆中的数据,也就是说我们无法直接操纵对象,但我们可以通过栈中对对象的引用来操作对象,就像我们通过遥控机操作电视机一样,区别在于这个电视机本身并没有控制按钮。
现在让我们来回答为什么引用值要放在堆中,而原始值要放在栈中的问题:
记住一句话:能量是守衡的,无非是时间换空间,空间换时间的问题
堆比栈大,栈比堆的运算速度快,对象是一个复杂的结构,并且可以自由扩展,如:数组可以无限扩充,对象可以自由添加属性。将他们放在堆中是为了不影响栈的效率。而是通过引用的方式查找到堆中的实际对象再进行操作。相对于简单数据类型而言,简单数据类型就比较稳定,并且它只占据很小的内存。不将简单数据类型放在堆是因为通过引用到堆中查找实际对象是要花费时间的,而这个综合成本远大于直接从栈中取得实际值的成本。所以简单数据类型的值直接存放在栈中。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




