
JavaScript est souvent utilisé dans le développement front-end, alors savez-vous comment convertir un tableau JS en chaîne ? Cet article vous expliquera la méthode de conversion des objets du tableau JS en chaînes. Les amis intéressés peuvent s'y référer, j'espère qu'il pourra vous aider.
1. Join convertit le tableau en chaîne
La méthode join() peut convertir tous les éléments du tableau en chaîne, et tous les principaux navigateurs prennent en charge join( ) méthode.
Exemple : définissez un tableau, cliquez sur le bouton pour convertir le tableau en chaîne et affichez le type et le résultat sur la page.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="demo">点击按钮将数组转为字符串</p>
<button onclick="myFunction()">点击</button>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["dog", "cat", "elephant", "tiger"];
var str=animal.join('');
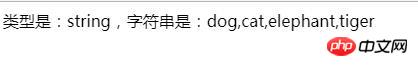
document.write("类型是:"+typeof(str)+",字符串是:"+str);
}
</script>
</html>Rendu :

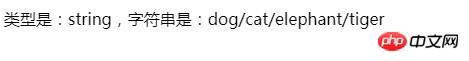
la méthode join() peut définir différents délimiteurs pour séparer le contenu de la chaîne. Par exemple, join('/') peut obtenir les effets suivants.
Rendu :

2. toString convertit le tableau en chaîne
la méthode toString() est également Array. les objets peuvent être convertis en chaînes et tous les principaux navigateurs prennent en charge la méthode toString, mais elle ne peut pas définir de styles de délimiteur.
Exemple : définissez un tableau, cliquez sur le bouton pour convertir le tableau en chaîne et affichez le type et le résultat sur la page. L'effet de la méthode
<script type="text/javascript">
function myFunction(){
var animal = ["dog", "cat", "elephant", "tiger"];
var str=animal.toString();
document.write("类型是:"+typeof(str)+",字符串是:"+str);
}
</script>toString() est le même que l'image ci-dessus.
Ce qui précède présente deux méthodes pour convertir des tableaux JS en chaînes, l'une est la méthode de fonction join() et l'autre est la méthode toString, mais la méthode join() peut définir le style du séparateur, et la méthode toString La valeur par défaut est le délimiteur par virgule. La méthode spécifique que vous choisissez au travail dépend de vos habitudes personnelles et des besoins du projet. J'espère que cet article vous sera utile ! Pour plus de didacticiels connexes, veuillez visiter Tutoriel vidéo JavaScript Formation caritative php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!