
Lorsque nous utilisons une toile pour dessiner une chaîne, nous pouvons souhaiter que la chaîne s'enroule quelque part selon les besoins. Alors comment le mettre en œuvre, cet article le présentera, et ceux qui sont intéressés pourront en apprendre davantage.
Cet article explique comment résoudre le problème de retour à la ligne de drawText pendant le processus de dessin sur toile. Examinons d'abord un problème que tout le monde rencontre habituellement lors du dessin de texte sur toile :
Un 150*100. toile, ajoutez une bordure claire
<canvas id="canvas" style="border:solid 1px darkgoldenrod;" width="200px" height="100px"></canvas>
Regardons d'abord la méthode fillText(). La méthode StrokeText() est la même.
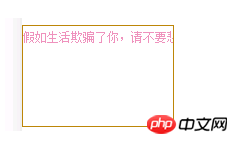
Vous pouvez voir le fillText () Dans un canevas à largeur fixe, lorsqu'il y a trop de mots, la ligne ne s'enroulera pas automatiquement. Nous pouvons augmenter la largeur du canevas lui-même, mais ce n'est pas la manière fondamentale de résoudre. le problème. Je me souviens encore que lorsque j'ai introduit l'API de base du canevas auparavant, il y avait une fonction Cette fonction peut mesurer la largeur et la hauteur de la police, ce qui est facile à gérer. Nous calculons la longueur de notre chaîne et ajoutons une largeur approximative. Fondamentalement, cela peut résoudre ce problème de retour à la ligne. 
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#E992B9";
ctx.lineWidth=1;
var str = "假如生活欺骗了你,请不要悲伤!thank you!"
ctx.fillText(str,0,20);context.measureText(text) Voir le rendu :
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#E992B9";
ctx.lineWidth=1;
var str = "假如生活欺骗了你,请不要悲伤!thank you!"
var lineWidth = 0;
var canvasWidth = c.width;//计算canvas的宽度
var initHeight=15;//绘制字体距离canvas顶部初始的高度
var lastSubStrIndex= 0; //每次开始截取的字符串的索引
for(let i=0;i<str.length;i++){
lineWidth+=ctx.measureText(str[i]).width;
if(lineWidth>canvasWidth){
ctx.fillText(str.substring(lastSubStrIndex,i),0,initHeight);//绘制截取部分
initHeight+=20;//20为字体的高度
lineWidth=0;
lastSubStrIndex=i;
}
if(i==str.length-1){//绘制剩余部分
ctx.fillText(str.substring(lastSubStrIndex,i+1),0,initHeight);
}
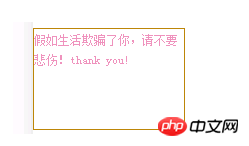
}Algorithme : Calculer chaque caractère de la chaîne str La largeur et la largeur de ligne, si elles sont supérieures à la largeur du canevas, interceptent cette partie pour le dessin, puis réinitialisent la largeur de ligne, enregistrent le dernier index où l'interception a commencé, et lorsque la variable de boucle i est le dernier caractère, dessinez le reste partie directement.
Suivant : Nous l'encapsulons dans une méthode afin qu'elle puisse être appelée directement dans le futur : 
Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il vous sera utile à l'apprentissage de tous !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Convertir le texte en valeur numérique
Convertir le texte en valeur numérique
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Comment définir le retour à la ligne automatique dans Word
Comment définir le retour à la ligne automatique dans Word
 Comment envelopper automatiquement un rapport
Comment envelopper automatiquement un rapport
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 utilisation de la fonction timestampdiff
utilisation de la fonction timestampdiff
 Comment implémenter la technologie de conteneur Docker en Java
Comment implémenter la technologie de conteneur Docker en Java
 Quel logiciel est Flash ?
Quel logiciel est Flash ?