
Cet article présente principalement des informations pertinentes sur la promotion des variables et la promotion des fonctions en JavaScript. Les amis qui en ont besoin peuvent s'y référer
1 Il n'y a que deux types de portées en js
a : Portée globale
b : Portée de la fonction
Avant ES6, js n'avait pas de portée au niveau du bloc.
Tout d'abord, expliquons ce qu'il n'y a pas de portée au niveau du bloc
Donc à ce moment, la valeur de la variable a peut être imprimée.
2 : Qu'est-ce que la promotion de variable ?
Dans notre js, le code est exécuté en deux étapes, 1. Analyse 2. Exécution étape par étape
Ensuite, la promotion de variable signifie que la déclaration de variable sera promue en haut de la portée, c'est-à-dire que la variable sera promue en haut de la portée, peu importe où elle est déclarée.

Alors la manière d'écrire ci-dessus est en fait équivalente à la manière d'écrire suivante :

Regardez quelques exemples :

Modifiez légèrement l'exemple ci-dessus :
Le résultat sera très différent,

Regardons un autre exemple :

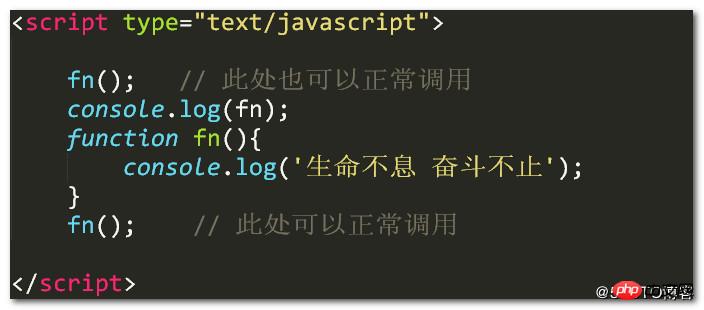
3 : Qu'est-ce que la promotion de fonction

sortie Le résultat est :

Remarque : La déclaration de fonction élèvera la déclaration et la définition de la fonction en haut de la portée.
Si c'est écrit ainsi : fonction déclarée par expression de fonction

Exemple :

Le résultat de sortie est :

Résumé final :
1 : Toutes les déclarations seront promues en haut de la portée.
2 : Une même variable ne sera déclarée qu'une seule fois, et les autres seront ignorées.
3 : La priorité de la déclaration de fonction est supérieure à la priorité de la déclaration de variable, et la déclaration de fonction et la définition de fonction sont promues ensemble.
Ce qui précède représente l'intégralité du contenu de ce chapitre. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo JavaScript !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




