
Le formulaire dans la page Web est utilisé pour collecter les entrées de l'utilisateur. En bref, le formulaire est un élément indispensable pour l'interaction entre la page Web et l'utilisateur. serveur. En bref, les formulaires sont très importants dans les pages Web, donc ce prochain article vous présentera comment utiliser CSS pour créer un formulaire Sans plus tarder, jetons un coup d'œil Utiliser CSS pour. créer le contenu spécifique du formulaire .
Tout d'abord, il faut savoir que le formulaire est composé de différents types de balises. Voyons quels sont les balises.
Formulaire : Définit la portée du formulaire.
Entrée : définissez chaque élément de formulaire spécifique dans le formulaire.
name : Nom, définissez le nom de cette colonne, souvent utilisée dans les programmes.
size : Valeur numérique, définit la largeur de cette colonne.
valeur : Contenu par défaut, définissez le contenu par défaut de ce champ.
align : Alignement, définit l'alignement de cette colonne.
maxkength : valeur numérique, définissez ce champ pour définir la longueur maximale de saisie.
Le formulaire contient de nombreux éléments, notamment des zones de saisie, des zones de texte, des options radio, des cases à cocher, des menus déroulants et des boutons couramment utilisés. Je ne les présenterai pas un par un ici. à un directementExemple de création de formulaire CSS.
Exemple de code d'utilisation de CSS pour créer un formulaire :
<!DOCTYPE html>
<head>
<title>表单</title>
<style>
<!--
form{ /*设置整个表单样式*/
border: 2px dotted #AAAAAA;
padding: 1px 6px 1px 6px;
margin:0px;
font:14px Arial;
}
input{ /* 所有input标记 */
color: #00008B;
}
input.txt{ /* 文本框单独设置 */
border: 1px inset #00008B;
background-color: #ADD8E6;
}
input.btn{ /* 按钮单独设置 */
color: #00008B;
background-color: #ADD8E6;
border: 1px outset #00008B;
padding: 1px 2px 1px 2px;
}
select{ /*设置下拉列表框*/
width: 80px;
color: #00008B;
background-color: #ADD8E6;
border: 1px solid #00008B;
}
textarea{ /*设置多行文本框*/
width: 200px;
height: 40px;
color: #00008B;
background-color: #ADD8E6;
border: 1px inset #00008B;
}
-->
</style>
</head>
<body>
<form action="" method="post">
<p>姓名:<br><input type="text" name="name" id="name" class="txt"></p>
<p>城市:<br>
<select name="city" id="city">
<option value="">合肥</option>
<option value="">南京</option>
<option value="">杭州</option>
<option value="">上海</option>
<option value="">北京</option>
<option value="">西安</option>
</select>
</p>
<p>性别:<br>
<input type="radio" name="sex" id="male" value="male" class="rad">男<br>
<input type="radio" name="sex" id="female" value="female" class="rad">女
</p>
<p>爱好:<br>
<input type="checkbox" name="hobby" id="book" value="book" class="check">看书
<input type="checkbox" name="hobby" id="net" value="net" class="check">上网
<input type="checkbox" name="hobby" id="sleep" value="sleep" class="check">睡觉
</p>
<p>描述:<br><textarea name="comments" id="comments" cols="30" rows="4" class="txtarea"></textarea></p>
<p><input type="submit" name="btnSubmit" id="btnSubmit" value="提交" class="btn"></p>
</form>
</body>
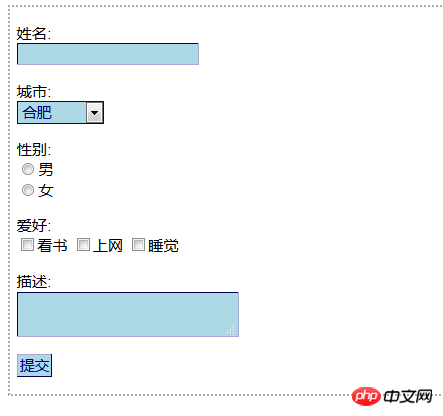
</html>Création de formulaire CSSL'effet est le suivant :

Ce qui doit être expliqué dans le code de production du formulaire CSS ci-dessus est :
L'attribut action définit l'adresse de soumission des données du formulaire.
L'attribut method définit la méthode de soumission du formulaire, incluant généralement la méthode "get" et la méthode "post".
Si vous souhaitez définir quelle valeur est la valeur par défaut, vous pouvez utiliser coché pour la définir.
Ce qui précède est l'intégralité du contenu de cet article. Pour certains autres éléments sous forme CSS, vous pouvez vous référer au Manuel d'apprentissage HTML.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!