
Lors de la mise en page d'une page Web, vous devez parfois utiliser du CSS pour définir les marges. Cependant, lors de la définition des marges, vous pouvez rencontrer la situation où les marges CSS fusionnent, c'est-à-dire qu'elles se chevauchent. résoudre la situation de fusion des marges CSS ? L'article suivant vous présentera quelques méthodes pour résoudre le problème de la fusion des marges CSS.
Commençons par fusion des marges CSSQu'est-ce que cela signifie exactement ?
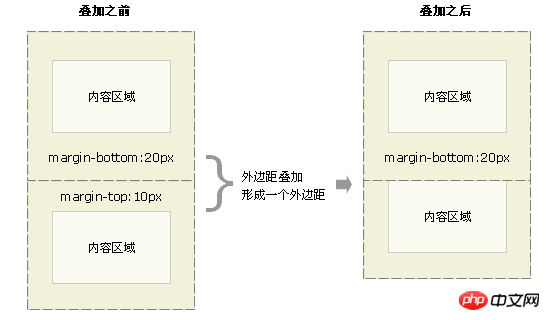
La fusion (superposition) des marges CSS fait référence à deux éléments de niveau bloc verticalement adjacents. Lorsque les marges supérieure et inférieure se rencontrent, les marges se chevauchent et les marges fusionnées sont égales à celle qui est la plus grande. Comme le montre l'image :

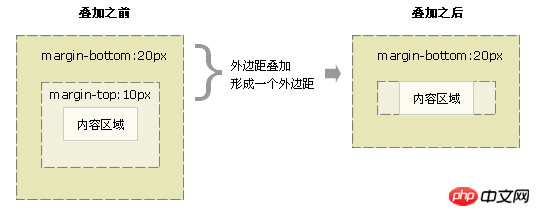
ou un élément vide sans contenu, ses propres marges supérieure et inférieure seront également fusionnées. Comme le montre l'image :

Maintenant que nous connaissons la situation spécifique de la fusion des marges CSS, voyons comment résoudre le problème de la fusion des marges CSS .
Solution pour empêcher la fusion des marges CSS :
1. Empêcher le chevauchement des marges des éléments et des sous-éléments :
Utiliser la marge de l'élément interne. pour passer à travers la marge extérieure Remplacement du remplissage pour les éléments de calque ;
Bordure transparente de l'élément intérieur : 20px solid transparent ou couleur d'arrière-plan de l'élément parent
Débordement de l'élément extérieur : caché ou débordement : auto ; ;
2. Empêcher les éléments d'être liés aux éléments enfants et aux éléments parents. Coïncidence avec les éléments adjacents :
Définissez le positionnement absolu de l'élément postion:absolute; ou float:left; ou display:inline-block;
À propos de la solution de fusion de marge CSS ci-dessus, vous pouvez suivre Sur la base de la situation réelle, je n'entrerai pas dans les détails ici. Pour un contenu plus passionnant, vous pouvez faire attention au site Web chinois php.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Diagramme de base de données
Diagramme de base de données
 Les avantages du trading OTC
Les avantages du trading OTC
 Outil d'expression régulière
Outil d'expression régulière
 Utilisation de strncpy
Utilisation de strncpy
 Qu'est-ce que le courrier électronique
Qu'est-ce que le courrier électronique
 Comment installer le certificat SSL
Comment installer le certificat SSL
 Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?
Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?
 Méthode d'enregistrement du compte Google
Méthode d'enregistrement du compte Google





