
Cet article vous apporte quelques compétences liées à l'utilisation de WebStorm. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Il y a des touches de raccourci plus complètes ci-dessous, familiarisez-vous avec elles lentement...
WebStorm mashup svn
WebStorm mashup nodeJS
Utiliser moins et mashup -js comme exemple
Comment utiliser npm pour télécharger des modules en root
Une brève introduction à webstorm
Adresse officielle du site Web : http://www. jetbrains.com/webstorm /features/index.html
Si vous voulez bien faire votre travail, vous devez d'abord affûter vos outils, comme mentionné. J'ai vu un article sur Internet présentant webstrom, et j'ai senti que la fonction est vraiment puissante. Je sais aussi pourquoi les fichiers téléchargés sur github par le front-end d'Alibaba ont un fichier .idea (on dit que Taobao recommande en interne d'utiliser webstrom. lors de l'écriture de js)
On peut comprendre que l'IDE intègre de nombreuses fonctions que vous voulez, ou des fonctions que vous ne voulez pas. En d’autres termes, il s’agit d’un éditeur avec de nombreux plug-ins installés, jusqu’à présent, je ne pense pas qu’il soit nécessaire d’installer des plug-ins pour celui-ci.
Présentons ensuite les fonctionnalités spéciales de webstrom :

WebStorm est un outil de développement JavaScript commercial lancé par JetBrains
Tout éditeur doit enregistrer (ctrl + s). Il s'agit d'une fonctionnalité de tous les logiciels d'édition sur la plateforme Win, mais il n'y a pas de * familier dans le coin supérieur droit du fichier d'édition Webstorm.
Avantages : après avoir éliminé le besoin de ctrl + s, lorsqu'il est combiné avec vim de Firefox, vous pouvez essentiellement voir la page de résultats sans déplacer la souris.
Inconvénients : il n'y a pas de marque * précédente, et elle sera immédiatement stockée en cas de mauvaise utilisation du clavier.
Tout éditeur n'a pas d'historique tant que le fichier est fermé, mais Webstorm en a un. vcs->Historique local -> Afficher l'historique (touche de raccourci : ALT+~ -〉7)
Avantage : Tant que webstorm n'est pas fermé, votre fichier peut être renvoyé à l'opération précédente à tout moment (c'est pourquoi ctrl dans webstorm +y est la raison de la suppression d'une ligne).
Inconvénients : ces enregistrements historiques disparaîtront après la fermeture et le redémarrage de Webstorm ; un autre inconvénient est que la consommation de mémoire qui en résultera sera inévitablement relativement importante.
Tout éditeur, à l'exception du serveur svn, ne dispose pas de version locale, mais webstorm fournit un historique local des modifications de fichiers (touche de raccourci : ALT+SHIFT+c, ALT+Option+c sur Mac) . Vous pouvez également utiliser Ctrl + E pour afficher les fichiers récemment ouverts.
Avantages : Équivalent au svn local.
Inconvénients : La consommation de mémoire sera forcément relativement importante.
Zencoding intégré, HTML5, ftp, édition instantanée (chrome), saisie semi-automatique, débogueur JavaScript basé sur Mozilla, JSLint, moins de support, support CoffeeScript, Node.js, tests unitaires, Intégrez des fonctionnalités telles que Git et le contrôle de version svn.
Lors de l'écriture de CSS, le chemin de divers fichiers et images sera intelligemment demandé, il n'est donc pas nécessaire de confirmer si le fichier existe.
D'autres fonctionnalités ont été introduites. Si vous souhaitez en savoir plus, vous pouvez vous rendre sur le site officiel de webstrom pour continuer la recherche. Après avoir lu cette introduction et tant de fonctionnalités puissantes, avez-vous envie d’essayer immédiatement cet artefact front-end légendaire ? Euh.
Téléchargez d'abord webstrom à partir de la page de téléchargement officielle, cliquez sur Installer, puis passez à l'étape suivante. Enfin, une interface nécessitant un code d'enregistrement apparaîtra, car webstrom est un IDE commercial, et bien sûr chinois. Le front-end de Diaosi n'a pas beaucoup d'argent à acheter. C'est un artefact coûteux, ne vous inquiétez pas, nous pouvons utiliser la clé de WebStorm pour apprendre à utiliser cet artefact front-end. Hehe~~~~
Une fois l'installation réussie, vous vous sentirez certainement un peu mal à l'aise. Tout comme moi, je pense que cette palette de couleurs est vraiment excitante. Il y a aussi certains paramètres dont je ne veux pas non plus. Je vais donc lister ci-dessous les paramètres auxquels je suis habitué.
Comment changer le thème (police et couleur) :
Fichier -> Éditeur -> ; nom du schéma.Adresse de téléchargement du thème
Comment empêcher Webstorm d'ouvrir le fichier du projet au démarrage :
Fichier ->Général supprimer Rouvrir le dernier projet au démarrage.
Comment afficher parfaitement le chinois :
Fichier -> Paramètres->Apparence, cochez Remplacer les polices par défaut par (non recommandé), définissez Nom : NSimSun, Taille : 12
Comment afficher les numéros de ligne :
Fichier -> Paramètres->Éditeur, cochez "Afficher les numéros de ligne" pour afficher les numéros de ligne
Comment encapsuler automatiquement le code :
Fichier -> paramètres -> Éditeur "Utiliser les enveloppes douces dans l'éditeur" est coché et le code sera automatiquement encapsulé
Comment cliquez sur le curseur pour afficher A la fin de cette ligne :
Fichier -> Paramètres->Editeur Décochez simplement "Autoriser le placement du curseur après la fin de la ligne".
Comment modifier les touches de raccourci :
Fichier -> Paramètres->Keymap, puis double-cliquez sur la fonction dont vous souhaitez modifier le raccourci, une boîte de dialogue apparaîtra , suivez les instructions
Remplacez par les touches de raccourci que vous connaissez avec l'éditeur :
Fichier ->Paramètres->Keymap, qui prend en charge les IDE grand public tels que Visual Studio, Eclipse et NetBeans.
invite de la bibliothèque javascript.
Fichier -> paramètres -> Javascript -> Sélectionnez ensuite la bibliothèque de classes javascript que vous utilisez souvent dans la liste, et enfin le téléchargement et l'installation sont ok.
Lors du développement de js, j'ai constaté que ctrl + return est requis pour sélectionner l'option candidate :
Fichier -> Paramètres -> Achèvement du code -> Toujours" "
l'invite js est relativement lente
Fichier -> Achèvement du code ->
Installation du plug-in :
Fichier ->plugins, puis choisissez les plug-ins puissants et installez-les (le plug-in "css-X-fire" est utilisé lors de l'utilisation de Firebug. pour modifier les propriétés CSS, le code CSS dans l'éditeur changera également.)
Mise à jour ultérieurement
Fil d'Ariane :
En plus de la page du projet à gauche, où vous pouvez sélectionner un répertoire, il y a est un répertoire similaire au fil d'Ariane du site Web sous le menu supérieur qui peut également réaliser la même fonction. Cliquer sur chaque répertoire fera apparaître un menu déroulant pour afficher les sous-répertoires en dessous, ce qui est très pratique
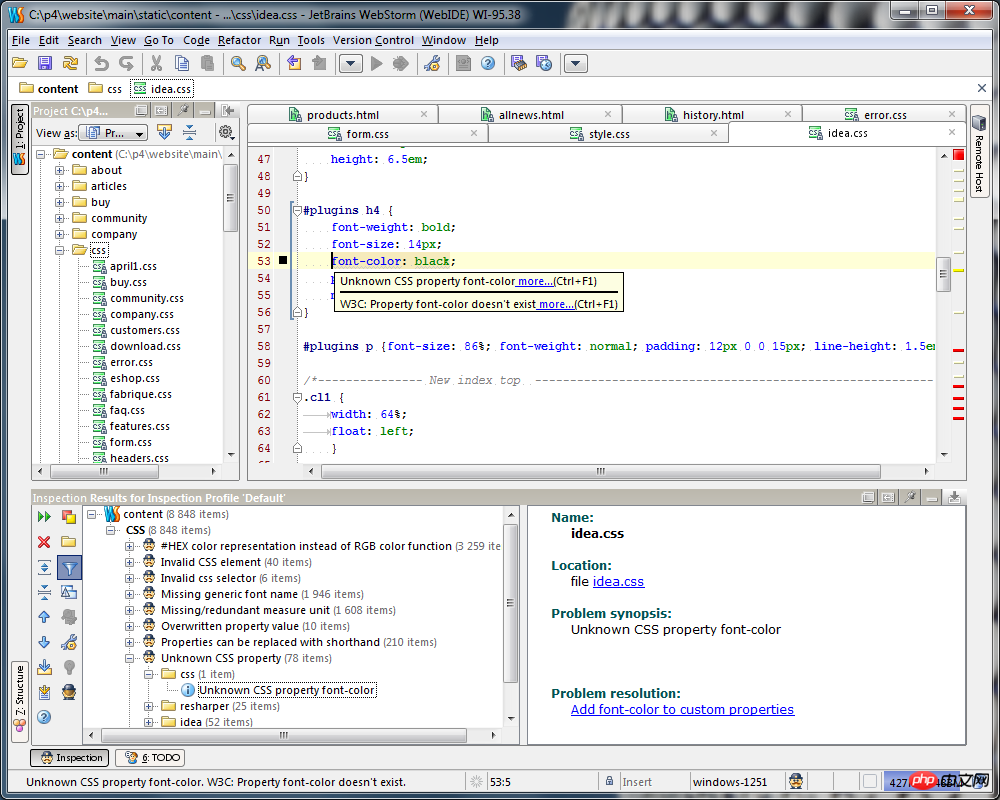
Interface du constructeur :
Il apparaîtra si le commentaire correspond au. format. Si c'est un fichier js, ce sont les fonctions et objets de la classe js ; si c'est un fichier css, c'est un résumé du fichier css ; si c'est un fichier html, c'est le schéma de structure du nœud. Ceux-ci sont juste pour faciliter la visualisation de la structure du code
interface todo :
Ajoutez des commentaires todo au code et cette interface apparaîtra
Cliquez avec le bouton droit sur le fichier dans l'onglet Code, puis faites un clic droit -> renversé verticalement (écrans gauche et droit) ou renversé horizontalement (écrans supérieur et inférieur)
Un bon moyen de récupérer du code
Webstorm n'intègre que les usages communs opérations git, et ce n'est pas un outil de ligne de commande complètement alternatif. Vous pouvez vérifier dans quelle branche git vous vous trouvez dans le coin inférieur droit de l’interface. Vous pouvez également cliquer dessus pour changer ou créer une nouvelle branche.
Modification des touches de raccourci associées
Ctrl + Espace : Complètement du code de base (le nom de n'importe quelle classe, méthode ou variable) complétion du code de base (n'importe quel nom de classe, de fonction ou de variable), remplacer par Alt+S
Instruction complète complète l'instruction actuelle
Informations sur les paramètres (dans les arguments de l'appel de méthode) Les informations sur les paramètres incluent les paramètres d'appel de méthode
Brèves informations Informations simples
Afficher la description de l'erreur ou de l'avertissement au curseur Afficher l'erreur ou l'avertissement à la position du curseur
Générer du code… (Getters, Setters, Constructeurs) Créez un nouveau fichier ou générez du code,…La fonction constructeur peut créer des méthodes getter et setter pour n'importe quel champ de la classe
Remplacer les méthodes Méthodes de surcharge
Méthodes d'implémentation Méthodes d'implémentation
Entourer avec… (if, else, try, catch, for, etc.) Utilisez * pour entourer la ligne de code sélectionnée, (* inclut if, while, try catch, etc.)
Commenter/décommenter avec la ligne commenter /décommenter avec bloquer le commentaire bloquer le commentaire/décommenter bloquer le commentaire
Sélectionner des blocs de code croissants successivement Sélectionner des blocs de code, généralement une sélection incrémentielle
Diminuer la sélection actuelle à l'état précédent Revenir à la touche de raccourci précédente, diminuer la sélection code
Informations contextuelles informations contextuelles
Afficher les actions d'intention et les correctifs rapides Actions d'intention , correctifs rapides
Reformater le code Formater le code selon le format du modèle
Indenter/annuler l'indentation des lignes sélectionnées Indenter/annuler l'indentation des lignes sélectionnées
Couper la ligne actuelle ou le bloc sélectionné dans le presse-papiers Couper la ligne actuelle ou le bloc sélectionné dans le presse-papiers
Copier la ligne actuelle ou le bloc sélectionné sur l'aggloméré Copier la ligne actuelle ou le bloc sélectionné sur l'aggloméré
Coller depuis le presse-papiers Coller le contenu du presse-papiers
Ctrl + Shift + V
Coller à partir des tampons récents Coller le dernier contenu dans le tampon
Ctrl + D
Dupliquer la ligne actuelle ou bloc sélectionné Copie la ligne actuelle ou le bloc de code sélectionné
Ctrl + Y
Supprimer la ligne au curseur Supprimer la ligne à la position du curseur
Ctrl + Maj + J
Rejoindre une ligne intelligente (HTML et JavaScript uniquement)Rejoindre une ligne intelligente (HTML et JavaScript uniquement)
Ctrl + Entrée
Scission de ligne intelligente ( HTML et JavaScript uniquement) Lignes intelligentes séparées (HTML et JavaScript)
Maj + Entrée
Démarrer une nouvelle ligne
Ctrl + Maj + U
Changer la casse pour le mot au niveau du signe d'insertion ou du bloc sélectionné Conversion de la casse à la position du curseur
Ctrl + Maj + ]/[
Sélectionner jusqu'à la fin/le début du bloc de code Sélectionner jusqu'à code Fin/Début du bloc
Ctrl + Supprimer
Supprimer à la fin du mot Supprimer la fin du texte
Ctrl + Retour arrière
Supprimer à fin du mot début Supprimer le début du texte
Ctrl + Pavé numérique+/-
Développer/réduire le bloc de code Développer/réduire le bloc de code
Ctrl + Shift+NumPad+
Tout développer Tout développer
Ctrl + Shift+NumPad -
Réduire Tout réduire
Ctrl + F4
Fermer l'onglet d'édition actif Fermer l'onglet d'édition actif
Rechercher/remplacerRechercher/remplacer les touches de raccourci associées
Ctrl + F
Rechercher Rechercher rapidement du code dans le fichier actuel
Ctrl + Maj + F
Rechercher dans le chemin Rechercher le chemin dans le fichier spécifié
F3
Rechercher le suivant Rechercher le suivant Remplacer le code dans le fichier
Ctrl + Maj + R
Remplacer dans le chemin Spécifier le remplacement par lots de code dans le fichier
Recherche d'utilisation Rechercher les touches de raccourci associées
Alt + F7/Ctrl + F7
Ctrl + Maj + F7 Mettre en surbrillance les utilisations dans le fichier
Ctrl + Alt + F7
Afficher les utilisations Afficher les utilisations
En cours d'exécution
Alt + Shift + F10
Alt + Shift + F9 Sélectionnez la configuration et déboguez Sélectionnez l'architecture et corrigez la vulnérabilité
Shift + F10
Exécuter Exécuter
Maj + F9
Vulnérabilité du correctif de débogage
Ctrl + Maj + F10
Exécuter la configuration du contexte à partir de l'éditeur Exécuter le contexte configuration depuis l'éditeur
Ctrl + Maj + >
F8
F7
Maj + F7
Maj + F8 Sortez
Alt + F9
Exécuter vers le curseur Exécuter vers le curseur
Alt+ F8
Évaluer l'expression Évaluer l'expression
F9
Reprendre le programme Redémarrer le programme
Ctrl + F8
Basculer le point d'arrêt Changer de point d'arrêt
Ctrl + Maj + F8
Afficher les points d'arrêt Afficher les points d'arrêt
Touches de raccourci liées au positionnement de la navigation
Ctrl + N
Ctrl + Maj + N
Ctrl + Alt + Maj + N
Alt + Droite/gauche Aller à l'éditeur suivant/précédent onglet Aller à l'option d'éditeur suivante/précédente
F12
Revenir à la fenêtre d'outil précédente Aller à la fenêtre d'outil précédente
Esc
Aller à l'éditeur (à partir de la fenêtre d'outils) Aller à l'éditeur à partir de la fenêtre d'outils
Maj + Échap
Masquer la fenêtre active ou la dernière fenêtre active Masquer la fenêtre active
Ctrl + Shift + F4
Fermer l'exécution active /message/find/…onglet Fermer l'activité….Tab
Ctrl + G
Aller à la ligne Sauter à la ligne
Ctrl + E
Popup des fichiers récents Popup des fichiers récemment ouverts
Ctrl + Alt + Gauche/Droite
Naviguer en arrière/en avant Naviguer en avant/en arrière
Ctrl + Maj + Retour arrière
Naviguer vers le dernier emplacement de modification Naviguer vers le dernier emplacement de modification
Alt + F1
Sélectionner le fichier ou le symbole actuel dans n'importe quelle vue Rechercher l'emplacement du code ou du fichier actuellement sélectionné dans d'autres modules d'interface
Ctrl + B ou Ctrl + Clic
Aller à la déclaration, passer à la définition
Ctrl + Alt + B
Aller à la ou aux implémentations, passer à l'implémentation de la méthode
Ctrl + Shift + B
Aller au saut de déclaration de type Définition de la méthode de transfert
Ctrl + Maj + I
Ouvrir la recherche de définition rapide Ouvrir la recherche de définition rapide
Ctrl + U
Aller à super-méthode/super -class Méthode de saut/super classe
Alt + Haut/Bas
Aller à la méthode précédente/suivante Déplacer rapidement la position entre les méthodes
Ctrl + ]/[
Déplacer vers la fin/le début du bloc de code Aller à la fin/au début du bloc de codage
Ctrl + F12
Popup de structure de fichier popup de structure de fichier
Ctrl + H
Hiérarchie des types Hiérarchie des types
Ctrl + Alt + H
Hiérarchie des appels Hiérarchie des appels
F2/Maj + F2
Erreur en surbrillance suivante/précédente Passez à l'erreur suivante/précédente, mettez en surbrillance les erreurs ou les avertissements pour les localiser rapidement, utilisez cette touche de raccourci pour naviguer rapidement entre les déclarations erronées.
F4/Ctrl + Entrée
Modifier la source/Afficher la source Modifier le code source/Afficher le code source
Alt + Accueil
Afficher la barre de navigation Afficher la barre de navigation
F11
Basculer le signet Basculer la marque
Ctrl + F11
Basculer le signet avec mnémonique en utilisant la mémoire Changer de marque
Ctrl + #[0-9]
Aller au signet numéroté Aller au signet numéroté
Maj + F11
Afficher le signet Afficher le signet
Refactoring Touches de raccourci liées à la refactorisation
F5
Copier la copie
F6
Déplacer Déplacer
Alt + Supprimer
Supprimer en toute sécurité Supprimer en toute sécurité
Maj + F6
Renommer Renommer
Ctrl + Alt + N
Variable en ligne Intégrer la variable
Ctrl + Alt + M
Méthode d'extraction (Javascript uniquement) Fonction d'extraction
Ctrl + Alt + V
Introduire la variable Introduire la variable
Ctrl + Alt + F
Introduire le champ
Ctrl + Alt + C
Introduire la constante Introduire la constante
Système de contrôle de version VCS/Historique local /Touches de raccourci liées à l'histoire locale
Alt + BackQuote( )
'VCS'quick popup Apparaît rapidement VCS
Ctrl + K
Commettre le projet dans VCS Soumettre le projet à VCS
Ctrl + T
Mettre à jour le projet depuis VCS Mettre à jour le projet depuis VCS
Alt + Maj + C
Afficher les modifications récentes Afficher les modifications récentes
Général Touches de raccourci associées fréquemment utilisées
Ctrl + Shift +A
Rechercher une action Rechercher et appeler la fonction de l'éditeur
Alt + #[0-9]
Ouvrir rapidement la fenêtre de l'outil correspondante passer au module d'interface ouvert
Ctrl + Alt + F11
Basculer en mode plein écran Passer en mode plein écran
Ctrl + Maj + F12
Basculer l'éditeur de maximisation Changer l'éditeur de maximisation
Alt + Shift + F
Ajouter aux favoris Ajouter le fichier actuel aux favoris
Alt + Shift + I
Inspecter le fichier actuel avec le profil actuel Utiliser les propriétés actuelles pour inspecter le fichier actuel
Ctrl + BackQuote( )
Changer rapidement le schéma actuel Convertir rapidement l'existant combinaisons
Ctrl + Alt + S
Ouvrir la boîte de dialogue de configuration Ouvrir la boîte de dialogue de configuration
Ctrl + Tab
Basculer entre les onglets et l'outil fenêtre (conflits avec les touches de raccourci Windows)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment agrandir Webstorm
Comment agrandir Webstorm
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 Pourquoi Webstorm ne peut pas exécuter le fichier
Pourquoi Webstorm ne peut pas exécuter le fichier
 webstorm ajuster la taille de la police
webstorm ajuster la taille de la police
 Comment créer du HTML avec Webstorm
Comment créer du HTML avec Webstorm
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm
 Méthode de projet de démarrage Webstorm
Méthode de projet de démarrage Webstorm
 webstorm a été remplacé par la version chinoise
webstorm a été remplacé par la version chinoise






