
Le contenu de cet article explique comment Python explore le contenu (code) ajouté par js dans la page Web. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Lorsque nous explorons une page Web, nous utiliserons certaines règles pour extraire des informations efficaces à partir des données HTML renvoyées. Mais si la page Web contient du code JavaScript, nous devons passer par un traitement de rendu pour obtenir les données d'origine. À ce stade, si nous continuons à utiliser des méthodes conventionnelles pour extraire des données, nous n’obtiendrons rien. Eh bien, ce problème peut être facilement résolu grâce au kit Web. Les kits Web peuvent faire tout ce qu'un navigateur peut faire. Pour certains navigateurs, Web Kit est l'outil de rendu de page Web sous-jacent. Le kit Web fait partie de la bibliothèque QT, donc si les bibliothèques QT et PyQT4 sont installées, vous pouvez l'exécuter directement.
Linux : sudo apt-get install python-qt4
Windows :
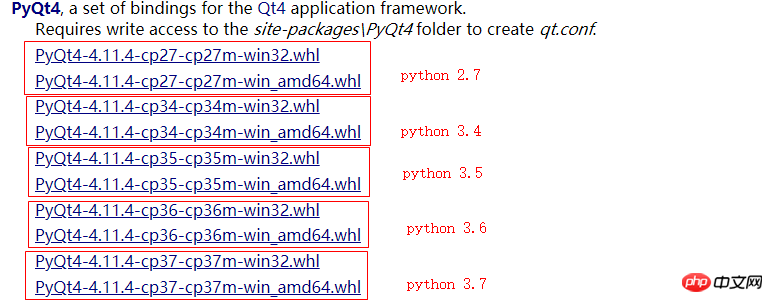
Étape 1 : Téléchargez .whl, adresse : https://www.lfd.uci.edu/~gohlke/pythonlibs/#pyqt4, Ici vous pouvez télécharger des packages correspondant aux différentes versions de python.

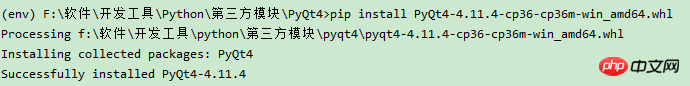
Étape 2 : Sélectionnez un répertoire, mettez le fichier téléchargé dans le répertoire, puis cmd et cd dans le répertoire, exécutez la commande : pip install PyQt4- 4.11.4- cp36-cp36m-win_amd64.whl, terminez l'installation.

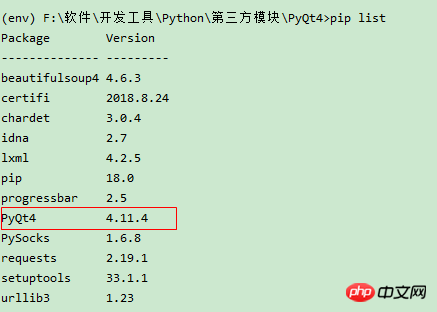
Étape 3 : Vérifiez si l'installation est réussie.


Envoyez d'abord les informations de la demande via le kit Web, puis attendez la page Web. pour qu'il soit complètement chargé. Attribuez-le à une variable. Ensuite, nous utilisons lxml pour extraire des informations efficaces à partir de données HTML. Ce processus prend un certain temps.
import sys
from PyQt4.QtWebKit import *
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class Render(QWebPage): # 用来渲染网页,将url中的所有信息加载下来并存到一个新的框架中
def __init__(self,url):
self.app = QApplication(sys.argv)
QWebPage.__init__(self)
self.loadFinished.connect(self._loadFinished)
self.mainFrame().load(QUrl(url))
self.app.exec_()
def _loadFinished(self, result):
self.frame = self.mainFrame()
self.app.quit()
url = 'http://jandan.net/ooxx'
r = Render(url)
html = r.frame.toHtml()
print(html)Ensuite, le travail suivant consiste à analyser le code HTML, ce qui ne sera pas expliqué ici.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!