
Comment ajuster l'espacement entre le texte CSS et le texte ? Je pense que de nombreux amis se poseront de telles questions. Ce chapitre vous présentera la méthode de définition de l'espacement du texte en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

1. attribut d'espacement des mots CSSDéfinir l'espacement des mots (espacement entre les mots)
La propriété d'espacement des mots augmente ou diminue l'espace entre les mots (c'est-à-dire l'espacement des mots dans cette propriété, "mot" est défini) ; comme Une chaîne entourée d'espaces. C'est-à-dire que cet attribut ajuste l'espacement en fonction des espaces. Si plusieurs lettres sont reliées entre elles, elles seront considérées comme un seul mot par espacement des mots ; si les caractères chinois sont séparés par des espaces, les caractères chinois séparés seront considérés comme un seul mot ; mot. Pour différents mots, l'attribut d'espacement des mots est désormais en vigueur.
Syntaxe d'espacement des mots :
word-spacing:值;
Les valeurs d'attribut prises en charge par cet attribut sont :
normal : définit l'espace standard entre mots, valeur par défaut.
longueur : Définit l'espace fixe (valeur de longueur) entre les mots.
inherit : Spécifie que la valeur de l'attribut d'espacement des mots doit être héritée de l'élément parent.
Remarque :
S'il est spécifié comme valeur de longueur, l'intervalle habituel entre les mots sera ajusté, par conséquent, normal équivaut à le définir sur 0. Permet de spécifier des valeurs de longueur négatives, ce qui provoque un rapprochement des mots.
Jetons un coup d'œil à l'exemple de attribut d'espacement des mots définissant l'espacement des mots pour ressentir intuitivement comment cet attribut définit l'espacement entre les mots :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
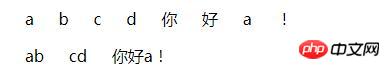
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>Le contenu dans les deux balises p est la même. La différence est que chaque caractère de la première balise p est séparé par des espaces, et tous les caractères de la deuxième balise p ne sont pas séparés par des espaces. distance d'espacement jusqu'à 20px :

2. lettre css -attribut d'espacement Définir l'espacement des caractères
L'attribut d'espacement des lettres augmente ou diminue l'espace entre les caractères (espacement des caractères). Cet attribut définit la quantité d'espace à insérer entre le texte. cases de caractères. Étant donné que les glyphes de caractères sont généralement plus étroits que leurs zones de caractères, la spécification d'une valeur de longueur ajuste l'espacement habituel entre les lettres. Par conséquent, la valeur normale équivaut à une valeur de 0.
Pour cet attribut : chaque caractère chinois est considéré comme un "caractère", et chaque lettre anglaise est également considérée comme un "caractère" ! Chacun doit donc y prêter une attention particulière.
Les valeurs d'attribut prises en charge par cet attribut sont similaires à l'attribut word-spacing. Vous pouvez vous référer à l'attribut word-spacing.
Regardons l'exemple de définition de l'espacement des mots à l'aide de l'attribut letter-spacing :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
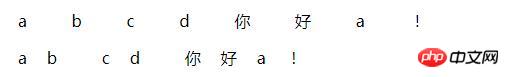
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
3. Comparaison simple de l'attribut d'espacement des mots et de l'attribut d'espacement des lettres
attribut d'espacement des mots
1. Récupérez ou définissez le nombre d'espaces insérés entre les mots dans l'objet. Les valeurs négatives sont autorisées. Cet attribut convient à l’usage de l’anglais. 2. Pour l'anglais, si plusieurs lettres sont reliées entre elles, elles seront considérées comme un seul mot par espacement des mots ; pour les caractères chinois, si les caractères chinois sont séparés par des espaces, les caractères chinois séparés seront considérés. comme un seul mot, différents mots, l'attribut d'espacement des mots est en vigueur à ce moment-là.attribut d'espacement des lettres
1. Définissez l'espacement entre le texte dans l'objet. Chaque texte chinois et chaque lettre anglaise sont séparés par tous. Définissez cette propriété. contrôle l’espacement des caractères. Cet attribut s'applique à la fois au chinois et à l'anglais ; 2. Il ne fonctionne que sur le texte mais pas sur les images 3. lettre espacée.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!