
Les zones de saisie sont souvent utilisées lors de la mise en page. Parfois, afin d'inviter l'utilisateur à saisir des informations correctes, l'attribut d'espace réservé doit être utilisé pour expliquer. Cet article vous expliquera comment utiliser l'attribut placeholder et comment modifier le style de l'attribut placeholder. Les amis intéressés peuvent s'y référer. J'espère qu'il vous sera utile !
placeholder est un nouvel attribut en HTML5. L'espace réservé peut être utilisé pour décrire la valeur attendue du champ de saisie d'un bref message. L'invite s'affiche avant que l'utilisateur ne saisisse la valeur et disparaît une fois que l'utilisateur saisit la valeur. Par exemple : lorsque nous nous connectons, nous devons saisir un nom d'utilisateur et un mot de passe. Il vous demandera où saisir le nom d'utilisateur et où saisir le mot de passe. Il s'agit de l'attribut d'espace réservé utilisé.
Remarque : L'attribut placeholder s'applique aux types de saisie suivants : texte, recherche, URL, téléphone, e-mail et mot de passe.
1. Comment utiliser l'attribut placeholder
Syntaxe : placeholder="Ce que vous souhaitez demander"
Vous pouvez le saisir directement dans le entrée qui nécessite une invite Ajoutez l'attribut d'espace réservé à la zone, par exemple :
<input type="text" id="input" placeholder="请输入用户名" />
Rendu :

Comme le montre la figure, l'utilisateur est invité à saisir le nom d'utilisateur dans la zone de saisie
2 Modifier l'attribut d'espace réservé
. 🎜>
Lorsque l'attribut placeholder est défini par défaut Lorsque la couleur, le style, etc. ne peuvent pas répondre à nos besoins, nous devons modifier son style.
Écriture : input::-webkit-input-placeholder{le style que vous souhaitez modifier
Étant donné que l'espace réservé est un attribut nouvellement ajouté en HTML5, vous devez faire attention à la compatibilité du navigateur. ::-webkit-input-placeholder{} /* Navigateurs utilisant le noyau webkit*/:-moz-placeholder{} /* Firefox version 4-18 */< -> :: -Moz-Placeholder {}/* Firefox version 19+*/
:-MS-Input-Placeholder {}/* navigateur ie*/
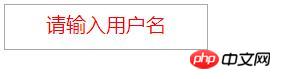
Exemple : Modifier l'espace réservé style, définissez la couleur du texte dans la zone d'invite de saisie sur rouge et définissez la police sur 20 px, afin que le texte soit affiché horizontalement et centré dans la zone de saisie. Le code est le suivant
Partie HTML :
<input type="text" id="input" placeholder="请输入用户名" />
Partie CSS :
input{width: 200px;height: 40px;}
#input::-webkit-input-placeholder {
color: red;
font-size: 20px;
text-align: center;
}
#input:-moz-placeholder {
color: red;
font-size: 20px;
text-align: center;
}
#input:-ms-input-placeholder {
color: red;
font-size: 20px;
text-align: center;
}Rendu :

Résumé : ce qui précède présente comment utiliser l'attribut placeholder et comment modifier le style de l'espace réservé. C'est relativement simple, mais vous devez faire attention à la compatibilité du navigateur. Pour ceux d’entre vous qui n’ont jamais été en contact avec l’espace réservé auparavant, vous pouvez l’essayer vous-même, j’espère que cela pourra vous aider !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!