
Le contenu de cet article explique comment utiliser CSS et D3 pour obtenir l'effet de particules ponctuelles se complétant (code source ci-joint). Les amis dans le besoin peuvent s'y référer. j'espère que cela vous sera utile.

Tous les codes sources du front-end quotidien série pratique Veuillez télécharger depuis github :
https://github.com/comehope/front-end-daily-challenges
Définissez dom, le conteneur contient 3 enfants Élément :
<div> <span></span> <span></span> <span></span> </div>
Définir le fond de la page :
body {
margin: 0;
width: 100vw;
height: 100vh;
background: radial-gradient(circle at center, #222, black 20%);
}Définir la taille du conteneur :
.container {
width: 100%;
height: 100%;
}Définir le style du point lumineux, qui définit 2 variables de couleur plus claires et plus foncées :
.container {
position: relative;
}
.container span {
--bright-color: #d4ff00;
--dark-color: #e1ff4d;
position: absolute;
width: 30px;
height: 30px;
margin-left: -15px;
margin-top: -15px;
background: radial-gradient(var(--bright-color), var(--dark-color));
border-radius: 50%;
box-shadow: 0 0 25px 3px var(--dark-color);
}Positionnez la tache lumineuse au centre de la page :
.container span {
transform: translateX(50vw) translateY(50vh);
}Augmentez l'effet d'animation de la tache lumineuse qui s'étend et se rétrécit à partir du centre vers l'environnement :
.container span {
animation: animate 1.5s infinite alternate;
animation-delay: calc(var(--n) * 0.015s);
}
@keyframes animate {
80% {
filter: opacity(1);
}
100% {
transform: translateX(calc(var(--x) * 1vw)) translateY(calc(var(--y) * 1vh));
filter: opacity(0);
}
}Définissez les variables --x, --y et --n utilisées dans l'animation :
.container span:nth-child(1) {
--x: 20;
--y: 30;
--n: 1;
}
.container span:nth-child(2) {
--x: 60;
--y: 80;
--n: 2;
}
.container span:nth-child(3) {
--x: 10;
--y: 90;
--n: 3;
}Définissez la profondeur de champ du conteneur pour donner l'impression que le mouvement du point lumineux va de loin vers près :
.container {
perspective: 500px;
}
.container span {
transform: translateX(50vw) translateY(50vh) translateZ(-1000px);
}À ce stade, les effets d'animation d'un petit nombre d'éléments sont terminés. Ensuite, utilisez d3 pour créer des éléments dom. et variables CSS par lots.
Introduisez la bibliothèque d3 et supprimez les sous-éléments dans le fichier html et les variables des sous-éléments dans le fichier css :
<script></script>
Définissez le nombre de particules ponctuelles :
const COUNT = 3;
Créer un dom par lots Élément :
d3.select('.container')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span'); Définissez les valeursde --x, --y et --n pour les éléments dom, où --x et --y sont nombres aléatoires de 1 à 99 :
d3.select('.container')
/* 略 */
.style('--x', () => d3.randomUniform(1, 99)())
.style('--y', () => d3.randomUniform(1, 99)())
.style('--n', d => d);Définissez les valeurs de --bright-color et --dark-color pour l'élément dom :
d3.select('.container')
/* 略 */
.style('--dark-color', (d) => d3.color(`hsl(${70 + d * 0.1}, 100%, 50%)`))
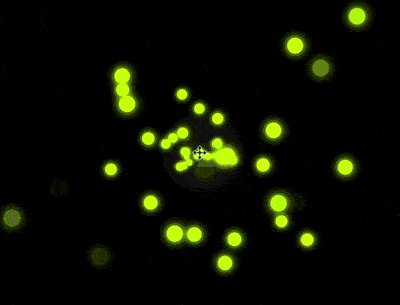
.style('--bright-color', (d) => d3.color(`hsl(${70 + d * 0.1}, 100%, 50%)`).brighter(0.15));Enfin, définissez le nombre de lumière repérer les particules à 200 :
const COUNT = 200;
Vous avez terminé !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!