
Ce chapitre présente comment utiliser CSS3 et js pour obtenir des effets d'horloge dynamiques. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Regardons d'abord les rendus :

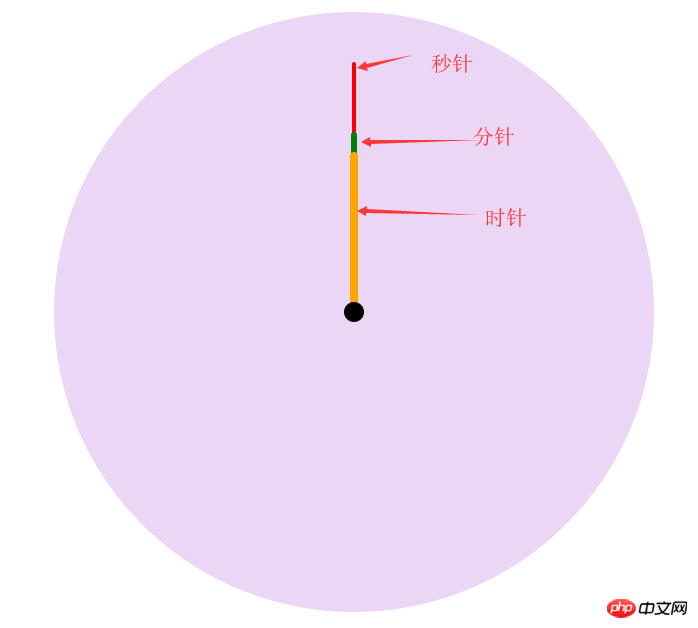
Tout d'abord, j'ai réfléchi à la mise en page de la page, qui nécessite en gros 4 couches de divs . Le calque inférieur est une image d'arrière-plan du cadran, puis les trois calques restants sont les calques de l'aiguille des heures, de l'aiguille des minutes et de l'aiguille des secondes
Le code html est le suivant :
<div class="dial">
</div>
<div class="bigdiv bigdiv1" id="secondHand">
<div class="secondHand"></div>
</div>
<div class="bigdiv bigdiv2" id="minuteHand">
<div class="minuteHand"></div>
</div>
<div class="bigdiv bigdiv3" id="hourHand">
<div class="center"></div>
<div class="hourHand"></div>
</div>
.dial{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
background-color: rgba(153,50,204,0.2);
background-image: url(img/表盘.jpg);
background-size: 100% 100%;
}
.bigdiv{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
}
.bigdiv>div{
position: absolute;
left:298px;
border-radius: 100px;
}
.bigdiv1{
animation: moves 60s steps(60) infinite;
}
.bigdiv1 .secondHand{
width:4px;
height:250px;
background-color: red;
top:50px;
left:298px;
}
.bigdiv2{
animation: moves 3600s steps(3600) infinite;
}
.bigdiv2 .minuteHand{
width:6px;
height:180px;
background-color: green;
top:120px;
left:297px;
}
.bigdiv3{
animation: moves 216000s steps(216000) infinite;
}
.bigdiv3 .hourHand{
width:8px;
height:160px;
background-color: orange;
top:140px;
left:296px;
border-radius: 100px;
}
.bigdiv .center{
top:290px;
left:290px;
width:20px;
height:20px;
background-color: black;
z-index: 2;
}
@keyframes moves{
from{ transform: rotateZ(0deg); }
to{ transform: rotateZ(360deg); }
}
var date = new Date(); var hours = date.getHours(); var minutes = date.getMinutes(); var seconds = date.getSeconds();
var secondAngle = seconds; var minuteAngle = minutes * 60 + seconds; var hourAngle = (60/12) * ((hours%12) * 3600 + minuteAngle);
Ce qui est nécessaire. maintenant, la première rotation de la page arrive à un angle fixe, et le reste peut faire pivoter un cercle en fonction du temps fixe d'origine Il y a un attribut animation-delay en CSS3, qui signifie animation Delay. , un nombre négatif signifie commencer tôt (par exemple, -5s signifie que l'animation commence à la 5ème seconde), peut être utilisé juste à temps pour que ces pointeurs démarrent l'angle correspondant à l'avance
<. 🎜> Le code js est le suivant :
Enfin, j'ai ajouté une heure dynamique à afficher sur l'horlogehourHand.style.cssText = "animation-delay: -"+ hourAngle +"s"; minuteHand.style.cssText = "animation-delay: -"+ minuteAngle +"s"; secondHand.style.cssText = "animation-delay: -"+ secondAngle +"s";
Code complet :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!