
Ce chapitre présente comment utiliser l'encapsulation pour obtenir l'effet d'éclairage au sol (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Exigences fonctionnelles :
1. Lorsque la souris défile jusqu'à l'étage de contenu de la page, l'étage de navigation latéral apparaît sinon il est masqué ;
2. Lorsque la souris défile jusqu'à l'étage correspondant, l'étage de navigation latéral est mis en surbrillance.
3. Lorsque vous cliquez sur la navigation latérale, la page défile jusqu'à l'étage correspondant.
Comme indiqué ci-dessous :

Points techniques :
Maîtrise de l'utilisation de jquery et js,
2. Animation; scrollTop( ) ; top
3. Application du point d'ancrage
Processus de mise en œuvre :
1. Encapsuler un Pour le plug-in qui défile et éclaire le sol, appelez cette méthode dans le programme de la page principale

2. Ensuite, nous approfondissons le plug-in pour implémenter les fonctions spécifiques du plug-in.
scrollsoy (options) { function }, ici nous passons un paramètre au plug-in, comme indiqué dans la fonction ci-dessus, un objet {target: "div.affix"} est transmis, c'est-à-dire que nous classons pour une navigation supplémentaire sur le côté. L'avantage est d'améliorer la réutilisabilité du code. Tant que nous aurons besoin d'une telle fonction à l'avenir, il nous suffira de modifier la valeur de la cible. Il s'agit d'un plug-in.
Définissez un événement de défilement dans le plug-in pour allumer l'interrupteur d'étage.
i), obtenez la distance de défilement entre la fenêtre et le haut de la barre de défilement, var top = $(window).scrollTop();
ii), jugez :
Si maintenant, si vous faites défiler au-dessus du 1er étage (distance supérieure
Si vous faites défiler en dessous du 3ème étage (distance supérieure>3F) ; , créez une barre de navigation latérale L'effet de fondu
sinon, maintenant entre le 1er étage et le 3ème étage, faites l'effet de fondu de la barre de navigation supplémentaire sur le côté À ceci ; l'heure, allumez l'interrupteur au sol en cours de défilement.
Parcourez chaque étage de la barre de navigation latérale et vérifiez quel étage de la page dépasse le décalage de défilement de la fenêtre.
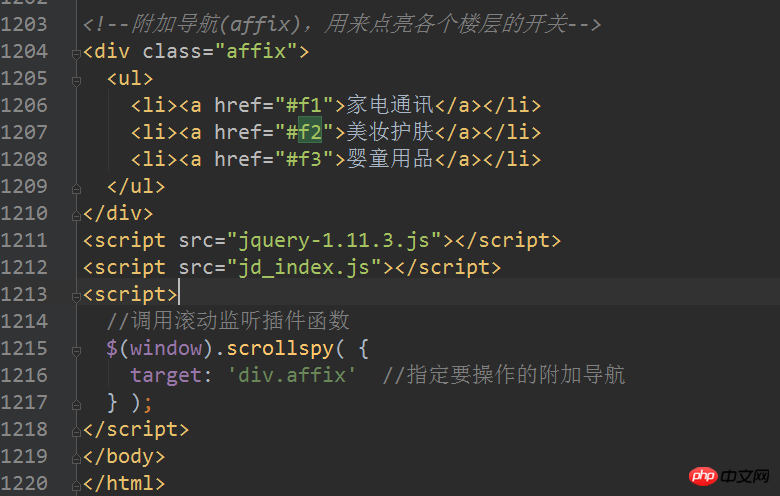
Comment obtenir le décalage du sol de la page ? Comme le montre la figure ci-dessus, l'attribut href de la balise a sur le côté de la barre de navigation est lié à l'identifiant d'étage de la page. Obtenez son point d'ancrage sur la page via l'attribut href de la balise a, puis utilisez offset(. ). top pour obtenir le décalage du sol de la page
Jugement - top>Le décalage du sol de la page indique que la fenêtre a défilé jusqu'à un étage spécifique. Mettez en surbrillance le sol de la barre de navigation supplémentaire sur le côté
Définissez un événement de clic dans le plug-in, cliquez sur la barre de navigation supplémentaire sur le côté et la page défilera jusqu'à l'événement correspondant. floor
Tout d'abord, bloquer le comportement par défaut des hyperliens
Selon l'attribut href de a, trouver le décalage de son étage correspondant par rapport au haut de la page
Utilisez des effets d'animation pour laisser le corps de la page défiler jusqu'à la hauteur spécifiée. Notez qu'il y a des problèmes de compatibilité avec la partie en surbrillance ici $('body').animate({scrollTop: offset}, 500)
Résumé :
Je pense que tout le monde comprendra mieux l'encapsulation après avoir lu cet exemple. À l'avenir, lors de l'implémentation de fonctions, nous pourrons réfléchir aux problèmes dans cette perspective pour améliorer la réutilisabilité du code. Cependant, si vous pouvez l'essayer vous-même et goûter aux difficultés réelles rencontrées, vous pourrez découvrir vos propres problèmes et améliorer continuellement vos capacités.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!