
Le modèle de boîte CSS est souvent utilisé dans le développement front-end. Généralement, nous définirons la largeur (largeur), le remplissage (marge intérieure), la marge (marge extérieure) et d'autres attributs via CSS pour ajuster la taille de la boîte entière. Ce chapitre vous présentera comment utiliser l'attribut padding du modèle de boîte CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Comment régler le rembourrage ?
Notre padding est l'un des modèles de boîte CSS, voyons maintenant comment définir le padding.
padding : est un attribut raccourci qui peut définir tous les attributs de remplissage dans une déclaration.
Regardons d'abord un exemple complet pour avoir une idée de ce à quoi ressemble le remplissage :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
.cs{
border: double;
}
</style>
</head>
<body>
<div class="demo">
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
</div>
</body>
</html>Rendu :
Nous pouvons voir que la boîte parent div.demo définit padding: 20px; pour lui donner un espacement de 20 px autour de la boîte enfant div.cs à l'intérieur.
Quel sera l'effet si le remplissage supérieur de la boîte parent div.demo est supprimé :

De cette façon, la boîte parent div.demo sera le même que la boîte enfant div .cs se chevauchent ensemble. Nous pouvons voir le chevauchement de manière plus intuitive en supprimant toutes les marges intérieures :
Vous pouvez en définir 4. valeurs dans l'attribut padding pour définir respectivement les bords environnants, par exemple :
padding:20px 10px 0px 50px;
Regardez le rendu :

. On peut voir que padding : 20px 10px 0px 50px ; la marge supérieure est respectivement définie sur 20px, la marge droite est de 10px, la marge inférieure est de 0px et la marge gauche est de 50px. De cette façon, nous pouvons également savoir que l'ordre d'utilisation du remplissage pour définir les marges intérieures est le suivant : haut, droite, bas, gauche. Cela définit quatre marges en même temps. CSS peut également définir une marge distincte. Jetons un coup d'œil aux propriétés de définition du remplissage séparément :
padding-top : top padding
padding. -right : rembourrage droit
padding-bottom : rembourrage inférieur
padding-left : rembourrage gauche
Utilisons un exemple pour le ressentir intuitivement L'utilisation et la fonction de ces attributs :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
h1{
padding-top: 20px;
border: 1px solid #000;
}
.cs{
border: double;
padding-left: 50px;
padding-right: 30px;
}
p{
border: 1px dashed palevioletred;
padding-bottom: 30px;
}
</style>
</head>
<body>
<div class="demo">
<h1>php中文网</h1>
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
<p>我在下面哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p>
</div>
</body>
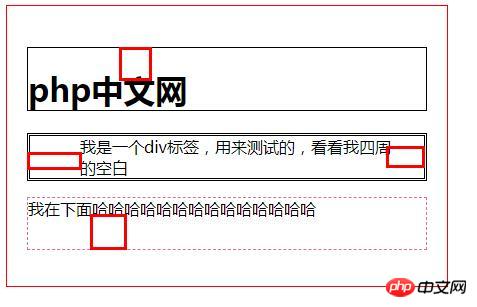
</html>Rendu :

N'est-il pas évident que c'est ainsi que le remplissage est utilisé. Tout le monde peut l’essayer, ce n’est pas difficile du tout.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!