
Les exemples de cet article décrivent le code du menu déroulant en cascade infinie de jquery et les idées d'implémentation du menu déroulant en cascade infinie de jquery. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
Rendu final :

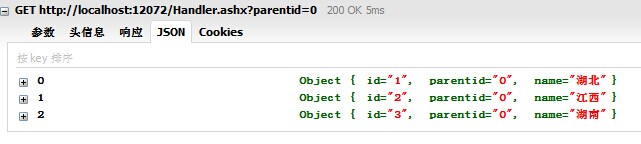
Parce qu'elles sont en cascade, les données doivent être dans une structure arborescente. Les données de test ici sont les suivantes :

Regardez le rendu :
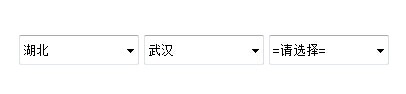
1. Image d'effet 1 :

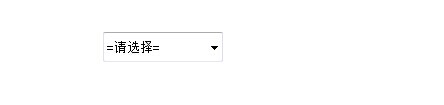
2. Image d'effet deux :

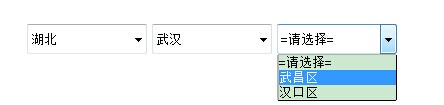
3. Image d'effet trois :

Comme le montre l'image, le nombre de listes déroulantes n'est pas codé en dur, mais chargé dynamiquement. Chaque fois que la sélection de la liste déroulante change, une requête ajax sera envoyée et la requête renverra avec succès les données au format json. Lorsque les données renvoyées ne sont pas vides (c'est-à-dire lorsqu'il y a des nœuds enfants), une liste déroulante apparaîtra. être ajouté à la page. Sinon, alors Non ajouté.
Le code d'implémentation du plug-in est le suivant :
(function ($) {
$.fn.CascadingSelect = function (options) {
//默认参数设置
var settings = {
url: "/Handler.ashx", //请求路径
data: "0", //初始值(字符串格式)
split: ",", //分割符
cssName: "select", //样式名称
val: "id", //<option value="id">name</option>
text: "name", //<option value="id">name</option>
hiddenName: "selVal" //隐藏域的name属性的值
}
//合并参数
if (options)
$.extend(settings, options);
//链式原则
return this.each(function () {
init($(this), settings.data);
/*
初始化
@param container 容器对象
@param data 初始值
*/
function init(container, data) {
//创建隐藏域对象,并赋初始值
var _input = $("<input type='hidden' name='" + settings.hiddenName + "' />").appendTo(container).val(settings.data);
var arr = data.split(settings.split);
for (var i = 0; i < arr.length; i++) {
//创建下拉框
createSelect(container, arr[i], arr[i + 1] || -1);
}
}
/*
创建下拉框
@param container 容器对象
@param parentid 父ID号
@param id 自身ID号
*/
function createSelect(container, parentid, id) {
//创建select对象,并将select对象放入container内
var _select = $("<select></select>").appendTo(container).addClass(settings.cssName);
//如果parentid为空,则_parentid值为0
var _parentid = parentid || 0;
//发送AJAX请求,返回的data必须为json格式
$.getJSON(settings.url, { parentid: _parentid }, function (data) {
//添加子节点<option>
addOptions(container, _select, data).val(id || -1)
});
}
/*
为下拉框添加<option>子节点
@param container 容器对象
@param select 下拉框对象
@param data 子节点数据(要求数据为json格式)
*/
function addOptions(container, select, data) {
select.append($('<option value="-1">=请选择=</option>'));
for (var i = 0; i < data.length; i++) {
select.append($('<option value="' + data[i][settings.val] + '">' + data[i][settings.text] + '</option>'));
}
//为select绑定change事件
select.bind("change", function () { _onchange(container, $(this), $(this).val()) });
return select;
}
/*
select的change事件函数
@param container 容器对象
@param select 下拉框对象
@param id 当前下拉框的值
*/
function _onchange(container, select, id) {
var nextAll = select.nextAll("select");
//如果当前select对象的值是空或-1(即:==请选择==),则将其后面的select对象全部移除
if (!id || id == "-1") {
nextAll.remove();
}
$.getJSON(settings.url, { parentid: id }, function (data) {
if (data.length > 0) {
var _html = $("<select class='" + settings.cssName + "'></select>");
var _select = addOptions(container, _html, data);
//判断当前select对象后面是否跟有select对象
if (nextAll.length < 1) {
select.after(_select); //没有则直接添加
} else {
nextAll.remove(); //有则先移除再添加
select.after(_select);
}
}
else {
nextAll.remove(); //没有子项则后面的select全部移除
}
saveVal(container); //进行数据保存,此方法必须放在回调函数里面
});
//saveVal(container); //如果放在这里,则会出现bug
}
/*
将选择的值保存在隐藏域中,用于表单提交保存
@param container 容器对象
*/
function saveVal(container) {
var arr = new Array();
arr.push(0); //为数组arr添加元素0,父节点从0开始,所以添加0
$("select", container).each(function () {
if ($(this).val() > 0) {
arr.push($(this).val()); //获取container下每个select对象的值,并添加到数组arr
}
});
//为隐藏域对象赋值
$("input[name='" + settings.hiddenName + "']", container).val(arr.join(settings.split));
}
});
}
})(jQuery);
J'ai fait de mon mieux pour rédiger les notes en détail, mais j'ai encore besoin d'expliquer certains points de connaissances.
1. Mon langage d'arrière-plan est C#, donc le chemin de requête que vous voyez est comme ceci (url : "/Handler.ashx"), vous pouvez en utiliser un autre. problème avec le langage, mais les données renvoyées via la requête ajax doivent être au format json.

2. Dans la méthode d'initialisation init(), nous mettons un champ caché dans le conteneur. Ce champ caché est utilisé pour stocker des valeurs via une méthode saveVal(). La raison pour laquelle nous devons ajouter un champ masqué est que les données que nous choisissons seront éventuellement enregistrées dans la base de données, il y aura donc une opération de soumission de formulaire, nous ajoutons donc un champ masqué.

3. Le séparateur divisé dans les paramètres par défaut (paramètres). La virgule (,) est utilisée ici. Vous pouvez également en utiliser d'autres, telles que (-) ou (|). Il est principalement utilisé pour diviser et combiner les valeurs de toutes les listes déroulantes.
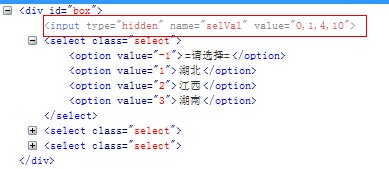
Le fractionnement se fait principalement lors de l'initialisation (init). Par exemple, la valeur initiale (données) que vous donnez n'est pas 0, mais 0,1,4. À ce moment, elle sera divisée et la liste déroulante créera. La méthode createSelect sera exécutée une par une ()
.La combinaison consiste principalement à attribuer des valeurs à des champs masqués, à utiliser des séparateurs pour regrouper les valeursde chaque liste déroulante en une chaîne, puis à l'attribuer au champ masqué.
4. {val: "id", text: "name" } dans les paramètres par défaut (settings). Ils correspondent aux noms d'attributs correspondants dans l'objet json que vous renvoyez.
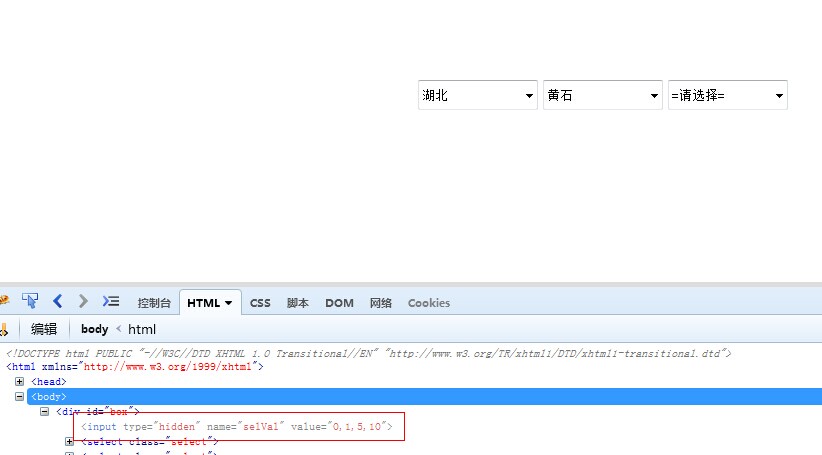
5. Il y a un problème avec l'écriture de l'emplacement d'exécution de saveVal() dans la méthode _onchange(). La raison pour laquelle des bogues se produisent lorsqu'ils sont écrits en dehors de la fonction de rappel est que $.getJSON() est asynchrone par défaut et que la méthode saveVal() est exécutée avant que la méthode de rappel ne soit terminée. Voyons où se trouve le bug :

À l'heure actuelle, la valeur du champ masqué est erronée et la valeur correcte devrait être 0,1,5. Puisque la fonction de rappel n'a pas encore été exécutée, c'est-à-dire lorsque nextAll.remove() n'a pas été exécuté, saveVal()
est exécuté.Code Html de la DEMO :
<html>
<head>
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
#box{ width:500px; margin:100px auto;}
.select{ width:120px; height:30px; margin-right:5px;}
</style>
</head>
<body>
<!--容器-->
<div id="box"></div>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.similar.cascadingselect.js" type="text/javascript"></script>
<script type="text/javascript">
$("#box").CascadingSelect({data:"0,1,4"}); //设置初始值为0,1,4
</script>
</body>
</html>Ce qui précède est tout le contenu de jquery pour obtenir l'effet d'un menu déroulant en cascade infinie. J'espère que cela sera utile à l'apprentissage de chacun.