
Le contenu de cet article explique comment utiliser javascript pour obtenir la couleur d'arrière-plan (code) du corps principal de l'image. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. pour vous.
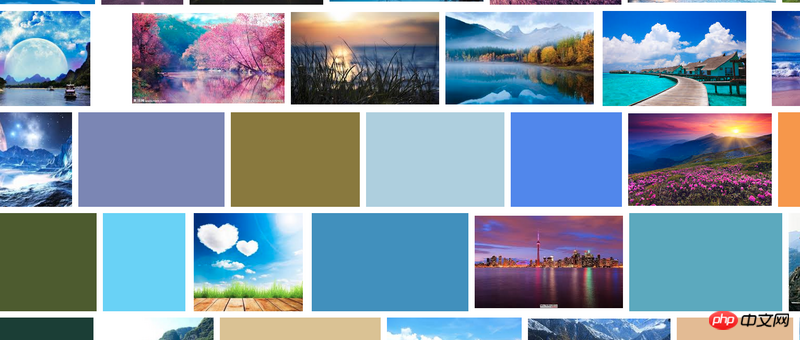
Lorsque nous avons ouvert Google Access, nous avons constaté que Google Pictures préchargeait la couleur du thème de l'image avant le chargement. Nous avons pensé que c'était très intéressant à l'époque. L'effet est comme ça<.>

Le contenu de rgbaster.js est :
!function(n,t){"object"==typeof exports&&"undefined"!=typeof module?module.exports=t():"function"==typeof define&&define.amd?define(t):n.RGBaster=t()}(this,function(){"use strict";var t=function(n,o){var u=new Image,t=n.src||n;"data:"!==t.substring(0,5)&&(u.crossOrigin="Anonymous"),u.onload=function(){var n,t,e,r=(n=u.width,t=u.height,(e=document.createElement("canvas")).setAttribute("width",n),e.setAttribute("height",t),e.getContext("2d"));r.drawImage(u,0,0);var i=r.getImageData(0,0,u.width,u.height);o&&o(i.data)},u.src=t},s=function(n){return["rgb(",n,")"].join("")},f=function(n,t){return{name:s(n),count:t}},n={};return n.colors=function(n,u){var a=(u=u||{}).exclude||[],c=u.paletteSize||10;t(n,function(n){for(var t={},e="",r=[],i=0;i<n.length>t)return n.slice(0,t);for(var e=n.length-1;e<t-1>Le code html et js spécifique est : <p></p>
<pre class="brush:php;toolbar:false">
<meta>
<title>获取图片主题色脚本扩展的完整的示例</title>
<script></script>
<div>
<img alt="Comment utiliser javascript pour obtenir la couleur d'arrière-plan du corps principal de l'image (code)" >
</div>
<script>
var img = document.getElementById('image');
var box=document.getElementById('box');
RGBaster.colors(img, {
// return up to 30 top colors from the palette 从调色板返回最多30个顶级颜色
paletteSize: 30,
// don't count white
//排除 白色
exclude: ['rgb(255,255,255)'],
// do something when done
//获取成功之后
success: function(payload) {
box.style.background=payload.dominant;
console.log('Dominant color:', payload.dominant);
console.log('Secondary color:', payload.secondary);
console.log('Palette:', payload.palette);
}
})
</script>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!