
Le contenu de cet article explique comment utiliser le composant de date layData (code) de la couche dans le projet vue-cli. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. . aide.
Un ami m'a demandé comment utiliser le composant layData dans layui dans le projet vue-cli. J'ai eu le temps de le vérifier sur Internet et d'écrire le prochain article.
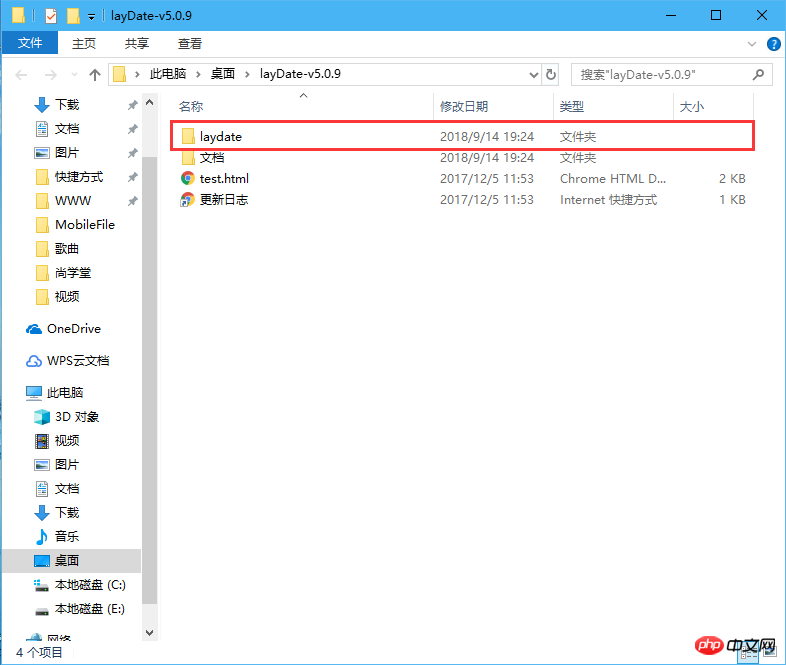
1. Tout d'abord, allez sur le site officiel de layData pour télécharger le package de fichiers et placez l'intégralité du dossier laydate décompressé dans le répertoire statique de la racine de l'échafaudage vue-cli


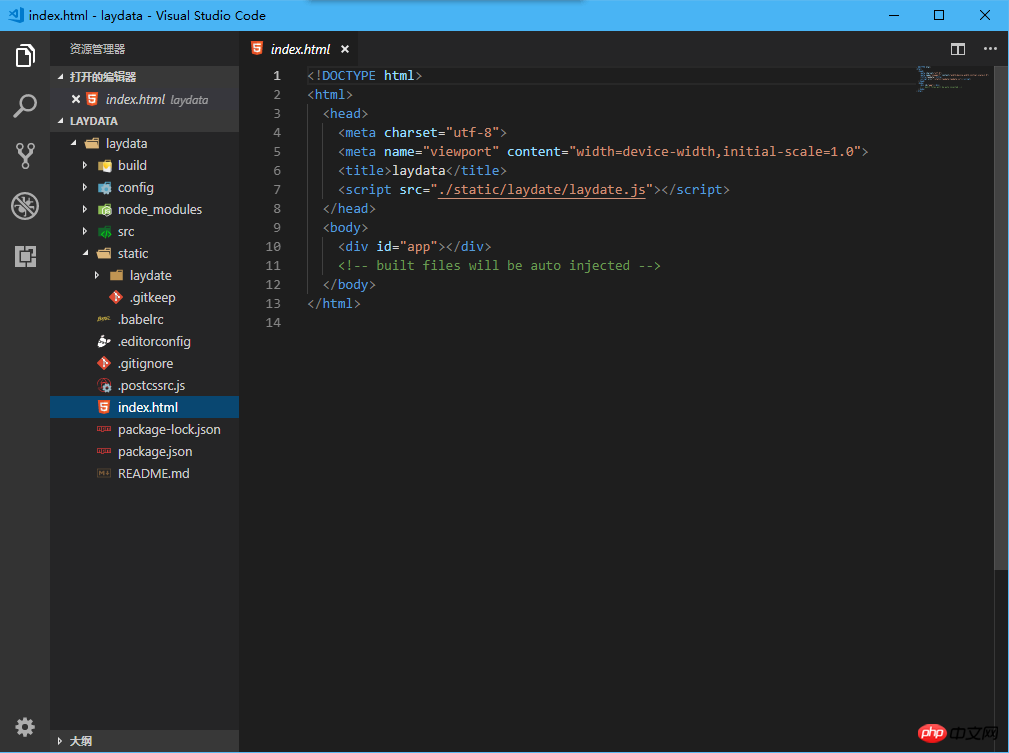
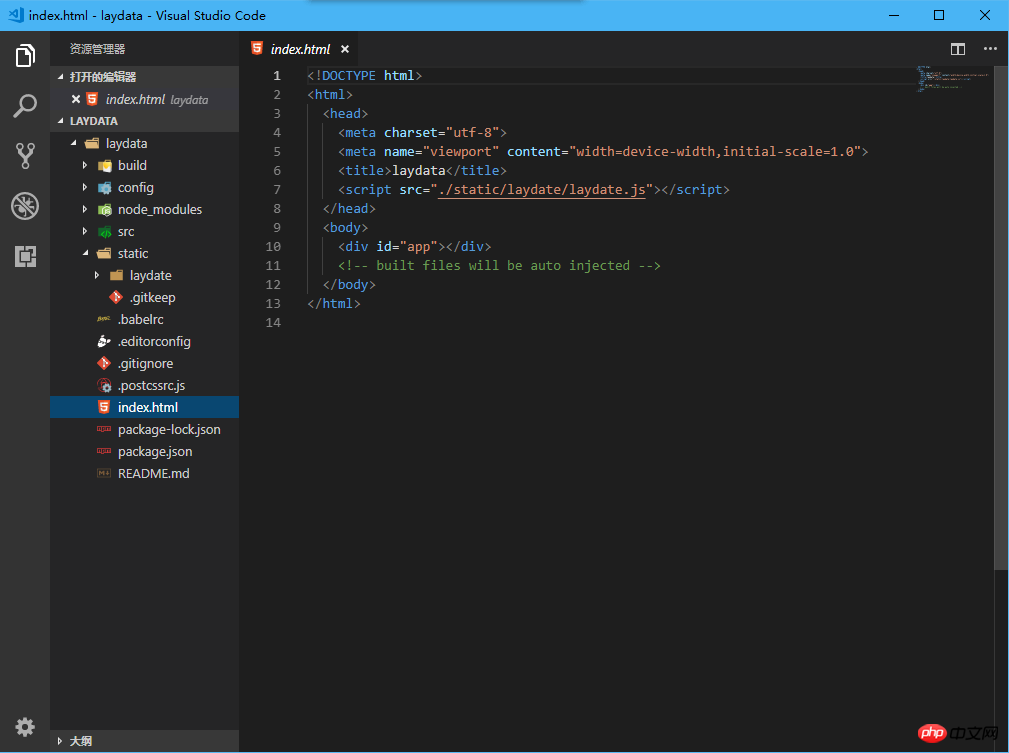
2. Introduisez static/laydate/laydate.js dans la balise head du fichier d'entrée index.html

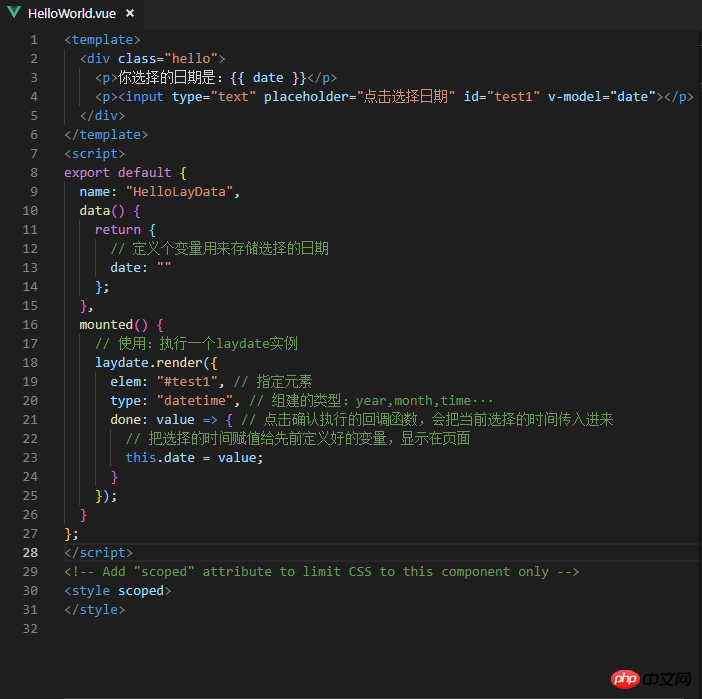
3. Utilisez-le dans le composant Sans plus tarder, passons directement au code
<template>
<div class="hello">
<p>你选择的日期是:{{ date }}</p>
<p><input type="text" placeholder="点击选择日期" id="test1" v-model="date"></p>
</div>
</template>
<script>
export default {
name: "HelloLayData",
data() {
return {
// 定义个变量用来存储选择的日期
date: ""
};
},
mounted() {
// 使用:执行一个laydate实例
laydate.render({
elem: "#test1", // 指定元素
type: "datetime", // 组件的类型:year,month,time···
done: value => { // 点击确认执行的回调函数,会把当前选择的时间传入进来
// 把选择的时间赋值给先前定义好的变量,显示在页面
this.date = value;
}
});
}
};
</script>
<style scoped>
</style>Captures d'écran du code

Recommandations associées :
Projet Vue-cli Comment obtenir le fichier json local
Comment utiliser bootstrap dans le projet vue-cli
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Comment dédoublonner une base de données dans MySQL
Comment dédoublonner une base de données dans MySQL
 La différence entre injectif et surjectif
La différence entre injectif et surjectif
 Quelle est la priorité de l'interruption ?
Quelle est la priorité de l'interruption ?
 Comment définir un arrêt programmé dans UOS
Comment définir un arrêt programmé dans UOS
 vim sauvegarder et quitter la commande
vim sauvegarder et quitter la commande
 Comment vérifier les liens morts sur votre site Web
Comment vérifier les liens morts sur votre site Web
 Introduction aux types de fichiers
Introduction aux types de fichiers