
Dans cet article, nous partagerons avec vous deux méthodes pour résoudre le problème de fermeture de boucle for dans JS. Nous espérons que cela pourra vous aider.
Un projet récent utilisait également la fonction map. C'était un projet interne à l'entreprise, j'ai donc étudié l'API de Baidu Maps. Il semble qu'il existe encore de nombreuses similitudes avec l'API de Tiantu. L'utilisation de base est à peu près la même. Cependant, la réponse de la carte Baidu est beaucoup plus rapide que celle de la carte Tiantu. Et maintenant que j'utilise Baidu Maps, certains des problèmes que j'ai rencontrés lors de l'utilisation de Tian Maps dans le passé ont été expliqués plus clairement.
1. Préparer les données. informations ponctuelles.
var points = [
{"lng":116,"lat":40,"url":"http://www.baidu.com","id":50,"name":"p1"},
{"lng":117,"lat":31,"url":"http://www.taobao.com","id":2,"name":"p2"},
{"lng":116,"lat":34,"url":"http://www.google.com","id":3,"name":"p3"}
]
2. Chargez la carte. Le point central et le niveau d'affichage par défaut sont la Chine.
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(103.388611,35.563611), 5);//设置中心点和显示级别。中国。
map.enableScrollWheelZoom();//滚轮放大缩小。
3. Affichez les marqueurs de points de marquage en boucle. Utilisez la fonction d'exécution immédiate et la boucle de fermeture pour charger l'événement de clic et afficher la fenêtre d'informations pour afficher plus d'informations sur le point d'étiquette.
function addMarker(points){ // 创建图标对象
// 创建标注对象并添加到地图
for(var i = 0,pointsLen = points.length;i <pointsLen;i++){
var point = new BMap.Point(points[i].lng,points[i].lat);
var marker = new BMap.Marker(point);
map.addOverlay(marker);
//给标注点添加点击事件。使用立即执行函数和闭包
(function() {
var thePoint = points[i];
marker.addEventListener("click",function(){
showInfo(this,thePoint);
});
})();
}
}
4. Cliquez pour afficher la fenêtre d'informations des marqueurs.
//显示信息窗口,显示标注点的信息。
function showInfo(thisMaker,point){
var sContent =
'<ul style="margin:0 0 5px 0;padding:0.2em 0">'
+'<li style="line-height: 26px;font-size: 15px;">'
+'<span style="width: 50px;display: inline-block;">id:</span>' + point.id + '</li>'
+'<li style="line-height: 26px;font-size: 15px;">'
+'<span style="width: 50px;display: inline-block;">名称:</span>' + point.name + '</li>'
+'<li style="line-height: 26px;font-size: 15px;"><span style="width: 50px;display: inline-block;">查看:</span><a href="'+point.url+'">详情</a></li>'
+'</ul>';
var infoWindow = new BMap.InfoWindow(sContent); // 创建信息窗口对象
thisMaker.openInfoWindow(infoWindow); //图片加载完毕重绘infowindow
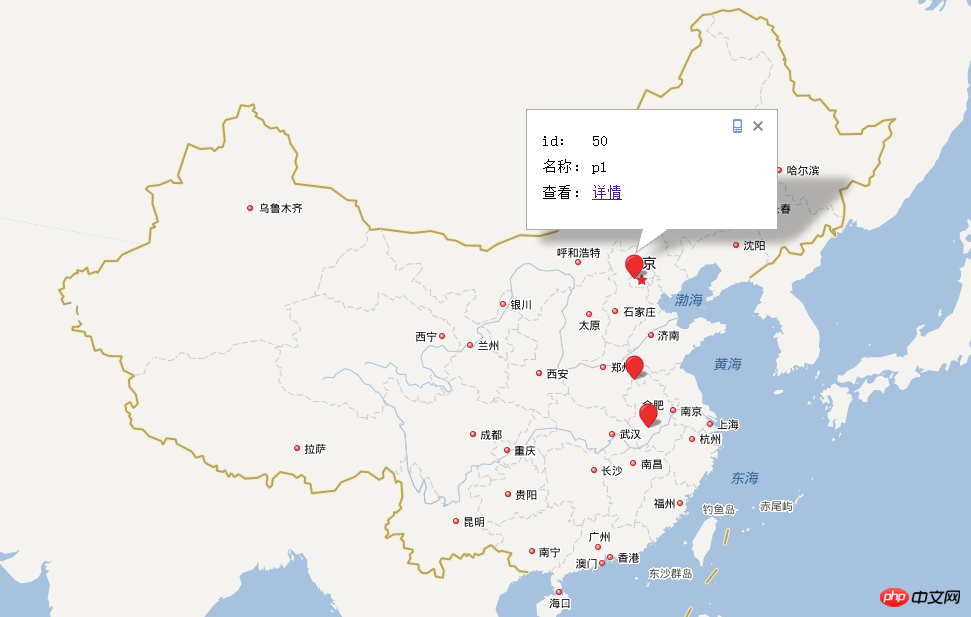
}Rendu :

Ici il vous suffit de cliquer pour afficher la fenêtre d'information. En fait, survolez la fenêtre d'affichage et faites glisser la souris sur la fenêtre d'affichage.
Recommandations associées :
Comment résoudre le problème de fermeture de boucle for dans JS
La boucle JS li ajoute un événement de clic ( Application fermée du forfait)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!