
En termes d'architecture front-end, nous devons apprendre à utiliser vue-cli + element-ui pour construire des projets. Le contenu de l'article est compact et j'espère que tout le monde étudiera patiemment.
1. Avant-propos
vue2.0 est devenu un framework front-end MVVM très populaire en Chine en raison de sa simplicité et de sa facilité d'apprentissage, de sa documentation complète en chinois et de son écosystème riche. ,
element-ui est basé sur le framework vue2.0 de ui, développé et maintenu par l'équipe Ele.me. C'est actuellement le framework le plus populaire de la bibliothèque vue ui
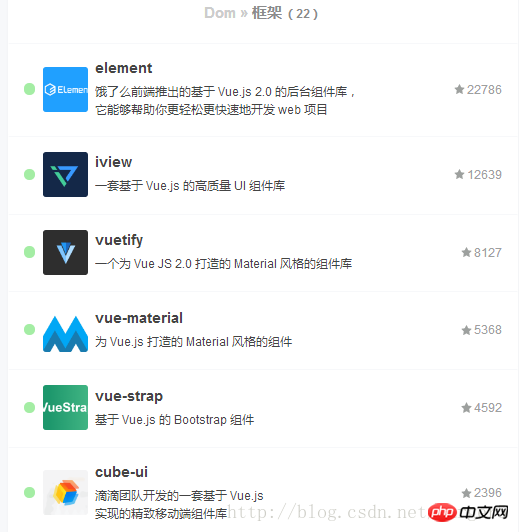
Site officiel d'element-uiVous pouvez voir la popularité de chaqueSite Web du sujet vue
dans le sujet vueui框架

vue-cli + element-ui
Option 1 :Si le projet n'a pas encore été écrit, n'utilisez pas la première option. Si le projet a été démarré depuis un certain temps, alors vous devez suivre. les points ci-dessus à chaque étape. Cela doit être bien géré. Si vous ne faites pas attention, une erreur sera signalée, qui consiste à utiliser un modèle fourni par element-ui Option deux :①Utilisez d'abord
pour construire le projet,vue-cli② Utilisez ensuite les modules et plug-ins correspondants de
,npm install③Allez sur
pour configurer le chargeur de divers fichiers,webpack.conf.js④Allez sur
pour configurer le plug-in.babelrc
① Utilisez la commande gitéchafaudage, très propre <.>pour télécharger le modèle officiel
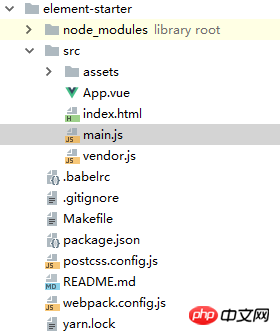
est la suivante - fondamentalement pas différente du projet construit à l'aide de
(Si git n'est pas installé sur votre ordinateur local, vous pouvez entrer https://github.com/ElementUI/element-starter, cliquer sur le bouton vert Cloner ou télécharger, puis cliquer sur Télécharger ZIP pour télécharger le modèle)git clone https://github.com/ElementUI/element-starter.git② Utilisez
dans le répertoire racine du projet pour télécharger les modules dépendants (vous pouvez utiliser
s'il n'y a pas de miroir Taobao cnpm)cnpm intsall③ Utiliseznpm installpour exécuter le projet dans le répertoire racine du projet. La structure de base du modèlenpm run dev
vue-cli
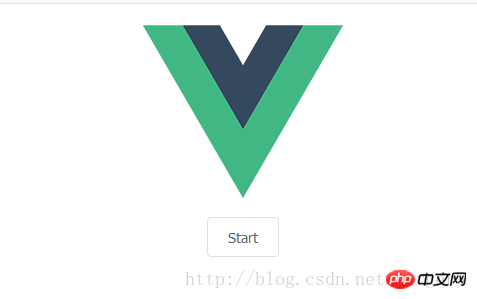
Après avoir exécuté le projet, vous pouvez voir une page simple - elle contient un  composant bouton de plus
composant bouton de plus
vue-clielement-ui 🎜>
bibliothèque~
element-uiUtilisez vue2.0 pour créer rapidement un backend Ajouter, supprimer, modifier et vérifier l'interface de gestion
3 Autres
paramètres d'installation
npm install module_name -S
npm install module_name --save
npm install module_name -D
npm install module_name --save-dev
Comment utiliser vue-cli pour importer un composant Element UI
npm install module_name -g
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Comment utiliser la monnaie numérique
Comment utiliser la monnaie numérique
 Supprimer le champ du tableau
Supprimer le champ du tableau
 Comment résoudre le crash de démarrage de Tomcat
Comment résoudre le crash de démarrage de Tomcat
 Méthode de production de rapports Intouch
Méthode de production de rapports Intouch