
Il existe un positionnement relatif et un positionnement absolu dans le positionnement CSS. Alors, quelle est la différence entre le positionnement relatif et le positionnement absolu en CSS ? L'article suivant vous présentera le contenu du positionnement relatif et du positionnement absolu des CSS et la différence entre le positionnement relatif et le positionnement absolu des CSS.
1. Tout d'abord, jetons un coup d'œil au positionnement relatif CSS
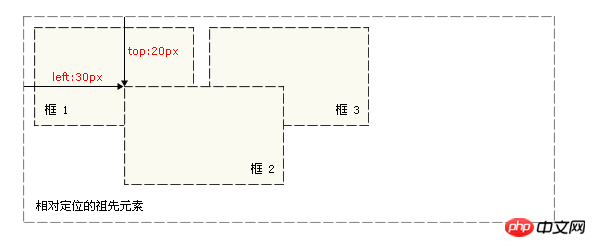
position : relative (positionnement relatif) : le positionnement relatif est relatif à la position initiale de l'élément dans le document.
Il apparaît d'abord à sa position (c'est-à-dire la position lorsque la position n'est pas définie), puis en définissant la position verticale ou horizontale, l'élément est déplacé "par rapport" à son point de départ d'origine
Il convient de noter que lors de l'utilisation du positionnement relatif, l'élément occupe toujours l'espace d'origine, qu'il soit déplacé ou non. Par conséquent, le déplacement de l'élément le fera recouvrir d'autres cases >
2. Jetons un coup d'œil au positionnement absolu CSS :#box_relative {
position: relative;
left: 30px;
top: 20px;
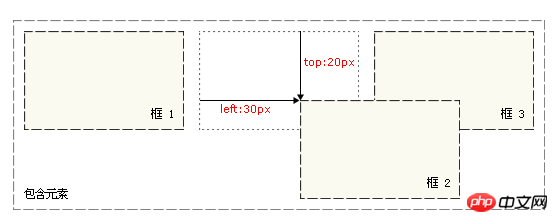
} position : absolue (positionnement absolu) : le positionnement absolu est relatif au positionnement le plus proche de l'élément Ancêtre (. c'est-à-dire un élément ancêtre avec un positionnement absolu ou relatif). Si l'élément n'a pas d'élément ancêtre positionné, sa position est relative au bloc contenant d'origine (corps >Explication : le positionnement absolu lui-même n'a rien à voir avec le flux de documents). , donc cela ne prend pas de place.La disposition des éléments dans le flux de documents ordinaire est la même que lorsque les éléments positionnés de manière absolue n'existent pas, ils peuvent donc couvrir d'autres éléments sur la page et peuvent être transmis z- L'attribut index contrôle l'ordre les uns des autres entre ces couches. >position:absolute (positionnement absolu) float changera implicitement le type d'affichage (sauf display:none)
position : absolue (positionnement absolu) : le positionnement absolu est relatif au positionnement le plus proche de l'élément Ancêtre (. c'est-à-dire un élément ancêtre avec un positionnement absolu ou relatif). Si l'élément n'a pas d'élément ancêtre positionné, sa position est relative au bloc contenant d'origine (corps >Explication : le positionnement absolu lui-même n'a rien à voir avec le flux de documents). , donc cela ne prend pas de place.La disposition des éléments dans le flux de documents ordinaire est la même que lorsque les éléments positionnés de manière absolue n'existent pas, ils peuvent donc couvrir d'autres éléments sur la page et peuvent être transmis z- L'attribut index contrôle l'ordre les uns des autres entre ces couches. >position:absolute (positionnement absolu) float changera implicitement le type d'affichage (sauf display:none)
C'est-à-dire lorsque l'élément est défini sur l'une des positions. :absolute, float:left et float:right , entraîneront l'affichage de l'élément en mode display:inline-block (la caractéristique est la suivante : la longueur et la largeur peuvent être définies, et la largeur par défaut n'occupe pas le parent. élément). À ce stade, même si display:inline; est délibérément défini. display:block sont tous invalides. Mais le bug de double marge de float sous IE6 est résolu en utilisant display:inline;.
position:relative (positionnement relatif) ne change pas implicitement le type d'affichage.#box_relative {
position: absolute;
left: 30px;
top: 20px;
}manuel CSS .
.
Recommandations associées :
Explication détaillée du positionnement relatif et du positionnement absolu du CSS
Positionnement CSS : relatif positionnement, positionnement absolu et positionnement fixe
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!