
Ce que cet article vous apporte, c'est quelles sont les nouvelles fonctionnalités de CSS3 ? Ce résumé des nouvelles fonctionnalités de CSS3 a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Les feuilles de style en cascade (CSS) sont un mécanisme simple permettant d'ajouter du style (par exemple, polices, couleurs, espacement) aux documents Web.
CSS3 est le dernier développement du langage CSS et vise à étendre CSS2.1. Il apporte de nombreuses nouvelles fonctionnalités et ajouts tels que des coins arrondis, des ombres, des dégradés, des transitions ou des animations, ainsi que de nouvelles mises en page telles que des mises en page multi-colonnes, des boîtes flexibles ou des grilles.
Le sélecteur est le cœur du CSS. À l'origine, CSS permettait de faire correspondre les éléments par type, classe et/ou ID. CSS2.1 a ajouté des pseudo-éléments, des pseudo-classes et des combinateurs. En utilisant CSS3, nous pouvons utiliser différents sélecteurs pour cibler presque tous les éléments de la page.
CSS2 a introduit plusieurs sélecteurs d'attributs. Ceux-ci permettent de faire correspondre des éléments en fonction de leurs attributs. CSS3 étend ces sélecteurs d'attributs. Trois sélecteurs d'attributs ont été ajoutés dans CSS3 ; ils permettent la sélection de sous-chaînes.
correspond à tout élément E dont l'attribut attr commence par la valeur val. En d'autres termes, val correspond au début de la valeur de l'attribut.
E[attr^=val]
eg. a[href^='http://sales.']{color: teal;}correspond à tout élément E dont l'attribut attr se termine par val. En d'autres termes, val correspond à la fin de la valeur de l'attribut.
E[attr$=val]
eg. a[href$='.jsp']{color: purple;}L'attribut Match attr correspond à n'importe quel élément de val n'importe où dans l'attribut E. Il est similaire à E [attr~ = val], où val peut être un mot ou une partie de mot.
E[attr*=val]
eg. img[src*='artwork']{
border-color: #C3B087 #FFF #FFF #C3B087;
}Vous connaissez peut-être déjà certaines pseudo-classes d'interaction utilisateur, à savoir :link, :visited, :hover, :active et :focus .
Ajout de quelques sélecteurs de pseudo-classes en CSS3. L'un d'entre eux est le sélecteur racine, qui permet aux concepteurs de pointer vers l'élément racine du document. En HTML, ce serait . Parce que :root est générique, il permet aux concepteurs de sélectionner l'élément racine d'un document XML sans avoir à connaître son nom. Pour autoriser les barres de défilement lorsque cela est nécessaire dans le document, cette règle fonctionnera.
:root{overflow:auto;}En complément du sélecteur :first-child, :last-child est ajouté. Avec lui, il est possible de sélectionner le dernier élément nommé par l'élément parent.
p.article > p:last-child{font-style: italic;}Ajout d'un nouveau sélecteur de pseudo-classe d'interaction utilisateur : le sélecteur de cible cible. Pour attirer l'attention de l'utilisateur sur un morceau de texte lorsqu'il clique sur un lien sur la même page, une règle telle que la première ligne ci-dessous fonctionne bien ; le lien ressemble à la deuxième ligne et l'étendue en surbrillance ressemble à la troisième ligne.
span.notice:target{font-size: 2em; font-style: bold;}
<a>Section 2</a>
<p>...</p>Une notation fonctionnelle a été créée pour sélectionner les éléments spécifiés qui échouent au test. Pseudo-sélecteurs annulés : ne peuvent pas être couplés à presque tous les autres sélecteurs implémentés. Par exemple, pour placer une bordure autour d’une image pour laquelle aucune bordure n’est spécifiée, utilisez une règle comme celle-ci.
img:not([border]){border: 1;}CSS3 prend en charge de nouvelles façons de décrire les couleurs. Avant CSS3, nous déclarions presque toujours les couleurs au format hexadécimal (#FFF ou #FFFFFF pour le blanc). Les couleurs peuvent également être déclarées en utilisant la notation rgb(), en fournissant des nombres entiers (0-255) ou des pourcentages.
La liste des mots-clés de couleurs a été élargie dans le module couleur CSS3 pour inclure 147 couleurs de mots-clés supplémentaires (généralement bien supportées), CSS3 nous offre également de nombreuses autres options : HSL, HSLA et RGBA. Le changement le plus notable avec ces nouveaux types de couleurs est la possibilité de déclarer des couleurs translucides.
RGBA fonctionne comme RVB, sauf qu'il ajoute une quatrième valeur : alpha, niveau d'opacité ou niveau de transparence alpha. Les trois premières valeurs représentent toujours le rouge, le vert et le bleu. Pour les valeurs alpha, 1 signifie entièrement opaque, 0 signifie entièrement transparent et 0,5 signifie 50 % opaque. Vous pouvez utiliser n'importe quel nombre entre 0 et 1.
background: rgba(0,0,0,.5) //在这里0.5的0可以省略
HSL signifie Teinte, Saturation et Légèreté. Contrairement au RVB, où vous devez manipuler la saturation ou la luminosité d'une couleur en modifiant les trois valeurs de couleur de manière cohérente, avec HSL, vous pouvez ajuster la saturation ou la luminosité tout en conservant la même teinte de base. La syntaxe HSL comprend des valeurs entières pour la teinte et des valeurs en pourcentage pour la saturation et la luminosité. La déclaration
hsl() accepte trois valeurs :
Teinte de 0 à 359 degrés. Quelques exemples sont : 0 = rouge, 60 = jaune, 120 = vert, 180 = cyan, 240 = bleu, 300 = magenta.
La saturation est un pourcentage, 100% est normal. Une saturation à 100 % sera la teinte complète, une saturation à 0 vous donnera une nuance de gris.
fait essentiellement ignorer la valeur de teinte.
La saturation est un pourcentage, 100% est normal. Une saturation de 100 % sera la teinte complète, la saturation 0 vous donnera une nuance de gris > entraînant essentiellement l'ignorance de la valeur de teinte.
Pourcentage léger, 50% est la norme. Une luminosité de 100 % correspond au blanc, 50 % correspond à la teinte réelle et 0 % correspond au noir.
Opacité
sauf que la transparence est spécifiée en utilisant les couleurs HSLA et RGBA (et bientôt, huit- bit dix En plus des valeurs hexadécimales), CSS3 nous fournit également la propriété opacité. Opacité définit l'opacité de l'élément sur lequel il est déclaré, similaire à alpha.
我们来看一个例子:
div.halfopaque {
background-color: rgb(0, 0, 0);
opacity: 0.5;
color: #000000;
}
div.halfalpha {
background-color: rgba(0, 0, 0, 0.5);
color: #000000;
}尽管alpha和不透明度符号的使用看似相似,但是当你看它时,它们的功能有一个关键的区别。
虽然不透明度为元素及其所有子元素设置不透明度值,但半透明RGBA或HSLA颜色对元素的其他CSS属性或后代没有影响。
border-radius属性允许您创建圆角而无需图像或其他标记。要在我们的框中添加圆角,我们只需添加即可
border-radius: 25px;
border-radius属性实际上是一种速记。对于我们的“a”元素,角落大小相同且对称。如果我们想要不同大小的角落,我们可以声明最多四个唯一值
border-radius: 5px 10px 15px 20px;
CSS3提供了使用box-shadow属性向元素添加阴影的功能。此属性允许您指定元素上一个或多个内部和/或外部阴影的颜色,高度,宽度,模糊和偏移。
box-shadow: 2px 5px 0 0 rgba(72,72,72,1);
text-shadow为文本节点中的单个字符添加阴影。在CSS 3之前,可以通过使用图像或复制文本元素然后定位它来完成。
text-shadow: topOffset leftOffset blurRadius color;
W3C添加了使用CSS3生成线性渐变的语法。
Syntax: background: linear-gradient(direction, color-stop1, color-stop2, ...);
e.g. #grad {
background: linear-gradient(to right, red , yellow);
}
你甚至可以用度数指定方向,例如在上面的例子中,60deg而不是右边。
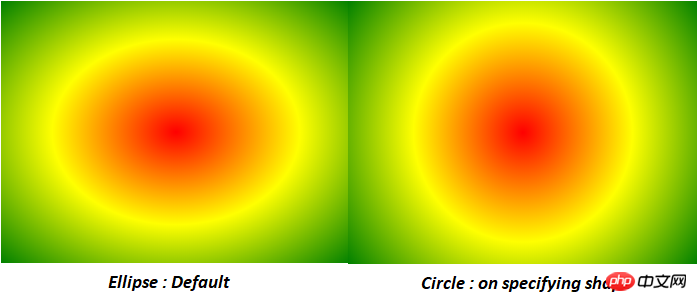
径向渐变是圆形或椭圆形渐变。颜色不是沿着直线前进,而是从所有方向的起点混合出来。
Syntax : background: radial-gradient(shape size at position, start-color, ..., last-color);
e.g. #grad {
background: radial-gradient(red, yellow, green);
}//Default
#grad {
background: radial-gradient(circle, red, yellow, green);
}//Circle
在CSS3中,不需要为每个背景图像包含一个元素;它使我们能够向任何元素添加多个背景图像,甚至伪元素。
background-image: url(firstImage.jpg), url(secondImage.gif), url(thirdImage.png);
这些是新实现的CSS3功能,还有其他未实现的功能可以参考css3学习手册。
相关推荐:
总结CSS3新特性(Transform篇)_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment vérifier l'adresse du serveur FTP
Comment vérifier l'adresse du serveur FTP
 Quelles sont les technologies de base nécessaires au développement Java ?
Quelles sont les technologies de base nécessaires au développement Java ?
 La différence entre typedef et définir
La différence entre typedef et définir
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 Comment définir un tableau
Comment définir un tableau
 La différence entre l'API de repos et l'API
La différence entre l'API de repos et l'API