
Je pense que tous ceux qui viennent d'entrer en contact avec les variables CSS doivent avoir de nombreuses questions sur les variables CSS, alors parlons des variables CSS pour vous. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Comment définir et utiliser les variables CSS
Commencez par le langage que nous connaissons le mieux, JavaScript : définir des variables en JavaScript utilise des variables.
Pour déclarer une variable JavaScript simple, ressemblez à ceci :
var mainColor = 'red';
Pour déclarer une variable CSS, vous devez ajouter un double tiret avant le nom de la variable. Par exemple :
body{
--color:red;
}Désormais, afin d'utiliser la valeur d'une variable CSS, nous pouvons utiliser la fonction var(...) . Comme suit :
.demo{
background:var(--color);
}La manière la plus simple de gérer les variables CSS est de les déclarer comme : pseudo-classe racine. Étant donné que les variables CSS suivent des règles, comme toute autre définition CSS, les placer dans :root garantira que tous les sélecteurs ont accès à ces variables.
:root{ --color:red;
}
.demo{
background:var(--color);
}
p{
color:var(--color);
}Le navigateur prend-il en charge les variables CSS ?
La prise en charge par le navigateur des variables CSS est plutôt bonne. C'est juste que le navigateur IE ne le prend pas en charge. Si vous souhaitez vérifier la compatibilité du navigateur, cliquez ici et vous verrez que tous les principaux navigateurs prennent en charge les variables CSS dès le départ. Que ce soit sur mobile ou sur ordinateur.
Une application pratique des variables CSS
Exemple 1 - Gestion des couleurs
Jusqu'à présent, L’un des meilleurs candidats pour utiliser les variables CSS est la gestion des couleurs d’une page Web. Au lieu de copier et coller encore et encore les mêmes couleurs, nous pouvons les mettre dans des variables. Si quelqu'un nous demande de mettre à jour une nuance de vert spécifique ou de rendre tous les boutons rouges au lieu de bleus, modifiez simplement la valeur de cette variable CSS et c'est tout. Vous n'êtes pas obligé de rechercher et de remplacer toutes les instances de cette couleur.
Répertorié comme :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理颜色</title>
<style type="text/css">
/*css_vars.css*/
:root {
--primary-color: #ed6564;
--accent-color: #388287;
}
html {
background-color: var(--primary-color);
}
h3 {
border-bottom: 2px solid var(--primary-color);
}
button {
color: var(--accent-color);
border: 1px solid var(--accent-color);
}
p {
color: var(--accent-color);
}
/*base.css*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
padding: 30px;
font: normal 13px/1.5 sans-serif;
color: #546567;
background-color: var(--primary-color);
}
.container {
background: #fff;
padding: 20px;
}
h3 {
padding-bottom: 10px;
margin-bottom: 15px;
}
p {
background-color: #fff;
margin: 15px 0;
}
button {
margin:0 5px;
font-size: 13px;
padding: 8px 12px;
background-color: #fff;
border-radius: 3px;
box-shadow: none;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
opacity: 0.8;
outline: 0;
}
button:hover {
opacity: 1;
}
.center {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h3>管理颜色</h3>
<p>管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色</p>
<div class="center">
<button>查看详情</button><button>取消</button>
</div>
</div>
</body>
</html>Rendu :
Exemple 2 - Supprimer le code en double
Souvent, vous souhaiterez créer plusieurs variantes différentes d'un composant. Même style de base, légèrement différent. Utilisons quelques boutons de couleurs différentes. La solution typique consiste à créer une classe de base telle que .btn et à ajouter des classes variantes.
.btn { border: 2px solid black;}
.btn:hover {background: black;}
.btn.red {border-color: red}
.btn.red:hover {background: red}Maintenant, utilisez-les comme ceci :
<button class="btn">Hello</button> <button class="btn red">Hello</button>
Cependant, cela ajoutera une duplication de code. Sur la variante .red, nous devons définir la couleur de la bordure et l'arrière-plan sur rouge.
Cette situation peut être facilement corrigée à l'aide de variables CSS. Comme suit :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>删除重复的代码</title>
<style type="text/css">
.btn{
border-radius:4px;
text-align:center;
padding:.5em;
margin-bottom:0.5em;
background:#fff;
border:1px solid var(--color, black);
}
.btn:hover{
color:#fff;
cursor:pointer;
background:var(--color, black);
}
.btn.red{
--color:red;
}
.btn.green{
--color:green;
}
.btn.blue{
--color:blue;
}
</style>
</head>
<body>
<div class="btn">HMOE</div>
<div class="btn red">HMOE</div>
<div class="btn green">HMOE</div>
<div class="btn blue">HMOE</div>
</body>
</html>Rendu :
Exemple 3 - Rendre certains attributs lisibles
Si nous Nous voulons créer des raccourcis pour des valeurs de propriétés plus complexes, et les variables CSS sont très utiles, nous n'avons donc pas besoin de nous en souvenir. Les propriétés CSS telles que box-shadow, transform et font ou d'autres règles CSS avec plusieurs paramètres en sont de parfaits exemples. Nous pouvons mettre la propriété dans une variable afin de pouvoir la réutiliser dans un format plus lisible.
Par exemple :
:root {
--tiny-shadow: 4px 4px 2px 0 rgba(0, 0, 0, 0.8);
--animate-right: translateX(20px);
}
li {
box-shadow: var(--tiny-shadow);
}
li:hover {
transform: var(--animate-right);
}Exemple 4 - Variables en cascade
Les règles de cascade standard s'appliquent également aux variables CSS. Ainsi, si une propriété personnalisée est déclarée plusieurs fois, la définition la plus basse du fichier CSS remplacera les définitions situées au-dessus. L'exemple suivant montre à quel point il est facile de manipuler dynamiquement les propriétés des actions de l'utilisateur tout en gardant le code clair et concis.
Fichier CSS_var.css :
.orange-container {
--main-text: 18px;
}
.orange-container:hover {
--main-text: 22px;
}
.red-container:hover {
--main-text: 26px;
}
.title {
font-size: var(--title-text);
}
.content {
font-size: var(--main-text);
}.container:hover {
--main-text: 18px;
}fichier base.css :
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}html {
background: #eee;
padding: 30px;
font: 500 14px sans-serif;
color: #333;
line-height: 1.5;
}.orange-container {
background: orange;
}.red-container {
background: red;
}.red-container,
.orange-container {
padding-top: 10px;
padding-left: 50px;
}.container {
background: blue;
padding: 20px;
color: white;
}p {
transition: 0.4s;
}.title {
font-weight: bold;
}fichier index.html :
<html>
<head>
<link rel="stylesheet" type="text/css" href="base.css">
<link rel="stylesheet" type="text/css" href="css_vars.css">
</head>
<body>
<div class="orange-container">
Hover orange to make blue bigger.
<div class="red-container">
Hover red to make blue even bigger.
<div class="container">
<p class="content">Hover on the different color areas to change the size of this text and the title.</p>
</div>
</div>
</div>
</body>
</html>Rendu :

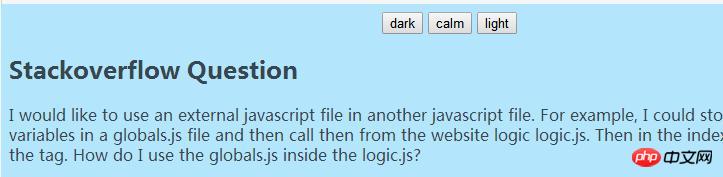
Exemple 5 – Sélecteur de thème avec variables CSS
L'un des avantages des variables CSS est leur réactivité. Une fois que nous l'aurons mis à jour, toutes les propriétés avec des valeurs de variable CSS seront également mises à jour. Ainsi, avec seulement quelques lignes de Javascript et une utilisation intelligente des variables CSS, nous pouvons créer un mécanisme de changement de thème.
Par exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>具有CSS变量的主题切换器</title>
<style>
body {
background-color: var(--bg, #b3e5fc);
color: var(--bg-text, #37474f);
font-family: sans-serif;
line-height: 1.3;
}
.toolbar {
text-align: center;
}
</style>
</head>
<body>
<div class="toolbar">
<button value="dark">dark</button>
<button value="calm">calm</button>
<button value="light">light</button>
</div>
<h2>Stackoverflow Question</h2>
<p>I would like to use an external javascript file in another javascript file. For example, I could store all my global variables
in a globals.js file and then call then from the website logic logic.js. Then in the index.html, i would insert the tag.
How do I use the globals.js inside the logic.js?
</p>
<script>
var root = document.documentElement;
var themeBtns = document.querySelectorAll(".toolbar > button");
themeBtns.forEach(function (btn){
btn.addEventListener("click", handleThemeUpdate);
});
function handleThemeUpdate(e) {
switch (e.target.value) {
case "dark":
root.style.setProperty("--bg", "black");
root.style.setProperty("--bg-text", "white");
break;
case "calm":
root.style.setProperty("--bg", "#B3E5FC");
root.style.setProperty("--bg-text", "#37474F");
break;
case "light":
root.style.setProperty("--bg", "white");
root.style.setProperty("--bg-text", "black");
break;
}
}
</script>
</body>
</html>Rendu 1 - il suffit d'exécuter :

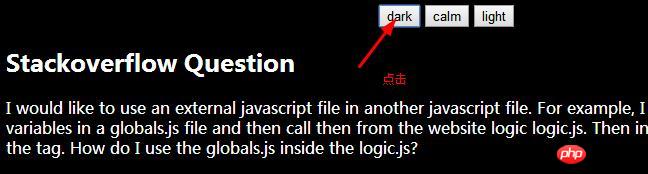
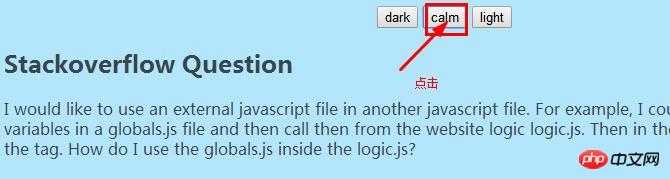
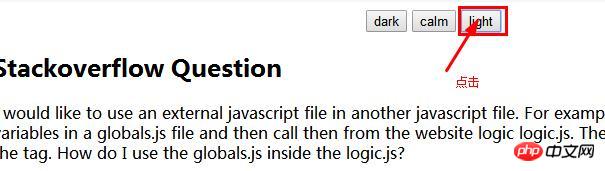
Rendu 2 --cliquez sur sombre : <🎜 >



CSS变量的使用提示
像CSS中几乎所有的东西一样,变量也非常简单易用。以下是一些未包含在示例中的提示,但在某些情况下仍然非常有用:
1)css变量区分大小写。下面的示例是两个不同的变量:
:root {
--color: blue;
--COLOR: red;
}2)当您使用var()函数时,您可以使用第二个参数。如果找不到自定义属性,将使用第二个参数为默认值:
width: var(--custom-width, 50%);
3)可以直接将CSS变量用于HTML:
<!--HTML--><html style="--size: 600px"><!--CSS-->body {
max-width: var(--size)
}4) 可以在其他CSS var中使用CSS变量:
--base-red-color: #f00; --background-gradient: linear-gradient(to top, var(--base-red-color), #222);
5) 可以使用媒体查询使CSS变量成为条件。例如,以下代码根据屏幕大小更改填充的值:
:root {
--padding: 15px
}@media screen and (min-width: 750px) {
--padding: 30px}6) 不要害怕在 clac() 函数中使用CSS变量。
--text-input-width: 5000px; max-width: calc(var(--text-input-width) / 2);
当然,CSS变量不是灵丹妙药。不会解决你在CSS领域遇到的每一个问题。但是,使用它使您的代码更具可读性和可维护性。此外,它极大地改善了大型文档的易变性。只需将所有常量设置在一个单独的文件中,当您只想对变量进行更改时,就不必跳过数千行代码。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir Python après son installation
Comment ouvrir Python après son installation
 Comment acheter du Bitcoin
Comment acheter du Bitcoin
 Quelles sont les utilisations du dézender ?
Quelles sont les utilisations du dézender ?
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 Que signifie la fréquence d'images ?
Que signifie la fréquence d'images ?
 La différence entre bond0 et bond1
La différence entre bond0 et bond1
 Comment utiliser le code source d'une page Web PHP
Comment utiliser le code source d'une page Web PHP
 Comment acheter et vendre du Bitcoin sur okex
Comment acheter et vendre du Bitcoin sur okex