
Ce chapitre vous apporte quelques problèmes CSS (résumé) qui sont souvent rencontrés dans le développement front-end. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Questions sur la saisie
1. La saisie est modifiable et déroulante
<div>
<input type="text" list="itemlist" name="itemid" value="{$data.itemid}" >
<datalist id="itemlist">
<option>item1</option>
<option>item2</option>
</datalist>
</div>2. 3. Le clic de saisie sur la bordure ne s'affiche pas
<select>
<option value="-1" >---请选择分辨率---</option>
<option value="0" >320 X 240</option>
</select>Texte d'invite : placeholder="Numéro de téléphone portable"
outline: none; /**/
5. L'arrière-plan de saisie est jaune
::-webkit-input-placeholder { /* input提示文字颜色 */
color: #fff;
font-size:20px;
}Cette zone de clic n'apparaîtra plus en jaune
Une autre option consiste à désactiver le remplissage automatique : autocomplete= "off"
input:-webkit-autofill { box-shadow: 0 0 0px 1000px white inset !important;}2. 🎜>
3. Positionnementdisplay:none; /*不占位*/ display: block; /*显示*/
1. Positionnement absolu : position:absolute
visibility: hidden; /*占位*/ visibility: visible; /*显示*/
5. Curseur de doigt
6. Points de suspension du texte.testdisplay {
width: 100%;
min-height: 200px;
max-height: 400px;
margin-left: auto;
margin-right: auto;
outline: 0;
font-size: 12px;
line-height: 24px;
word-wrap: break-word;
overflow-x: hidden;
overflow-y: auto;
/*box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1), 0 0 8px rgba(82, 168, 236, 0.6);*/
}1. Points de suspension du texte sur une seule ligne
cursor: pointer; /*手指光标*/
2. Multi -points de suspension du texte
7. Modifier le style de la barre de défilement.digital-limit {
overflow: hidden;
text-overflow: ellipsis;
/*显示...*/
white-space: nowrap;
/*文本不换行,这样超出一行的部分被截取,显示...*/
}.digital-normal {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}1. >
2. L'arrière-plan est transparent et la police est opaque::-webkit-scrollbar {/*滚动条整体样式*/
width: 8px !important; /*高宽分别对应横竖滚动条的尺寸*/
height: 8px !important;
}
::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius: 8px !important;
-webkit-box-shadow: inset 0 0 8px rgba(0,0,0,.1) !important;
background: rgba(0,0,0,.1) !important;
}
::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 8px rgba(0,0,0,0) !important;
border-radius: 10px !important;
background: rgba(0,0,0,0) !important;
}opacity:0.5; /* 0-1 的透明度 */
background: rgba(216, 216, 216, .1.5);
.historys img{
width: 100%;
height: 100%;
position: absolute;
right: -5px;
clip: rect(0 103px 100px 0px);
}1 Agrandissez l'image proportionnellement pour remplir l'élément, c'est-à-dire la valeur de couverture : background-size:cover. ;
2. L'image est réduite proportionnellement pour s'adapter à la taille de l'élément, c'est-à-dire contain value: background-size:contain; 3. La taille est remplie avec la taille de l'image. lui-même, c'est-à-dire la valeur auto : background -size:auto;
$(function(){
$('.historys img').each(function(){
var $this=$(this);
imgReady($this.attr('src'),function(){
if(this.width>this.height){
$this.attr('height','100');
$this.removeAttr('width');
}
});
});
});Carrelage vertical : background-repeat : répéter-y
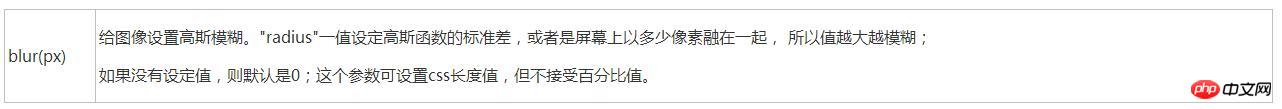
Corrigé : pièce jointe d'arrière-plan : corrigé-webkit-filter: blur(5px); /* Chrome, Safari, Opera */ filter: blur(5px);
Centrage horizontal : background-position : centre ;
Centrer horizontalement et centrer verticalement : background-position : centre centre ;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Compétences requises pour le développement front-end
Compétences requises pour le développement front-end
 Comment basculer entre les systèmes doubles Huawei
Comment basculer entre les systèmes doubles Huawei
 Comment régler la sensibilité de la souris
Comment régler la sensibilité de la souris
 Qu'est-ce que la carte de contrôle d'accès NFC
Qu'est-ce que la carte de contrôle d'accès NFC
 Raisons pour lesquelles l'imprimante Windows n'imprime pas
Raisons pour lesquelles l'imprimante Windows n'imprime pas
 Quels sont les composants d'un système Linux ?
Quels sont les composants d'un système Linux ?
 Trois caractéristiques majeures de Java
Trois caractéristiques majeures de Java
 Type de commande de redémarrage Linux
Type de commande de redémarrage Linux