
La balise d'élément de navigation est une nouvelle balise ajoutée au HTML5. Ce chapitre vous présentera la balise nav, une nouvelle balise en HTML5. Elle a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Tout d'abord, nav est également une nouvelle balise d'élément en html5. Dans le même temps, comme d'autres nouvelles balises, nav est utilisé comme nom commun lié à la barre de navigation dans la mise en page HTML traditionnelle des versions précédentes de HTML5.
Par exemple :
<div class=”nav”>网站导航内容</div>
ou
<div id=”nav”>网站导航内容</div>
En HTML5, le nom nav précédemment couramment utilisé est spécialement utilisé comme nouvel élément de balise. Cette balise est souvent utilisée dans la mise en page de navigation.
1. Syntaxe et structure des balises de navigation HTML
1. Syntaxe de base
<nav>内容</nav>
2.
<nav id=”abc”>内容</nav>
3. Ajouter une classe à la navigation
<nav class=”abc”>内容</nav>
4. Comprendre et maîtriser rapidement la balise de navigation
La navigation est liée à la navigation, elle est donc généralement utilisée. pour la mise en page de la navigation du site Web. Dans le même temps, la balise
5. Avec quelle balise nav doit-on utiliser ?
DIVCSS5 a introduit dans le didacticiel de l'article précédent que la barre de navigation générale utilise la disposition des balises ul li et que la balise nav est utilisée en conjonction avec la balise ul li dans la mise en page générale.
Un petit cas est le suivant :
1), mise en page HTML traditionnelle
<div id=”nav”> <ul> <li>首页</li> <li>栏目名称</li> <li>联系我们</li> </ul> </div>
2), après la balise de navigation
<nav> <ul> <li>首页</li> <li>栏目名称</li> <li>联系我们</li> </ul> </nav>
par La conversion de la mise en page HTML en HTML5 ci-dessus est en fait très facile à comprendre l'utilisation des balises de navigation HTML et les techniques d'utilisation de la barre de navigation de la mise en page ul li.
2. Conseils de compatibilité
Parce que la balise Les navigateurs IE8 et inférieurs (IE8, IE7, IE6) ne le prennent pas en charge, choisissez donc la mise en page HTML en fonction de vos besoins.
3. Cas de mise en page CSS de navigation HTML
Comparez et apprenez de la mise en page div traditionnelle et de la mise en page de navigation, afin de maîtriser la navigation à partir de HTML CSS grammaire et utilisation de la mise en page.
Le DIVCSS5 suivant permet à chacun de maîtriser la mise en page de la navigation grâce à trois pratiques de mise en page, respectivement :
1), style de navigation de mise en page traditionnel div+ul+li
2), style de navigation de la mise en page nav +ul+li ;
3) Ensuite, définissez le style CSS de la classe pour nav en fonction de la mise en page nav+ul+li
Grâce au cas ci-dessus, faites comprendre à tout le monde que nav coopère généralement avec ul li Ou utilisé directement pour la mise en page liée à la navigation. En même temps, nav peut être utilisé comme div pour définir directement du CSS ou ajouter une classe ou un identifiant.
Les cas spécifiques sont les suivants :
1. La mise en page CSS div traditionnelle et la mise en page CSS NAV complètent le code source HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>nav布局 在线演示 DIVCSS5</title>
<style>
ul,li{ padding:0; margin:0;list-style:none}
.nav{border:1px solid #000; width:510px; overflow:hidden}
.nav li{ line-height:22px; float:left; padding:0 5px;}
.nav li a:hover{ color:#F00}
/* 对class=nav设置黑色边框,鼠标滑过超链接文字为红色 */
nav{ border:1px solid #F00; width:520px; overflow:hidden}
nav li{line-height:22px; float:left; padding:0 6px;}
nav li a{ color:#F00}
/* 对nav设置红色边框,超链接位置为红色 */
nav.bg{ background:#CCC}
nav.bg li a{ color:#090}
/* 对nav设置class=bg,设置背景为灰色,超链接位置为绿色 */
</style>
</head>
<body>
<p>传统 div ul li布局导航条效果</p>
<div class="nav">
<ul>
<li><a href="http://www.divcss5.com/">网站首页</a></li>
<li><a href="http://www.divcss5.com/html/">HTML教程</a></li>
<li><a href="http://www.divcss5.com/htmlrumen/">HTML入门</a></li>
<li><a href="http://www.divcss5.com/html5/">HTML5教程</a></li>
<li><a href="http://www.divcss5.com/rumen/">CSS教程</a></li>
<li><a href="http://www.divcss5.com/cssrumen/">CSS入门</a></li>
</ul>
</div>
<p>html5 nav ul li布局导航条没有对nav加id和class 同时设置nav li a超链接文字字体颜色为红色字和红色框效果</p>
<nav>
<ul>
<li><a href="http://www.divcss5.com/">网站首页</a></li>
<li><a href="http://www.divcss5.com/html/">HTML教程</a></li>
<li><a href="http://www.divcss5.com/htmlrumen/">HTML入门</a></li>
<li><a href="http://www.divcss5.com/html5/">HTML5教程</a></li>
<li><a href="http://www.divcss5.com/rumen/">CSS教程</a></li>
<li><a href="http://www.divcss5.com/cssrumen/">CSS入门</a></li>
</ul>
</nav>
<p>html5 nav ul li布局另外加class=bg设置背景为灰黑色,超链接文字字体颜色为绿色</p>
<nav class="bg">
<ul>
<li><a href="http://www.divcss5.com/">网站首页</a></li>
<li><a href="http://www.divcss5.com/html/">HTML教程</a></li>
<li><a href="http://www.divcss5.com/htmlrumen/">HTML入门</a></li>
<li><a href="http://www.divcss5.com/html5/">HTML5教程</a></li>
<li><a href="http://www.divcss5.com/rumen/">CSS教程</a></li>
<li><a href="http://www.divcss5.com/cssrumen/">CSS入门</a></li>
</ul>
</nav>
</body>
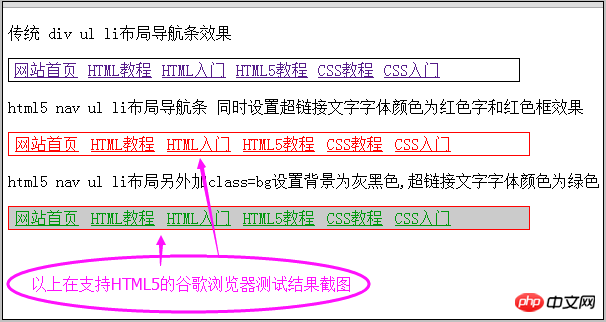
</html>Ce qui précède utilise la mise en page traditionnelle div+ ul+li+css de la classe de navigation, puis utilise la mise en page nav+ul+li+css, et en même temps définit la classe sur nav en fonction de nav pour modifier son effet de contraste de mise en page.
Remarque spéciale : pour ceux qui ne connaissent pas la disposition div css, il peut être difficile de voir le code ci-dessus. La solution fondamentale est d'apprendre div+css. Naturellement, vous comprendrez la connaissance des expressions de cas sur. un coup d'œil en regardant le code ci-dessus, bien sûr, vous le saurez après avoir regardé les cas ci-dessus.
2. Capture d'écran de la disposition de l'instance DIVCSS5

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Balises HTML courantes
Balises HTML courantes
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 utilisation de la fonction de palette de couleurs
utilisation de la fonction de palette de couleurs
 Quels sont les outils de vérification de code statique ?
Quels sont les outils de vérification de code statique ?
 instruction de sortie Java
instruction de sortie Java
 analyses statistiques
analyses statistiques
 Méthodes de défense contre les attaques du serveur
Méthodes de défense contre les attaques du serveur