
Cet article parle principalement d'un ensemble de quelques connaissances simples et pratiques sur react. Jetons maintenant un œil au contenu spécifique de cet article
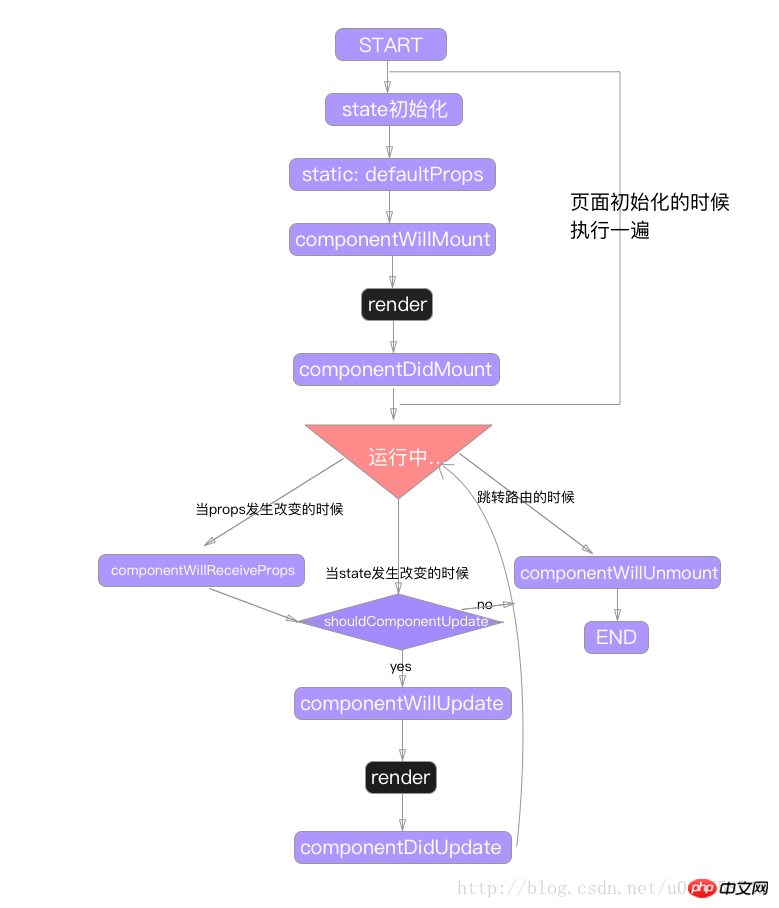
1.1 Affichage de trois états du cycle de vie des composants :
- Montage : La véritable structure dom a été insérée
- Mise à jour : en cours de rendu
- Démontage : la structure Real dom a été déplacée
1.2 Fonctions de traitement sur le cycle de vie (will signifie appelé avant d'entrer dans l'état, did signifie appelé après être entré dans l'état)

render(){ return (
<p ref = "demo">this is a test</p>
)
}par exemple :
export default class Demo extends React.Component{
constructor(props){ super(props) this.state = {
testInput: ''
}
}
handleInput = (e) => {
let str = ''
if(e.target.value.length >= 8){ str = e.target.value.splice(0,5) + '...'
} this.setState({
testInput: str
})
}
render(){ return (
<p>
<input type="text" value={ this.state.testInput } onChange={ this.handleInput }>
</p>
)
}
}static: propTypes = {
userName: React.PropTypes.bool.isRequired, //表示是必填项且是布尔类型
passWord: React.PropTypes.number //表示必须是数值类型
}import React,{Component} from 'react'import Test from './Test.js'export default class Demo extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<p>
<Test wenzi="按钮"/>
<p>内容</p>
</p>
)
}
}import React,{Component} from 'react'export default class Demo extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<input type="button" value={ this.props.wenzi }/>
)
}
}React Reference ManualLearning dans la colonne)

<. 🎜>
Effet :import React,{Component} from 'react'class Child extends Component{
constructor(props){ super(props) this.state={
}
} static contextTypes = {
wenzi: React.PropTypes.string
}
render(){ return(
<p>
<input type="button" value={ this.context.wenzi }/>
</p>
)
}
}class Son extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<p>
<Child />
</p>
)
}
}
export default class Parent extends Component{
constructor(props){ super(props) this.state={
}
}
getChildContext = () => { return{
wenzi: '测试按钮'
}
} static childContextTypes = {
wenzi: React.PropTypes.string
}
render(){ return(
<p>
<Son />
</p>
)
}
} Sept : Ajouter une animation dans React (react-addons-css-transition-group)
Sept : Ajouter une animation dans React (react-addons-css-transition-group)
Utilisation de base :
1 Installer->importer2. ce composant
<ReactCSSTransitionGroup transitionName="example"
transitionAppear={true}
transitionEnterTimeout={500}
transitionLeaveTimeout={300}>{ items }</ReactCSSTransitionGroup>.example-enter{
//此处填写的是进入的样式 eg: opacity: 0;
}.example-enter.example-enter-active{
//此处填写的是进入结束的样式 eg: opacity: 1;
transition: opacity 500ms ease-in;
}.example-leave{
//此处填写的是离开的样式 eg: opacity: 1;
}.example-leave.example-leave-active{
//此处填写的是离开结束的样式 eg: opacity: 0;
transition: opacity 500ms ease-in;
}//注意: 下方初始化的状态还要结合transitionAppear={true}为true才可以.example-appear{ //初始化时候的状态
opacity: 0;
}
.example-appear.example-appear-active{
//初始化结束时候的状态eg: opacity: 1;
transition: opacity 500ms ease-in;
}Huit : Routage dans React (react-router)
//首先是引入
import { Route,Router,browserHistory } from 'react-router'
render(){
return(
//这里使用了browserHistory优化了路径,路径上就不会有#了 <Router history={browserHistory}>
<Route path="/" compontent={ AppContainer }>
//指定默认情况下加载的子组件 <IndexRoute component={ HomeContainer }/>
<Route path="home" component={ HomeContainer } />
<Route path="about" component={ AboutContainer } />
<Route path="list" component={ ListContainer }>
<Route path="detail" component={ DetailContainer }/>
</Route>
</Route>
</Router>
)
}1. , mais hashHistory est pris en charge
2. En utilisant browserHistory, vous ne pouvez pas y accéder en copiant et collant directement le lien dans une nouvelle page, mais hashHistory peut 3. Lorsque vous utilisez browserHistory, # n'apparaîtra pas dans la barre d'adresse, mais lors de l'utilisation de hashHistory, # apparaîtra
4. L'utilisation du composant browserHistory ne sera exécutée qu'une seule fois, tandis que l'utilisation de hashHistory sera exécutée deux fois. Dans ce cas, pour certains, il peut y avoir des problèmes avec le fonctionnement de la fonction de cycle de vie<. 🎜>
Prérequis : coopérer avec webpack
pour obtenir un chargement à la demande : c'est-à-dire qu'à l'exception des composants requis sur la page d'accueil, les autres composants ne sont chargés qu'après leur accès. . .
L'implémentation du code consiste à réécrire le composant dans la route écrite précédemment : ci-dessous se trouve à propos de celui-ci
En savoir plus sur le chargement à la demande~
import { Route,Router,browserHistory } from 'react-router'render(){ return( //这里使用了browserHistory优化了路径,路径上就不会有#了
<Router history={browserHistory}>
<Route path="/" compontent={ AppContainer }> //指定默认情况下加载的子组件
<IndexRoute component={ HomeContainer }/>
<Route path="home" getComponent={
(nextState,callback) => { require.ensure([],(require) => {
callback(null,require('组件路径地址').default)
},"自定义一个名字")
}
}
/>
<Route path="list" component={ ListContainer }>
<Route path="detail" component={ DetailContainer }/>
</Route>
</Route>
</Router>
)
}Chaîne de requête :
this.props.params.参数名
Cet article se termine ici (si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois
Colonne React User Manualthis.props.location.query.参数名
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!