
Le contenu de cet article concerne l'utilisation de Canvas en JavaScript pour implémenter des jeux de réflexion. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Si vous souhaitez utiliser diverses technologies telles que le canevas, le glisser-déposer natif et le stockage local en JavaScript pour réaliser un projet intéressant, alors cet article vous conviendra parfaitement
Le jeu de puzzle de ce projet est créé en utilisant JavaScript. Par rapport aux fonctions similaires sur le site Web, il utilise des points techniques plus avancés et plus riches, des fonctions plus puissantes et contient également des idées plus avancées dans le développement de programmes. .Concept, à partir de ce projet vous pourrez apprendre :
FileReader, Objet image et canevas pour compresser et découper des images.
Découvrez les méthodes de détection de collision, de surveillance de l'état et de traitement de l'état d'actualisation et de maintenance les plus couramment utilisées dans le développement de mini-jeux.
Comprenez les détails des éléments d'échange par glisser-déposer et apprenez à gérer les événements de liaison d'éléments dynamiques et les fonctions de rappel.
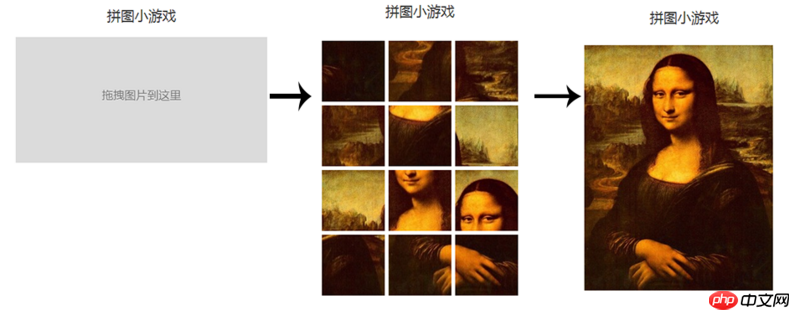
Ce qui suit est un exemple de l'interface du jeu :

Selon le schéma de l'interface du jeu, nous pouvons diviser la réalisation d'un si petit jeu en étapes suivantes :
1. Faites glisser l'image vers la zone désignée, utilisez l'objet FileReader pour lire le contenu base64 de l'image, puis ajoutez-la à l'objet Image
2. L'objet image est chargé, utilisez le canevas pour modifier l'image proportionnellement, puis récupérez le contenu base64 de la vignette, ajoutez-le à un autre objet image miniature et enregistrez le contenu base64 de la vignette dans le stockage local (localStorage)
3. Une fois l'objet image miniature chargé, utilisez à nouveau le canevas pour couper la vignette. Dans ce jeu, la vignette est coupée en 3*4 pour un total de 12 parties égales. le contenu base64 de chaque vignette coupée. L'ordre des vignettes est perturbé et affiché sur la page Web à l'aide de la balise img
4. Une fois les tranches de vignettes ajoutées à l'interface Web, ajouter un glisser d'enregistrement pour chaque tranche de vignette L'événement glisser permet d'échanger les tranches de vignettes entre elles. Dans ce processus, la surveillance de l'état de commande des tranches de vignettes est ajoutée. Une fois le puzzle terminé, la vignette complète sera ajoutée. affiché directement pour terminer le jeu
D'après l'analyse ci-dessus du processus de production du mini-jeu, l'étape 4 est l'objectif et la difficulté de réaliser la fonction du programme. Il y a de nombreux petits détails qui sont nécessaires. à prendre en compte et à discuter dans chacune des étapes ci-dessus. J'analyserai chaque étape en détail ci-dessous. Si les détails de mise en œuvre de chaque étape ne sont pas bons, vous êtes invités à laisser un message et à me corriger.
Dans la première étape du développement du jeu, à quoi ressemble le programme après avoir fait glisser l'image vers le zone désignée ? Qu'en est-il de l'obtention d'informations sur le contenu de l'image ? Comment l'objet fileReader convertit-il les informations d'image en contenu de chaîne base64 ? Une fois que l’objet Image a obtenu le contenu base64 de l’image, comment initialise-t-il le chargement ? Avec ces questions, étudions le code clé qui implémente la première étape du projet.
var droptarget = document.getElementById("droptarget"),
output = document.getElementById("ul1"),
thumbImg = document.getElementById("thumbimg");
//此处省略相关代码........
function handleEvent(event) {
var info = "",
reader = new FileReader(),
files, i, len;
EventUtil.preventDefault(event);
localStorage.clear();
if (event.type == "drop") {
files = event.dataTransfer.files;
len = files.length;
if (!/image/.test(files[0].type)) {
alert('请上传图片类型的文件');
}
if (len > 1) {
alert('上传图片数量不能大于1');
}
var canvas = document.createElement('canvas');
var context = canvas.getContext('2d');
var img = new Image(), //原图
thumbimg = new Image(); //等比缩放后的缩略图
reader.readAsDataURL(files[0]);
reader.onload = function (e) {
img.src = e.target.result;
}
//图片对象加载完毕后,对图片进行等比缩放处理。缩放后最大宽度为三百像素
img.onload = function () {
var targetWidth, targetHeight;
targetWidth = this.width > 300 ? 300 : this.width;
targetHeight = targetWidth / this.width * this.height;
canvas.width = targetWidth;
canvas.height = targetHeight;
context.clearRect(0, 0, targetWidth, targetHeight);
context.drawImage(img, 0, 0, targetWidth, targetHeight);
var tmpSrc = canvas.toDataURL("image/jpeg");
//在本地存储完整的缩略图源
localStorage.setItem('FullImage', tmpSrc);
thumbimg.src = tmpSrc;
}
//此处省略相关代码......
EventUtil.addHandler(droptarget, "dragenter", handleEvent);
EventUtil.addHandler(droptarget, "dragover", handleEvent);
EventUtil.addHandler(droptarget, "drop", handleEvent);
}L'idée de ce code est d'abord d'obtenir l'objet cible de la zone de glisser droptarget, et d'enregistrer l'événement d'écoute de glisser pour le droptarget. L'EventUtil utilisé dans le code est un objet simple que j'ai encapsulé pour des fonctions courantes telles que l'ajout d'événements aux éléments et le traitement compatible des objets d'événement. Ce qui suit est un code simple pour ajouter des événements d'enregistrement. Il existe de nombreuses autres encapsulations. la fonction est relativement simple.
var EventUtil = {
addHandler: function(element, type, handler){
if (element.addEventListener){
element.addEventListener(type, handler, false);
} else if (element.attachEvent){
element.attachEvent("on" + type, handler);
} else {
element["on" + type] = handler;
}
},
//此处省略代......
}Lorsque l'utilisateur fait glisser le fichier image vers l'objet cible de la zone droptarget, l'objet événement de droptarget obtient les informations sur le fichier via event.dataTransfer.files et filtre le fichier (limité au contenu de l'image uniquement. Et il ne peut y avoir qu'une seule image au maximum). Après avoir obtenu le contenu du fichier, utilisez le lecteur d'objet FileReader pour lire le contenu du fichier, utilisez sa méthode readAsDataURL pour lire le contenu base64 de l'image et attribuez-le à l'attribut src de l'objet Image img. L'objet est initialisé et chargé, afin que le canevas puisse traiter l'image. L'étape suivante est prise en charge. Il y a un point important qui doit être expliqué ici : Assurez-vous d'attendre que l'image soit chargée avant d'utiliser Canvas pour la prochaine étape du traitement, sinon l'image pourrait être endommagée. La raison est la suivante : lorsque l'attribut src de img lit le contenu base64 du fichier image, Canvas peut commencer à traiter l'image avant que le contenu ne soit chargé dans la mémoire (l'image à ce moment est incomplète) . Nous pouvons donc voir que Canvas traite les images dans la méthode img.onload. Cela se produira plus tard dans le programme, nous n'entrerons donc pas dans les détails plus tard.
Dans la première étape, nous avons terminé la lecture du contenu du fichier déplacé et l'avons chargé avec succès dans l'objet Image img. Ensuite, nous utilisons canvas pour redimensionner l'image proportionnellement. La stratégie que nous adoptons est de limiter la largeur maximale de l'image à 300 pixels. Regardons à nouveau cette partie du code :
. img.onload = function () {
var targetWidth, targetHeight;
targetWidth = this.width > 300 ? 300 : this.width;
targetHeight = targetWidth / this.width * this.height;
canvas.width = targetWidth;
canvas.height = targetHeight;
context.clearRect(0, 0, targetWidth, targetHeight);
context.drawImage(img, 0, 0, targetWidth, targetHeight);
var tmpSrc = canvas.toDataURL("image/jpeg");
//在本地存储完整的缩略图源
localStorage.setItem('FullImage', tmpSrc);
thumbimg.src = tmpSrc;
}确定了缩放后的宽度targetWidth和高度targetHeight之后,我们使用canvas的drawImage方法对图像进行压缩,在这之前我们最好先使用画布的clearRect对画布进行一次清理。对图片等比缩放以后,使用canvas的toDataURL方法,获取到缩放图的base64内容,赋给新的缩放图Image对象thumbimg的src属性,待缩放图加载完毕,进行下一步的切割处理。缩放图的base64内容使用localStorage存储,键名为"FullImage"。浏览器的本地存储localStorage是硬存储,在浏览器刷新之后内容不会丢失,这样我们就可以在游戏过程中保持数据状态,这点稍后再详细讲解,我们需要知道的是localStorage是有大小限制的,最大为5M。这也是为什么我们先对图片进行压缩,减少存储数据大小,保存缩放图base64内容的原因。关于开发过程中存储哪些内容,下一小节会配有图例详细说明。
生成缩略图之后要做的工作就是对缩略图进行切割了,同样的也是使用canvas的drawImage方法,而且相应的处理必须放在缩略图加载完成之后(即thumbimg.onload)进行处理,原因前面我们已经说过。下面我们再来详细分析一下源代码吧:
thumbimg.onload = function () {
//每一个切片的宽高[切割成3*4格式]
var sliceWidth, sliceHeight, sliceBase64, n = 0, outputElement = '',
sliceWidth = this.width / 3,
sliceHeight = this.height / 4,
sliceElements = [];
canvas.width = sliceWidth;
canvas.height = sliceHeight;
for (var j = 0; j <img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/549/348/526/1536570012356680.png" class="lazy" alt="Utilisez Canvas en Javascript pour implémenter des jeux de puzzle" >";
//根据随机数打乱图片顺序
(Math.random() > 0.5) ? sliceElements.push(newElement) : sliceElements.unshift(newElement);
n++;
}
}
//拼接元素
for (var k = 0, len = sliceElements.length; k <p>上面的代码对于大家来说不难理解,就是将缩略图分割成12个切片,这里我给大家解释一下几个容易困惑的地方:</p>1.为什么我们再切割图片的时候,代码如下,先从列开始循环?
for (var j = 0; j <p>这个问题大家仔细想一想就明白了,我们将图片进行切割的时候,要记录下来每一个图片切片的原有顺序。在程序中我们使用 n 来表示图片切片的原有顺序,而且这个n记录在了每一个图片切片的元素的name属性中。在后续的游戏过程中我们可以使用元素的getAttribute('name')方法取出 n 的值,来判断图片切片是否都被拖动到了正确的位置,以此来判断游戏是否结束,现在讲起这个问题可能还会有些迷惑,我们后边还会再详细探讨,我给出一张图帮助大家理解图片切片位置序号信息n:</p><p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/549/348/526/1536570012356680.png" class="lazy" title="1536570012356680.png" alt="Utilisez Canvas en Javascript pour implémenter des jeux de puzzle"></span></p><p>序号n从零开始是为了和javascript中的getElementsByTagName()选择的子元素坐标保持一致。</p>2 我们第3步实现的目的不仅是将缩略图切割成小切片,还要将这些图片切片打乱顺序,代码程序中这一点是怎样实现的?
阅读代码程序我们知道,我们每生成一个切片,就会构造一个元素节点: newElement = "<li name='\""' n style='\"margin:3px;\"'><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/851/724/165/1536570022135325.png" class="lazy" slicebase64 style="max-width:90%"display:block;\"' alt="Utilisez Canvas en Javascript pour implémenter des jeux de puzzle" ></li>"; 。我们在是在外部先声明了一个放新节点的数组sliceElements,我们每生成一个新的元素节点,就会把它放到sliceElements数组中,但是我们向sliceElements头部还是尾部添加这个新节点则是随机的,代码是这样的:
(Math.random() > 0.5) ? sliceElements.push(newElement) : sliceElements.unshift(newElement);
我们知道Math.random()生成一个[0, 1)之间的数,所以再canvas将缩略图裁切成切片以后,根据这些切片生成的web节点顺序是打乱的。打乱顺序以后重新组装节点:
//拼接元素 for (var k = 0, len = sliceElements.length; k <p>然后再将节点添加到web页面中,也就自然而然出现了图片切片被打乱的样子了。</p>
3.我们根据缩略图切片生成的DOM节点是动态添加的元素,怎样给这样动态元素绑定事件呢?我们的项目中为每个缩略图切片DOM节点绑定的事件是“拖动交换”,和其他节点都有关系,我们要保证所有的节点都加载后再对事件进行绑定,我们又是怎样做到的呢?
下面的一行代码,虽然简单,但是用的非常巧妙:
(output.innerHTML = outputElement) && beginGamesInit();
有开发经验的同学都知道 && 和 || 是短路运算符,代码中的含义是:只有当切片元素节点都添加到
WEB页面之后,才会初始化为这些节点绑定事件。
代码中多次用到了本地存储,下面我们来详细解释一下本游戏开发过程中都有哪些信息需要存储,为什么要存储?下面是我给出的需要存储的信息图示例(从浏览器控制台获取):

浏览器本地存储localStorage使用key:value形式存储,从图中我们看到我们本次存储的内容有:
FullImage:图片缩略图base64编码。
imageWidth:拖拽区域图片的宽度。
imageHeight:拖拽区域图片的高度。
slice*:每一个缩略图切片的base64内容。
nodePos:保存的是当前缩略图的位置坐标信息。
保存FullImage缩略图的信息是当游戏结束后显示源缩略图时,根据FullImage中的内容展示图片。而imageWidth,imageHeight,slice*,nodePos是为了防止浏览器刷新导致数据丢失所做的存储,当刷新页面的时候,浏览器会根据本地存储的数据加载没有完成的游戏内容。其中nodePos是在为缩略图切片发生拖动时存入本地存储的,并且它随着切片位置的变化而变化,也就是它追踪着游戏的状态,我们在接下来的代码功能展示中会再次说到它。
接下来我们要做的事才是游戏中最重要的部分,还是先来分析一下代码,首先是事件注册前的初始化工作:
//游戏开始初始化
function beginGamesInit() {
aLi = output.getElementsByTagName("li");
for (var i = 0; i <p>可以看到这部分初始化绑定事件代码所做的事情是:记录每一个图片切片对象的位置坐标相关信息记录到对象属性中,并为每一个对象都注册拖拽事件,对象的集合由aLi数组统一管理。这里值得一提的是图片切片的位置信息index记录的是切片现在所处的位置,而我们前边所提到的图片切片name属性所保存的信息n则是图片切片原本应该所处的位置,在游戏还没有结束之前,它们不一定相等。待所有的图片切片name属性所保存的值和其属性index都相等时,游戏才算结束(因为用户已经正确完成了图片的拼接),下面的代码就是用来判断游戏状态是否结束的,看起来更直观一些:</p><pre class="brush:php;toolbar:false">//判断游戏是否结束
function gameIsEnd() {
for (var i = 0, len = aLi.length; i <p>下面我们还是详细说一说拖拽交换代码相关逻辑吧,拖拽交换的代码如下图所示:</p><pre class="brush:php;toolbar:false">//拖拽
function setDrag(obj) {
obj.onmouseover = function () {
obj.style.cursor = "move";
console.log(obj.index);
}
obj.onmousedown = function (event) {
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var scrollLeft = document.documentElement.scrollLeft || document.body.scrollLeft;
obj.style.zIndex = minZindex++;
//当鼠标按下时计算鼠标与拖拽对象的距离
disX = event.clientX + scrollLeft - obj.offsetLeft;
disY = event.clientY + scrollTop - obj.offsetTop;
document.onmousemove = function (event) {
//当鼠标拖动时计算p的位置
var l = event.clientX - disX + scrollLeft;
var t = event.clientY - disY + scrollTop;
obj.style.left = l + "px";
obj.style.top = t + "px";
for (var i = 0; i <p>这段代码所实现的功能是这样子的:拖动一个图片切片,当它与其它的图片切片有碰撞重叠的时候,就和与其左上角距离最近的一个图片切片交换位置,并交换其位置信息index,更新本地存储信息中的nodePos。移动完成之后判断游戏是否结束,若没有,则期待下一次用户的拖拽交换。<br>下面我来解释一下这段代码中比较难理解的几个点:</p>1.图片切片在被拖动的过程中是怎样判断是否和其它图片切片发生碰撞的?这就是典型的碰撞检测问题。
程序中实现碰撞检测的代码是这样的:
//碰撞检测
function colTest(obj1, obj2) {
var t1 = obj1.offsetTop;
var r1 = obj1.offsetWidth + obj1.offsetLeft;
var b1 = obj1.offsetHeight + obj1.offsetTop;
var l1 = obj1.offsetLeft;
var t2 = obj2.offsetTop;
var r2 = obj2.offsetWidth + obj2.offsetLeft;
var b2 = obj2.offsetHeight + obj2.offsetTop;
var l2 = obj2.offsetLeft;
`if (t1 > b2 || r1 r2)` {
return false;
} else {
return true;
}
}这段代码看似信息量很少,其实也很好理解,判断两个图片切片是否发生碰撞,只要将它们没有发生碰撞的情形排除掉就可以了。这有点类似与逻辑中的非是即否,两个切片又确实只可能存在两种情况:碰撞、不碰撞。图中的这段代码是判断不碰撞的情况:if (t1 > b2 || r1 r2),返回false, else 返回true。
2.碰撞检测完成了之后,图片切片之间又是怎样寻找左上角定点距离最近的元素呢?
代码是这个样子的:
//勾股定理求距离(左上角的距离)
function getDis(obj1, obj2) {
var a = obj1.offsetLeft - obj2.offsetLeft;
var b = obj1.offsetTop - obj2.offsetTop;
return Math.sqrt(Math.pow(a, 2) + Math.pow(b, 2));
}
//找到距离最近的
function findMin(obj) {
var minDis = 999999999;
var minIndex = -1;
for (var i = 0; i <p>因为都是矩形区块,所以计算左上角的距离使用勾股定理,这点相信大家都能明白。查找距离最近的元素原理也很简单,就是遍历所有已经碰撞的元素,然后比较根据勾股定理计算出来的最小值,返回元素就可以了。代码中也是使用了比较通用的方法,先声明一个很大的值最为最小值,当有碰撞元素比其小时,再将更小的值最为最小值,遍历完成后,返回最小值的元素就可以了。</p>3.图片区块每次交换之后,是怎样监控判断游戏是否已经结束的呢?
答案是回调函数,图片切片交换函数通过回调函数来判断游戏是否已经结束,游戏是否结束的判断函数前面我们已经说过。图片切片交换函数就是通过添加gameIsEnd作为回调函数,这样在每次图片切片移动交换完成之后,就判断一下游戏是否结束。图片切片的交换函数还是比较复杂的,有兴趣的同学可以研究一下,下面是其实现代码,大家重点理解其中添加了回调函数监控游戏是否结束就好了。
//通过class获取元素
function getClass(cls){
var ret = [];
var els = document.getElementsByTagName("*");
for (var i = 0; i =0则存在;
if(els[i].className === cls || els[i].className.indexOf("cls")>=0 || els[i].className.indexOf(" cls")>=0 || els[i].className.indexOf(" cls ")>0){
ret.push(els[i]);
}
}
return ret;
}
function getStyle(obj,attr){//解决JS兼容问题获取正确的属性值
return obj.currentStyle?obj.currentStyle[attr]:getComputedStyle(obj,false)[attr];
}
function gameEnd() {
alert('游戏结束!');
}
function startMove(obj,json,fun){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var isStop = true;
for(var attr in json){
var iCur = 0;
//判断运动的是不是透明度值
if(attr=="opacity"){
iCur = parseInt(parseFloat(getStyle(obj,attr))*100);
}else{
iCur = parseInt(getStyle(obj,attr));
}
var ispeed = (json[attr]-iCur)/8;
//运动速度如果大于0则向下取整,如果小于0想上取整;
ispeed = ispeed>0?Math.ceil(ispeed):Math.floor(ispeed);
//判断所有运动是否全部完成
if(iCur!=json[attr]){
isStop = false;
}
//运动开始
if(attr=="opacity"){
obj.style.filter = "alpha:(opacity:"+(json[attr]+ispeed)+")";
obj.style.opacity = (json[attr]+ispeed)/100;
}else{
obj.style[attr] = iCur+ispeed+"px";
}
}
//判断是否全部完成
if(isStop){
clearInterval(obj.timer);
if(fun){
fun();
}
}
},30);
}我认为该游戏中值得优化的地方有两个:
1. Ajoutez des vignettes au mini-jeu de puzzle, car les vignettes sont utiles pour fournir des idées aux utilisateurs qui jouent au jeu. Nous enregistrons également le contenu base64 de la vignette dans le stockage local du navigateur, ce qui le rend facile à mettre en œuvre.
2. La mise en cache est parfois très pénible. Par exemple, certains utilisateurs souhaitent recommencer dans le jeu, mais notre mini-jeu n'est effacé qu'une fois le jeu terminé, actualisez. la page et le jeu peut être redémarré. Cela donne à l'utilisateur une très mauvaise expérience. Nous pouvons ajouter un bouton de réinitialisation du jeu, vider le cache et optimiser une certaine logique après la fin du jeu.
Les amis intéressés par ces fonctions peuvent l'essayer.
Recommandations associées :
Utilisez javascript pour implémenter un jeu de puzzle Web
Canevas H5 pour implémenter le jeu Snake
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!