
Le contenu de cet article concerne l'analyse des événements en JavaScript (détaillé). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Les programmes JavaScript adoptent un modèle de programmation asynchrone pilotée par les événements (Event-driven Programming) Wikipédia l'explique comme suit :
Événement. La programmation pilotée est un modèle de programmation informatique. Le processus d'exécution du programme de ce modèle est déterminé par les actions de l'utilisateur (telles que les pressions sur les boutons de la souris, les actions sur les touches du clavier) ou les messages provenant d'autres programmes. Par rapport à la programmation par lots, le flux d'exécution du programme est déterminé par le programmeur. La programmation par lots est une méthode utilisée dans les cours d’introduction à la programmation. Cependant, le modèle de conception de programmes événementiels est né dans le contexte de programmes interactifs
En bref, dans la programmation frontale Web, JavaScript utilise l'API de modèle d'événement et le modèle d'événement fournis par l'utilisateur du navigateur. interaction, réception des entrées de l'utilisateur.
Puisque le comportement de l’utilisateur est incertain. Ce scénario ne peut pas être résolu par le modèle de programmation synchrone traditionnel, car vous ne pouvez pas attendre que l'utilisateur termine l'opération avant d'exécuter le code suivant. Par conséquent, les événements asynchrones sont utilisés en JavaScript, c'est-à-dire : Les événements en js sont exécutés de manière asynchrone.
Les principes de mise en œuvre de base du modèle de pilote d'événement utilisent essentiellement la boucle d'événement (Event Loop). Cette partie implique le modèle d'événement du navigateur et le principe de rappel.
Dans les modèles JavaScript DOM et BOM, les API telles que setTimeout et XMLHTTPRequest sont également asynchrones et ne sont pas natives du langage JavaScript lui-même.
Il existe trois méthodes de liaison d'événements :
Directement sur l'élément DOM en définissant on + eventType Lier le gestionnaire d'événements. Par exemple :
<a>点击我</a>
Cette méthode présente deux inconvénients :
Les gestionnaires d'événements et les structures HTML sont mélangés, ce qui n'est pas conforme aux spécifications de MVX. Pour séparer le contenu, la présentation et le comportement, nous devons éviter d’écrire de cette façon.
Le code écrit de cette manière a une portée mondiale et peut provoquer des conflits de noms, entraînant de graves conséquences imprévues.
Utilisez l'API de l'attribut on + eventType sur l'élément DOM
var el = getElementById('button'); //button是一个<button>元素
el.onclick = function(){ alert('button clicked.') };
el.onclick = function(){ alert('Button Clicked.') };
//实际之弹出'Button Clicked.',函数发生了覆盖</button>Cette méthode Il y a aussi un inconvénient : la dernière fonction liée écrasera la fonction précédente. Par exemple, si nous enregistrons un événement window.onload, il peut écraser une fonction d'événement existante dans une bibliothèque. Bien sûr, il existe une solution à cela :
function addEvent(element, EventName, fun) { //EventName = 'on' + eventType
var oldFun = element[EventName];
if (typeof oldFun !== 'function') {
element[EventName] = fun;
} else {
element[EventName] = function() {
oldFun();
fun();
};
}
}
addEvent(window, "onload", function() { alert('onload 1') });
addEvent(window, "onload", function() { alert('onload 2') });Bien sûr, dans des circonstances normales, il suffit d'utiliser DOM Ready, car JavaScript peut être exécuté après le chargement du DOM
Il existe deux méthodes de liaison standard, addEventListener et attachEvent. La première est une API prise en charge par les navigateurs standards, et la seconde est une API prise en charge par les navigateurs inférieurs à IE8 :
//例如给一个button注册click事件
var el = getElementById('button'); //button是一个<button>元素
if(el.addEventLister){
el.addEventListener("click", function(e){
alert("button clicked.");
},false);
}
if(el.attachEvent){
el.attachEvent("onclick", function(e){
alert("button clicked.");
});
}</button>. Il convient de noter que :
Le premier type d'événement paramètre de addEventLister n'a pas le préfixe on, mais le préfixe on doit être ajouté à attachEvent.
Ceci dans la fonction de rappel d'événement dans addEventLister pointe vers la cible de l'élément d'événement lui-même, tandis que ceci dans la fonction de rappel d'événement dans attachEvent pointe vers la fenêtre.
addEventLister a un troisième paramètre, true signifie que l'événement fonctionne en phase de capture, false signifie la phase de bouillonnement (valeur par défaut : false). Et attachEvent ne peut fonctionner qu'au stade de bouillonnement.
Exécutez le code suivant dans Chrome :
<a>click me</a>
<script>
var link = document.getElementById('link');
link.onclick = function() { alert(3); }; //覆盖了行内的onclick定义
link.addEventListener('click', function() { alert(4); },false);
link.addEventListener('click', function() { alert(5); },false);
</script>La séquence contextuelle après avoir cliqué est : 3 -> 4 ->
La 4ème ligne de code écrase ici la définition onclick dans la ligne. Si cette ligne est commentée, la séquence d'entrée est : 2 -> 4 -> entre addEventListener.
Pour les deux premières méthodes ci-dessus, pour dissocier l'événement, il vous suffit de définir la fonction d'événement correspondante sur null :
var el = document.getElementById('button');
el.onclick = null;Pour le troisième méthode ci-dessus, utilisez simplement la méthode removeListen() Dans IE8, utilisez detachEvent() en conséquence. Notez qu’ils correspondent aux modalités d’inscription ci-dessus en tête-à-tête et ne peuvent être mélangées.
//这是一段错误代码,不能实现事件移除
//建立一个事件
var el = document.getElementById('button'); //button是一个<button>元素
if(el.addEventLister){
el.addEventListener("click", function(e){
alert("button clicked.");
},false);
}
if(el.attachEvent){
el.attachEvent("onclick", function(e){
alert("button clicked.");
});
}
//试图移除这个事件
if(el.removeEventLister){
el.addEventListener("click", function(e){
alert("button clicked.");
},false);
}
if(el.detachEvent){
el.datachEvent("onclick", function(e){
alert("button clicked.");
});
}
//移除失败</button>L'erreur ci-dessus est que lorsque la fonction événementielle est définie de cette manière, même si elle a exactement la même apparence, l'adresse dans la mémoire est différente. De cette façon, l'ordinateur ne pensera pas que les fonctions libérées et liées sont la même fonction, et naturellement elle ne sera pas libérée correctement. Cela devrait être écrit comme ceci :
//建立一个事件
var el = document.getElementById('button'); //button是一个<button>元素
var handler = function(e){alert("button clicked.");};
if(el.addEventLister){
el.addEventListener("click", handler,false);
}
if(el.attachEvent){
el.attachEvent("onclick", handler);
}
//试图移除这个事件
if(el.removeEventLister){
el.addEventListener("click", handler, false);
}
if(el.detachEvent){
el.datachEvent("onclick", handler);
}
//移除成功</button>J'ai mentionné précédemment que le troisième paramètre de la fonction addEventListener représente la capture et le bouillonnement. C'est un point important !
Laissez-moi vous décrire leur définition :
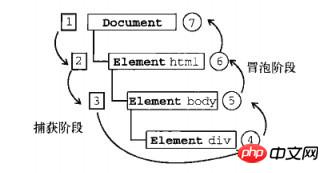
Bubbling : Un événement déclenché sur un élément sera déclenché de l'intérieur vers l'extérieur sur l'élément parent de cet élément. déclenché jusqu'à l'élément window.Capture : Un événement est déclenché sur un élément. L'événement est déclenché sur tous les sous-éléments de chaque couche de cet élément, et va vers l'intérieur couche par couche jusqu'à ce que tous les éléments n'aient plus de sous-éléments. .
Comme indiqué ci-dessous (remarque : l'image provient de la recherche Baidu)

事件间回到函数参数是一个事件对象,它里面包括许多事件属性和方法,比如,我们可以用以下方式阻止冒泡和默认事件:
//该例子只写了handler函数
function handler(event) {
event = event || window.event;
//阻止冒泡
if (event.stopPropagation) {
event.stopPropagation(); //标准方法
} else {
event.cancelBubble = true; // IE8
}
//组织默认事件
if (event.perventDefault) {
event.perventDefault(); //标准方法
} else {
event.returnValue = false; // IE8
}
}其次,普通注册事件只能阻止默认事件,不能阻止冒泡
element = document.getElemenById("submit");
element.onclick = function(e){
/*...*/
return false; //通过返回false,阻止冒泡
}事件函数中有一个参数是事件对象,它包含了事件发生的所有信息,比如键盘时间会包括点击了什么按键,包括什么组合键等等,而鼠标事件会包括一系列屏幕中的各种坐标和点击类型,甚至拖拽等等。当然,它里面也会包括很多DOM信息,比如点击了什么元素,拖拽进入了什么元素,事件的当前状态等等。
这里关于事件兼容性有必要强调一下:
document.addEventListener('click', function(event) {
event = event || window.event; //该对象是注册在window上的
console.log(event); //可以输出事件对象看一看, 属性很多很多
var target = event.target || event.srcElement; //前者是标准事件目标,后者是IE的事件目标
},false);关于鼠标事件坐标的问题,可以看另一篇博客:元素和鼠标事件的距离属性
除了用户操作以外,我们也可以写代码主动触发一个事件,以ele元素的click事件为例:
ele.click(); //触发ele元素上的单击事件
有时候我们需要给不存在的的一段DOM元素绑定事件,比如用户动态添加的元素,或者一段 Ajax 请求完成后渲染的DOM节点。一般绑定事件的逻辑会在渲染前执行,但绑定的时候找不到元素所以并不能成功。
为了解决这个问题,我们通常使用事件代理/委托(Event Delegation)。而且通常来说使用 事件代理的性能会比单独绑定事件高很多,我们来看个例子。
传统注册事件方法,当内容很多时效率低,不支持动态添加元素
事件委托注册方法,不论内容有多少都只注册1次,支持动态添加元素:
很明显,处理浏览器兼容太麻烦了,所以这里把js中的事件注册相关函数封装一下,作为整理。
//均采用冒泡事件模型
var myEventUtil={
//添加事件函数
addEvent: function(ele, event, func){
var target = event.target || event.srcElement;
if(ele.addEventListener){
ele.addEventListener(event, func, false);
} else if(ele.attachEvent) {
ele.attachEvent('on' + event, func); //func中this是window
} else {
ele['on' + event] = func; //会发生覆盖
}
},
//删除事件函数
delEvent:function(ele, event, func) {
if(ele.removeEventListener){
ele.removeEventListener(event, func, false);
} else if(ele.detachEvent) {
ele.detachEvent('on' + event, func);
} else {
ele['on' + event] = null;
}
},
//获取触发事件的源DOM元素
getSrcElement: function(event){
return event.target || event.srcElement;
},
//获取事件类型
getType: function(event){
return event.type;
},
//获取事件
getEvent:function(event){
return event || window.event;
},
//阻止事件冒泡
stopPropagation: function(event) {
if(event.stopPropagation) {
event.stopPropagation();
} else {
event.cancelBuble = false;
}
},
//禁用默认行为
preventDefault: function(event){
if(event.preventDefault){
event.preventDefault();
} else {
event.returnValue = false;
}
}
};需要注意的是: JQuery中的事件都工作在冒泡阶段,且只能工作在冒泡阶段
方法一:
//不会发生覆盖,但不利于解除,不能动态操作事件
<button>here</button>
$("#button").click(function(){ //注册一个click事件,当然可以用其他事件名的函数注册其他事件
console.log("clicked");
});方法二:
//不会发生覆盖,利于解除,不能动态操作事件
<button>here</button>
//注册一个事件
$("#button").bind("click", function() { //注册一个click事件,当然可以用其他事件名的函数注册其他事件
console.log("clicked");
});
//当然还可以这样写,给事件指定命名空间
$(document).bind('click.handler1', function() { console.log(1);})
$(document).bind('click.handler2', function() { console.log(2);})
//解除一个事件
$("#button").unbind(".handler1"); //解除元素上所以handler1命名空间中的事件
$("#button").unbind('click.handler2'); // 解除元素上的click.handler2事件
$("#button").unbind('click'); // 解除元素上所有点击事件
$("#button").unbind() // 解除元素上所有事件
//bind()方法还介受3个参数形式,这里就不赘述了,感兴趣可以自己看看相关资料。方法三:
//不会发生覆盖,但不利于解除,能动态操作事件,依赖于事件冒泡
//注册事件
$(document).delegate(".item", "click", function(){console.log(this.innerHTML);}); //第一个是选择器, 第二个是事件类型, 第三个是事件函数
//移除事件
$(document).undelegate(".item", "click", handler); //移除元素上指定事件
$(document).undelegate(".item", "click"); //移除元素上所有click事件
$(document).undelegate(".item"); //移除元素上所有事件方法四:
//不会发生覆盖,但不利于解除,能动态操作事件,不依赖于事件冒泡
//注册事件
#(".item").live("click", function(){console.log(this.innerHTML);}) //第一参数是事件类型, 第二参数是事件函数
//移除事件
$(".item").die("click", handler); //移除元素上指定click事件
$(".item").die("click"); //移除元素上所有click事件两个简化方法:
//hover方法
$("#button").hover(function(){
//鼠标移入时的动作,不冒泡
}, function(){
//鼠标移出时的动作,不冒泡
});
//toggle方法
$("#button").toggle(function(){
//第一次点击时的动作
}, function(){
//第二次点击时的动作
}, .../*可以放多个函数,依次循环响应*/);//不能触发addEventListener和attachEvent
//主动触发一个事件
$("#button").trigger("click"); //触发所有click事件
$("#button").trigger("click.handler1"); //触发所有click.handler1事件
$("#button").trigger(".handler1"); //触发所有handler1命名空间的事件
$("#button").trigger("click!"); //触发所有没有命名空间的click事件
$("#button").trigger(event); //在该元素上触发和事件event一样的事件
$("#button").trigger({type:"click", sync: true}); //触发click事件,同步相关推荐:
JavaScript事件类型中UI事件详解_javascript技巧
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!