
Le contenu de cet article porte sur ce qu'est le chargement paresseux ? Les deux méthodes d'implémentation de chargement paresseux d'images dans des mini-programmes ont une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
Le chargement paresseux est une méthode d'optimisation des performances connue des utilisateurs front-end. En termes simples, l'exactitude de l'image n'est définie que lorsque l'image apparaît dans la zone visible du navigateur. Vrai chemin, laissez l’image apparaître. Il s’agit d’un chargement paresseux des images.
Écoutez l'événement de défilement de la page et jugez si la valeur supérieure de l'élément de la page est inférieure ou égale à la hauteur visible de la page
Le code logique de jugement est le suivant
element.getBoundingClientRect().top
Nous savons que la logique de script du mini La page du programme est exécutée dans JsCore. JsCore est un environnement sans objets fenêtre. Par conséquent, vous ne pouvez pas utiliser de fenêtre dans un script et vous ne pouvez pas utiliser de composants dans un script.
Donc, concernant le chargement paresseux des images, nous devons faire toute une histoire sur les données.
Sur la page, il vous suffit de juger s'il faut afficher l'image en fonction d'un certain champ de données. Le champ est de type booléen. Lorsqu'il est faux, la valeur par défaut. l’image sera affichée.
Le code ressemble à ceci
<view> <image></image> </view>
La mise en page est très simple, il y a une image dans le composant view, et elle bouclelist, en affichant autant qu'il y en a
imageLe champ src du composant est lié au show de chaque élément active ajoute une transition transparente
image{
transition: all .3s ease;
opacity: 0;
}
.active{
opacity: 1;
}
wx.createSelectorQuery().select('.item').boundingClientRect((ret)=>{
console.log(ret)
}).exec() Je vais vous dire tranquillement qu'il y a une fonction onPageScroll dans le mini programme, qui sert à surveiller le défilement de la page. Il existe également une fonction getSystemInfo, qui peut obtenir des informations sur le système, notamment la hauteur de l'écran.
Je vais vous dire tranquillement qu'il y a une fonction onPageScroll dans le mini programme, qui sert à surveiller le défilement de la page. Il existe également une fonction getSystemInfo, qui peut obtenir des informations sur le système, notamment la hauteur de l'écran.
showImg(){
let group = this.data.group
let height = this.data.height // 页面的可视高度
wx.createSelectorQuery().selectAll('.item').boundingClientRect((ret) => {
ret.forEach((item, index) => {
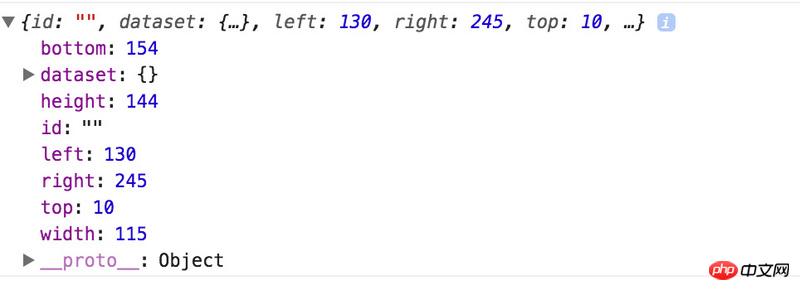
if (item.top À ce stade, nous avons terminé une petite version du programme de chargement paresseux des images, mais nous avons changé. notre réflexion. En fait, la mise en œuvre n’a pas changé. Apprenons quelque chose de nouveau. <p></p>Statut d'intersection de disposition des nœuds<h3></h3>Quel est le statut d'intersection de nœuds ? Il s'agit d'une nouvelle API appelée IntersectionObserver. Cet article explique uniquement l'utilisation simple, veuillez cliquer dessus <p></p>La définition donnée dans l'applet est que l'API d'état d'intersection de disposition des nœuds peut être. utilisé Surveiller l’état d’intersection de deux ou plusieurs nœuds de composants aux positions de disposition. Cet ensemble d'API peut souvent être utilisé pour déduire si certains nœuds peuvent être vus par les utilisateurs et quelle proportion peut être vue par les utilisateurs. Il existe cinq concepts de conception principaux dans <p></p>, à savoir <p></p> Nœud de référence : la zone de mise en page d'un nœud de référence est utilisée comme zone de référence. Il peut y avoir plusieurs nœuds de référence. plusieurs zones de référence, la zone de référence est sélectionnée. L'intersection de leurs zones de mise en page <p></p>Nœud cible : La cible de surveillance ne peut être qu'un seul nœud<p></p>Zone d'intersection : La zone d'intersection entre le nœud cible et le nœud de référence<p></p>Rapport d'intersection : Le rapport d'intersection entre le nœud cible et le nœud de référence <p></p> seuil : il peut y en avoir plusieurs, la valeur par défaut est [0], qui peut être compris comme le rapport d'intersection, tel que [0.2, 0.5]<p></p>L'API à ce sujet est Cinq, comme suit <p></p>1 createIntersectionObserver([this], [options]), comme son nom l'indique, create. une instance d'IntersectionObserver <p></p>2. intersectionObserver.relativeTo(selector, [margins] ), spécifiez le nœud comme zone de référence. Le paramètre margins peut agrandir ou réduire la zone de référence, qui peut inclure le haut, la gauche, le bas, et à droite. <p></p>3. intersectionObserver.relativeToViewport([margin]), spécifiez la zone d'affichage de la page comme zone de référence <p></p>4. intersectionObserver.observer(targetSelector, callback), les paramètres sont les nœud de surveillance spécifié et une fonction de rappel. Cette fonction sera déclenchée lorsque l'état d'intersection de l'élément cible change. La fonction de rappel contient un résultat, comme suit. Parlons-en à nouveau<p></p>5 intersectionObserver.disconnect(). arrête la surveillance et la fonction de rappel ne sera plus déclenchée<p></p>Parlons ensuite du résultat dans la fonction de rappel. Les champs qu'elle contient sont <p>.</p>| 字段名 | 类型 | 说明 |
|---|---|---|
| intersectionRatio | Number | 相交比例 |
| intersectionRect | Object | 相交区域的边界,包含 left 、 right 、 top 、 bottom 四项 |
| boundingClientRect | Object | 目标节点布局区域的边界,包含 left 、 right 、 top 、 bottom 四项 |
| relativeRect | Object | 参照区域的边界,包含 left 、 right 、 top 、 bottom 四项 |
| time | Number | 相交检测时的时间戳 |
我们主要使用intersectionRatio进行判断,当它大于0时说明是相交的也就是可见的。
先来波测试题,请说出下面的函数做了什么,并且log函数会执行几次
1、
wx.createIntersectionObserver().relativeToViewport().observer('.box', (result) => {
console.log('监听box组件触发的函数')
})
2、
wx.createIntersectionObserver().relativeTo('.box').observer('.item', (result) => {
console.log('监听item组件触发的函数')
})
3、
wx.createIntersectionObserver().relativeToViewport().observer('.box', (result) => {
if(result.intersectionRatio > 0){
console.log('.box组件是可见的')
}
})duang,揭晓答案。
第一个以当前页面的视窗监听了.box组件,log会触发两次,一次是进入页面一次是离开页面
第二个以.box节点的布局区域监听了.item组件,log会触发两次,一次是进入页面一次是离开页面
第三个以当前页面的视窗监听了.box组件,log只会在节点可见的时候触发
好了,题也做了,API你也掌握了,相信你已经可以使用IntersectionObserver来实现图片懒加载了吧,主要逻辑如下
let group = this.data.group // 获取图片数组数据
for (let i in this.data.group){ wx.createIntersectionObserver().relativeToViewport().observe('.item-'+ i, (ret) => {
if (ret.intersectionRatio > 0){
group[i].show = true
}
this.setData({
group
})
})
}至此,我们使用两种方式实现了小程序版本的图片懒加载,可以发现,使用IntersectionObserver来实现不要太酸爽。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js
 js actualiser la page actuelle
js actualiser la page actuelle
 js arrondi
js arrondi
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?