
Ce chapitre vous montre comment définir le style de bordure avec CSS ? L'introduction de différents styles de bordures (exemples de code) a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
1 : Style de base de la bordure de bordure
L'attribut de style de bordure spécifie le type de bordure à afficher
1 . attribut border-style
aucun : la valeur par défaut est aucune bordure
dotted : Définir une bordure en pointillés
En pointillé : définir une bordure en pointillés
solid : Définir une bordure solide
Double : Définissez deux bordures. La largeur des deux bordures et la valeur de border-width sont les mêmes
groove : définit la bordure du groove 3D. L'effet dépend de la valeur de couleur de la bordure
faîte : définit la bordure de faîte 3D. L'effet dépend de la valeur de couleur de la bordure
encart : définit une bordure d'encart 3D. L'effet dépend de la valeur de couleur de la bordure
Début : définissez une bordure de départ 3D. L'effet dépend de la valeur de couleur de la bordure
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-style属性</title>
<style>
.demo{width: 500px;height: 500px;margin:50px auto;}
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<div class="demo">
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</div>
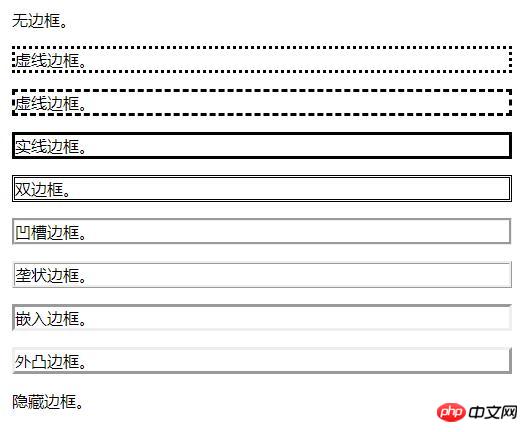
</body> Image d'effet :

L'exemple ci-dessus consiste à définir la valeur supérieure, inférieure , côtés gauche et droit en même temps La bordure peut également être définie séparément : border-top-style (bordure supérieure), border-bottom-style (bordure inférieure), border-left-style (bordure gauche), border-right -style (bordure droite) .
2.border-width attribut
définit la largeur de la bordure. Il existe deux façons de spécifier la largeur de la bordure : vous pouvez spécifier la valeur de longueur, par exemple. comme 2px ou 0,1em (les unités sont px, pt, cm, em, etc.), ou utilisez l'un des 3 mots-clés : épais, moyen (par défaut) et fin.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-width 属性</title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
}
.one {
border-style: solid;
border-width: 5px;
}
.two {
border-style: solid;
border-width: medium;
}
.three {
border-style: solid;
border-width: 1px;
}
</style>
</head>
<body>
<div class="demo">
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</div>
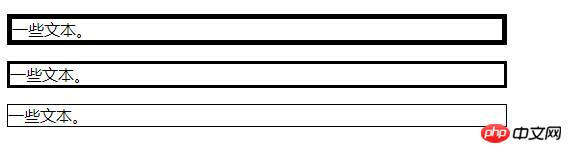
</body>Rendu :

Remarque : L'attribut "border-width" n'a aucun effet s'il est utilisé seul. Vous devez d'abord définir la bordure à l'aide de l'attribut "border-style".
Attribut 3.border-color
Définit la couleur de la bordure. Couleurs pouvant être définies :
nom - le nom de la couleur spécifiée, telle que "rouge"
RVB - Spécifiez la valeur RVB, telle que "rgb(255,0,0)"
Hex - Spécifiez une valeur hexadécimale, telle que "#ff0000"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-color 属性</title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
}
.one {
border-style:solid;
border-color:red;
}
.two {
border-style: solid;
border-color:rgb(80,189,114);
}
.three {
border-style: solid;
border-color: #0188FB;
}
</style>
</head>
<body>
<div class="demo">
<p class="one">颜色1</p>
<p class="two">颜色2</p>
<p class="three">颜色3</p>
</div>
</body>Rendu :

Remarque : si l'attribut "border-color" est utilisé seul Cela n'a aucun effet Vous devez d'abord utiliser l'attribut "border-style" pour définir la bordure.
4. Bordure - attribut d'abréviation
Ce qui précède consiste à définir différents attributs de la bordure séparément, ou vous pouvez définir différents attributs de la bordure en même temps, par exemple :
border:5px solid red;
Deux : Bordure aux coins arrondis
border-radius : Définissez des coins arrondis sur les quatre côtés de la bordure à en même temps
Border-top-left-radius : définissez le coin supérieur gauche de la bordure à arrondir
Border-top-right-radius : définissez le coin supérieur droit de la bordure à arrondir
border-bottom-left-radlius : Définit le coin inférieur gauche de la bordure à arrondir
border-bottom-right-radius : Définissez le coin arrondi du coin inférieur droit de la bordure
Comme son nom l'indique, vous pouvez ajouter un effet de coin arrondi à la bordure après avoir défini les propriétés de base de la bordure
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框圆角 </title>
<style>
.demo {
width: 800px;
height: 500px;
margin: 50px auto;
}
.demo *{
width: 100px;
height: 100px;
margin: 20px 10px;
border: 3px solid #21B4BB;
float: left;
}
.demo1 {
border-radius:10px;
}
.demo2 {
border-top-left-radius:10px;
}
.demo3 {
border-top-right-radius:10px;
}
.demo4 {
border-bottom-left-radius :10px;
}
.demo5 {
border-bottom-right-radius:10px;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">四边同时设置圆角</div>
<div class="demo2">左上角设置圆角</div>
<div class="demo3">右上角设置圆角</div>
<div class="demo4">左下角设置圆角</div>
<div class="demo5">右下角时设置圆角</div>
</div>
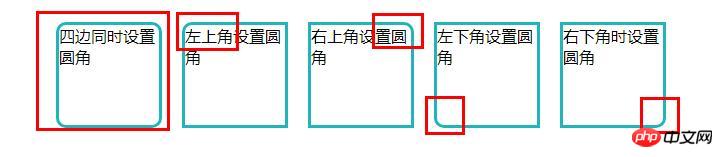
</body>Rendu :

Trois : bordure ombre (box-shadow)
h-shadow : distance d'ombre horizontale
v-shadow : distance d'ombre verticale
flou : facultatif, distance de flou
étalement : facultatif, taille de l'ombre
couleur : facultatif, couleur
inset : facultatif Sélectionnez une valeur pour changer l'ombre actuelle en une ombre intérieure
Spécification de la syntaxe : box-shadow:h-shadow v-shadow Blur Spread Color Inset
peut également être abrégé en : box ; -shadow:h-shadow v -shadow blur color;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框阴影</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
border: 1px solid #2DC4CB;
box-shadow:5px 5px #ccc;
}
</style>
</head>
<body>
<div class="demo">
hello
</div>
</body>Rendu :
Définissez l'effet d'ombre de la bordure pour créer la boîte (conteneur) plus tridimensionnel, apportant de meilleurs effets visuels.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!