
Cet article présente principalement le fonctionnement de angularjs pour démarrer le serveur Web. J'espère que cela pourra aider tout le monde
La version décompressée que j'ai téléchargée, décompressez-la directement dans le répertoire de votre choix à installer
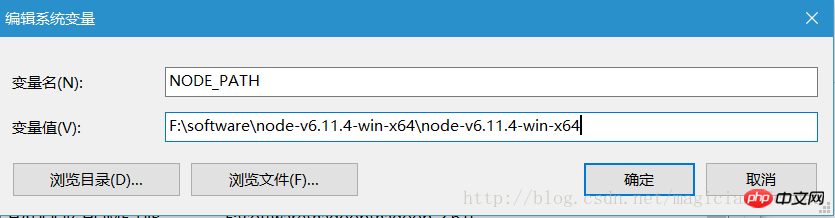
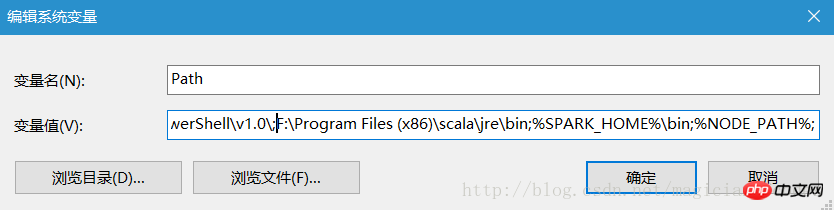
Dans Poste de travail (clic droit) → Propriétés → Variables système avancées → Variables d'environnement

node -v  Peut afficher la version du nœud dans la console
Peut afficher la version du nœud dans la console
v6.11.4
npm install connect npm install serve-static
var connect = require('connect');
serveStatic = require('serve-static');
var app = connect();
app.use(serveStatic("../angularjs"));
app.listen(5000);
adresse de téléchargement du dossier Angularjs : Cliquez pour télécharger
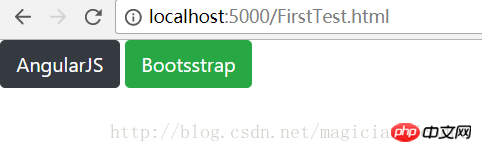
Créez un nouveau FirstTest.html dans le dossier angulairejs
<!DOCTYPE html><html ng-app><head>
<title> First Test</title>
<script src="angular.js"></script>
<link href="bootstrap.css" rel="stylesheet" />
<link href="bootstrap-grid.css" rel="stylesheet" /></head><body>
<p class="btn btn-dark">{{ "AngularJS" }}</p>
<p class="btn btn-success">Bootsstrap</p></body></html>node server.js

Cet article se termine ici (si vous souhaitez pour en savoir plus, allez simplement sur le site Web PHP chinoisManuel d'utilisation AngularJS pour apprendre). Si vous avez des questions, vous pouvez laisser un message ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!