
Avant HTML5, les cookies étaient principalement utilisés pour stocker les données des clients et partager la charge de stockage du serveur. Cependant, les cookies présentent de nombreuses limitations, telles que des limitations concernant le nombre et la durée des cookies. Chaque domaine ne peut avoir qu'un maximum de 20 cookies, et la longueur de chaque cookie ne peut pas dépasser 4 Ko, sinon il sera tronqué pour un problème de sécurité ; Si le cookie est intercepté par quelqu'un, cette personne peut obtenir toutes les informations de session. Même le cryptage n'aidera pas, car l'intercepteur n'a pas besoin de connaître la signification du cookie, il peut atteindre son objectif en transmettant simplement le cookie tel quel, certains états ne peuvent pas être enregistrés sur le client ; Par exemple, pour éviter les soumissions de formulaires en double, nous devons enregistrer un compteur côté serveur. Si nous sauvegardons ce compteur côté client, cela n’aura aucun effet.
Afin de briser une série de limitations des cookies (principalement la taille et le nombre de cookies sont limités, et les cookies seront envoyés chaque fois que vous demandez une nouvelle page, ce qui gaspille de manière invisible la bande passante, et les cookies doivent également spécifier une portée et ne peut pas être appelé sur plusieurs domaines). HTML5 peut stocker directement de grandes quantités de données dans le navigateur client via la nouvelle API de JS et prend en charge des bases de données locales complexes, ce qui rend JS plus efficace. HTML5 prend en charge deux types de WebStorage : le stockage local permanent (localStorage) et le stockage local au niveau de la session (sessionStorage). Jetons un coup d'œil à la façon dont HTML5 utilise le stockage Web et présentons les deux méthodes de stockage Web. J'espère que cela sera utile à tout le monde !
1 : localStorage (stockage local permanent)
est toujours stocké localement et le stockage des données est permanent à moins que l'utilisateur ou le programme effectue une suppression opérations ; il n’y a pas de limite de temps sur les données stockées par l’objet localStorage. Les données sont toujours disponibles après le jour, la semaine ou l'année suivante.
Caractéristiques :
① Stockage sécurisé et permanent au sein du domaine. Autrement dit, toutes les pages du même nom de domaine dans le client ou le navigateur peuvent accéder aux données de stockage local et les données sont enregistrées de manière permanente à moins d'être supprimées, mais les données entre les clients ou les navigateurs sont indépendantes les unes des autres.
② Les données ne seront pas envoyées au serveur backend avec la requête HTTP
;
③ Il n'est pas nécessaire de prendre en compte la taille des données stockées, car la norme HTML5 exige que les navigateurs prennent en charge au moins 4 Mo.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script type="text/javascript">
//添加key-value 数据到 localStorage
localStorage.setItem("localStorage", "http://127.0.0.1:8020");
//通过key来获取value
var dt = localStorage.getItem("localStorage");
alert(dt);
//清空所有的key-value数据。
//localStorage.clear();
alert(localStorage.length);
</script>
</body>
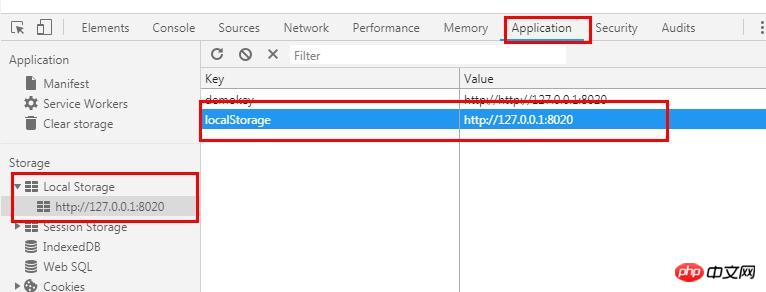
</html>Rendu :

localStorage fournit quatre méthodes pour nous aider à effectuer des opérations connexes sur le stockage local.
(1) setItem(key,value) : ajoutez des données de stockage local. Les deux paramètres sont très simples et je n’entrerai pas dans les détails.
(2) getItem(key) : obtenez la valeur correspondante via la clé.
(3) removeItem(key) : supprime les données locales par clé.
(4) clear() : efface les données.
2.sessionStorage (stockage local au niveau de la session)
est valide pendant la session et les données sont automatiquement supprimées une fois le navigateur lancé. fermé ;
Caractéristiques : contrôle de session, stockage à court terme. Le concept de session est similaire au concept de session côté serveur. Le stockage à court terme fait référence à l'élimination automatique des données après la fermeture de la fenêtre, du navigateur ou du client.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sessionStorage</title>
</head>
<body>
<script type="text/javascript">
//添加key-value 数据到 sessionStorage
sessionStorage.setItem("sessionStorage", "http://127.0.0.1:8020");
//通过key来获取value
var dt = sessionStorage.getItem("sessionStorage");
alert(dt);
//清空所有的key-value数据。
//sessionStorage.clear();
alert(sessionStorage.length);
</script>
</body>
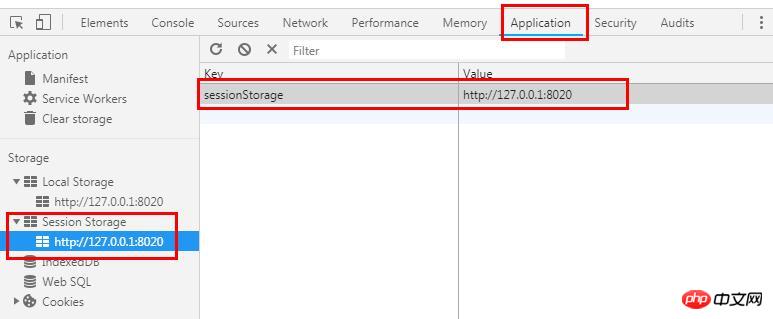
</html>Rendu :

sessionStorage fournit quatre méthodes pour nous aider à effectuer des opérations connexes sur le stockage local.
(1) setItem(key,value) : ajoutez des données de stockage local. Les deux paramètres sont très simples et je n’entrerai pas dans les détails.
(2) getItem(key) : obtenez la valeur correspondante via la clé.
(3) removeItem(key) : supprime les données locales par clé.
(4) clear() : efface les données.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Quels sont les types de fichiers
Quels sont les types de fichiers
 Quelles informations privées les amis proches de Douyin verront-ils ?
Quelles informations privées les amis proches de Douyin verront-ils ?
 Quelle est la différence entre xls et xlsx
Quelle est la différence entre xls et xlsx
 Qu'est-ce que la HD mobile
Qu'est-ce que la HD mobile
 Comment vérifier si le port 445 est fermé
Comment vérifier si le port 445 est fermé
 Prix du marché d'Ethereum aujourd'hui
Prix du marché d'Ethereum aujourd'hui