
Cet article présente le mécanisme de détection des changements de angularjs. Cet article le présente en détail. Je pense qu'il est toujours très utile à tout le monde. commencez par cet article
:
Si vous souhaitez, comme moi, bien comprendre le mécanisme de détection des valeurs sales d'Angular, il n'y a pas d'autre moyen que de parcourir le code source , en ligne Mais il n'y a pas beaucoup d'informations disponibles. La plupart des articles mentionnent que chaque composant d'Angular est livré avec un détecteur de valeurs sales, mais ils s'arrêtent uniquement aux stratégies de détection de valeurs sales et à l'utilisation des cas, et n'entrent pas trop en profondeur. Cet article vous fera découvrir l'histoire derrière le cas et l'impact de la stratégie de détection des valeurs sales. De plus, après avoir maîtrisé le contenu de ce chapitre, vous serez en mesure de proposer de manière indépendante diverses solutions d'amélioration des performances.
L'article contient deux parties. La première partie est basée sur Angular 4.0.1. Le contenu est plus technique et contient de nombreux liens de code source, expliquant le mécanisme profond de détection des valeurs sales. application de détection de valeurs sales. Utiliser dans (Note du traducteur 1).
C'est mentionné dans le tutoriel : les applications angulaires sont composées d'arborescences de composants. Cependant, angulaire utilise les vues comme abstraction de niveau inférieur dans l'implémentation sous-jacente. Il existe une relation directe entre les composants et les vues. Une vue correspond à un composant et vice versa. La vue possède une propriété de composant, qui est une référence à l'instance du composant. Toutes les opérations (telles que la détection de propriétés, la mise à jour du DOM) sont effectuées au niveau de la vue, donc pour être précis, Angular doit être composé d'une arborescence de vues et les composants peuvent être décrits comme des concepts de vues de niveau supérieur. Vous pouvez consulter le code source correspondant ici.
La vue est l'élément de base de l'interface utilisateur de l'application. C'est également la plus petite combinaison de création et de destruction d'éléments.Les propriétés des éléments dans la vue peuvent être modifiées directement, mais la structure (nombre et ordre) des éléments ne peut pas être modifiée. La structure des éléments ne peut être modifiée qu'en insérant, déplaçant ou supprimant des vues imbriquées via ViewContainerRef. Chaque vue peut contenir plusieurs conteneurs de vues.
Dans cet article, j'utiliserai les concepts de vues de composants et de composants de manière interchangeable.
Il convient de noter que tous les articles sur la détection des valeurs sales et les réponses sur StackOverflow utilisent la vue que j'ai mentionnée ci-dessus comme objet de détection des valeurs sales ou ChangeDetectorRef, mais en fait, la détection des valeurs sales n'a pas d'objet dédié.
Chaque vue peut lier des sous-vues via des attributs de nœud, afin que des opérations puissent être effectuées sur les sous-vues.
Chaque vue a un état qui joue un rôle très important car en fonction de sa valeur, Angular décide s'il faut exécuter ou sauter sur la vue et tous ses enfants Détection de valeur sale passée . Il peut y avoir plusieurs valeurs pour le statut, mais les suivantes sont pertinentes pour cet article :
1.FirstCheck
2.ChecksEnabled
3.Erreur
4.Détruit
Si ChecksEnabled est le statut de false ou la valeur de la vue est Errored ou Destroyed, la vue et ses sous-vues ignoreront la détection des valeurs sales. À moins que la stratégie de détection des valeurs sales (ChangeDetectionStrategy) ne soit OnPush, l'état d'initialisation de toutes les vues sera ChecksEnabled par défaut. Des états peuvent coexister. Par exemple, une vue peut avoir deux états : FirstCheck et ChecksEnabled en même temps.
Angular propose une série de concepts avancés pour manipuler les vues. J'ai écrit un peu à leur sujet ici. ViewRef en fait partie. Il encapsule la vue du composant sous-jacent et possède une méthode bien nommée detectChanges. Lorsqu'un événement asynchrone se produit, Angular déclenche une détection sale sur son niveau supérieur ViewRef, et une fois son exécution terminée, il effectue une détection sale sur ses sous-vues.
Vous pouvez utiliser ChangeDetectorRef pour injecter viewRef dans le constructeur du composant :
export class AppComponent {
constructor(cd: ChangeDetectorRef) { ... }Vous pouvez voir l'indice de la définition de cette classe :
export declare abstract class ChangeDetectorRef {
abstract checkNoChanges(): void;
abstract detach(): void;
abstract detectChanges(): void;
abstract markForCheck(): void;
abstract reattach(): void;
}
export abstract class ViewRef extends ChangeDetectorRef {
...
}La logique principale responsable de la détection des valeurs sales dans la vue existe dans la fonction checkAndUpdateView. La plupart de ses fonctionnalités sont axées sur la manipulation des vues des composants enfants. Cette fonction est appelée de manière récursive pour chaque composant à partir du composant hôte. Cela signifie qu'à mesure que l'arborescence récursive se développe, le composant enfant devient le composant parent lors du prochain appel.
Pour une vue particulière, cette fonction effectue les opérations dans l'ordre suivant :
Si la vue est détectée pour la première fois, alors ViewState.firstCheck est défini sur true, sinon false
Vérifier et mettre à jour les propriétés d'entrée sur les instances de sous-composant/directive
Mettre à jour l'état de détection des valeurs sales de la sous-vue
Exécuter la détection des valeurs sales pour la vue intégrée (répétez les étapes de la liste)
Si la valeur d'entrée liée change, le composant enfant appelle OnChanges Ce hook de cycle de vie
appelle OnInit et ngDoCheck sur le composant enfant (OnInit n'est appelé qu'à la première vérification)
Le composant enfant met à jour la requête ContentChildren liste
在子组件上调用AfterContentInit和AfterContentChecked(AfterContentInit仅在第一次检查时调用 )
如果当前视图组件实例的属性有改变则更新对应的DOM插值
为子视图运行脏值检测(重复列表中步骤)
更新当前视图的 ViewChildren 查询列表
子组件上调用AfterViewInit和AfterViewChecked生命周期钩子(AfterViewInit仅在第一次检查时调用)
更新视图检测状态为禁用
在这里有必要强调几件事:
1.在检查子视图之前,Angular会先触发子组件的onChanges ,即使子视图不进行脏值检测,onChanges也会被触发。这一条很重要,我们将在文章的第二部分看到如何利用这些知识。
2.视图的DOM更新是作为脏值检测机制的一部分存在的,也就是说如果组件没有被检测,即使模板中使用的组件属性发生更改,DOM也不会更新(我这里提到的DOM更新实际上是插值表达式的更新。 )。模板会在首次检测之前完成渲染,举个例子,对于 <span>some {{name}}</span>这个html,DOM元素 span 会在第一次检测前就渲染完,在检测期间,只有 {{name}} 会被渲染。
3.另一个观察到的有趣现象是:在脏值检测期间,子组件视图的状态是可以被改变的。我在前面提到,在默认情况下,所有的组件的状态都会初始化 ChecksEnabled ,但是对于使用 OnPush 这个策略的组件来说,脏值检测机制会在第一次后被禁用(操作步骤9)
if (view.def.flags & ViewFlags.OnPush) {
view.state &= ~ViewState.ChecksEnabled;
}这意味着在接下来的脏值检测运行期间,该组件视图及其所有子组件将会跳过该检查。有关OnPush策略的文档指出,只有在组件的绑定发生变化时才会检查该组件。所以要做到这一点,必须通过设置ChecksEnabled来启用检查。这就是下面的代码所做的(操作2):
if (compView.def.flags & ViewFlags.OnPush) {
compView.state |= ViewState.ChecksEnabled;
}仅当父级视图的绑定发生变化且子组件视图的脏值检测策略已使用初始化为ChangeDetectionStrategy.OnPush,状态才会更新
最后,当前视图的脏值检测负责启动子视图的检测(操作8)。如果是视图状态是ChecksEnabled,则对此视图执行更改检测。这里是相关的代码:
viewState = view.state;
...
case ViewAction.CheckAndUpdate:
if ((viewState & ViewState.ChecksEnabled) &&
(viewState & (ViewState.Errored | ViewState.Destroyed)) === 0) {
checkAndUpdateView(view);
}
}现在你知道视图及其子视图是否运行脏值检测是由视图状态控制的。那么我们可以控制视图的状态吗?事实证明,我们可以,这是本文第二部分需要讨论的。
一些生命周期的钩子(步骤3,4,5)是在DOM更新前被调用的,另一些则是之后运行(操作9)。如果我们有如下组件层级:A->B->C,下面是钩子回调和绑定更新的顺序:
A: AfterContentInit A: AfterContentChecked A: Update bindings B: AfterContentInit B: AfterContentChecked B: Update bindings C: AfterContentInit C: AfterContentChecked C: Update bindings C: AfterViewInit C: AfterViewChecked B: AfterViewInit B: AfterViewChecked A: AfterViewInit A: AfterViewChecked
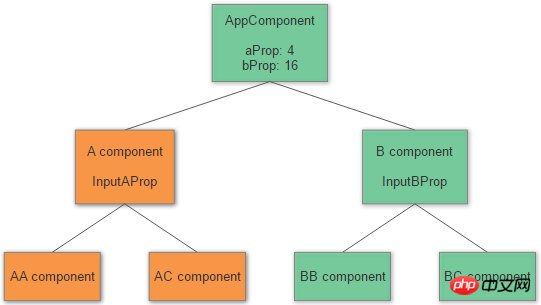
让我们假设有如下组件树:

我们知道,一个组件对应一个视图。每个视图的状态都被初始化为 ViewState.ChecksEnabled,也就意味着在组件树上的每一个组件都将运行脏值检测。
假设我们想要禁用AComponent及其子项的脏值检测,通过设置 ViewState.ChecksEnabled为false是最简答的方式。但是直接改变状态在Angular中是底层操作,为此Angular提供了一些列公开方法。每个组件可以通过 ChangeDetectorRef标识来获取关联视图。 Angular文档定义了以下公共接口:
class ChangeDetectorRef {
markForCheck() : void
detach() : void
reattach() : void
detectChanges() : void
checkNoChanges() : void
}让我们看看这可以为我们带来什么好处。(想看更多就到PHP中文网AngularJS开发手册中学习)
第一种允许我们操作状态的方法是detach,它可以简单地禁用对当前视图的脏值检测:
detach(): void { this._view.state &= ~ViewState.ChecksEnabled; }让我们看看它在代码中的应用:
export class AComponent {
constructor(public cd: ChangeDetectorRef) {
this.cd.detach();
}现在可以确保在脏值检测运行期间,左侧分支(从AComponent开始,橘色部分)AComponent将跳过检测:
这里需要注意两点:第一点,即使我们改变了ACompoent的状态,它的所有子组件也不会进行检测;第二点,随着左侧分支脏值检测的停止,DOM更新也不再运行。这里举个小例子:
@Component({
selector: 'a-comp',
template: `<span>See if I change: {{changed}}</span>`
})
export class AComponent {
constructor(public cd: ChangeDetectorRef) {
this.changed = 'false';
setTimeout(() => {
this.cd.detach();
this.changed = 'true';
}, 2000);
}一开始模板会被渲染成 See if I change: false,两秒之后change这个属性的值变为true,但相对应的文字却没有改过来。如果我们删除了this.cd.detach(),一切就会如期进行。
正如文章第一部分所述,如果输入属性发生变化,OnChanges就会被触发。这意味着一旦我们知晓输入属性了变化,我们就可以激活当前组件的检测器来运行脏值检测,并在下一轮关闭它。举个例子:
export class AComponent {
@Input() inputAProp;
constructor(public cd: ChangeDetectorRef) {
this.cd.detach();
}
ngOnChanges(values) {
this.cd.reattach();
setTimeout(() => {
this.cd.detach();
})
}reattach通过位运算简单的设置了 ViewState.ChecksEnabled
reattach(): void { this._view.state |= ViewState.ChecksEnabled; }这几乎等同于把ChangeDetectionStrategy设置为OnPush:在第一次更改检测运行后禁用检查,在父组件绑定属性变化时启用它,并在运行后禁用。
请注意,OnChanges仅在禁用分支中最顶层的组件中触发,而不是在禁用的分支中的每个组件触发。
reattach方法仅作用于当前组件,对父级组件则不起作用。这意味着该reattach方法仅适用于禁用分支中最顶层的组件。
我们需要一种启用从当前组件到根组件检测的方法,markForCheck应用而生:
let currView: ViewData|null = view;
while (currView) {
if (currView.def.flags & ViewFlags.OnPush) {
currView.state |= ViewState.ChecksEnabled;
}
currView = currView.viewContainerParent || currView.parent;
}从源码的实现中我们可以看到,markForCheck向上逐层遍历并启用检测。
这有什么用处呢?正如在检测策略为OnPush的情况下, ngOnChanges和ngDoCheck依旧可以被触发, 同样,它仅在被禁用分支中的最顶层组件触发,而不是被禁用分支中的每个组件触发。 但是我们可以使用该钩子来执行自定义逻辑,并将我们的组件标记为符合一次脏值检测周期运行。 由于Angular只检查对象引用,所以我们可以实现一些对象属性的脏检查:
Component({
...,
changeDetection: ChangeDetectionStrategy.OnPush
})
MyComponent {
@Input() items;
prevLength;
constructor(cd: ChangeDetectorRef) {}
ngOnInit() {
this.prevLength = this.items.length;
}
ngDoCheck() {
if (this.items.length !== this.prevLength) {
this.cd.markForCheck();
this.prevLenght = this.items.length;
}
}使用detectChanges可以为当前组件及其所有子项运行一次脏值检测。此方法会忽略视图的状态,这意味着当前视图可能依旧保持禁用状态,并且不会对组件进行常规脏值检测。举个例子:
export class AComponent {
@Input() inputAProp;
constructor(public cd: ChangeDetectorRef) {
this.cd.detach();
}
ngOnChanges(values) {
this.cd.detectChanges();
}即使脏值检测器依旧是detached,输入属性更改时DOM也会更新。
脏值检测的最后一个可用方法是确保在当前检测运行过程中不会有变化发生。基本上,它执行了列表中1,7,8操作,如果它发现了需要变更的绑定或者会引发DOM的更新,它都会抛出异常。
好了,本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!