
Element-ui est un framework d'interface utilisateur basé sur vue2.0 et est actuellement le framework le plus populaire. Cet article vous présentera comment créer rapidement des projets avec vue-cli et element-ui.
L'arrivée de vue2.0, avec sa documentation API chinoise complète et facile à apprendre, et son écosystème riche, est devenue l'actuelle domestique Le framework MVVM frontal très populaire,
element-ui est un framework d'interface utilisateur basé sur vue2.0, développé et maintenu par l'équipe Ele.me. Il s'agit actuellement du framework le plus populaire de la bibliothèque vue UI
①Utilisez d'abord vue-cli pour construire le projet,
② Utilisez ensuite npm pour installer les modules et plug-ins correspondants,
③Allez sur webpack.conf.js pour configurer le chargeur de différents fichiers,
④ Allez sur .babelrc pour configurer le plug-in
① Utilisez la commande git git clone https://github.com/ElementUI/element-starter.git pour télécharger le modèle officiel,
② Utilisez cnpm intsall pour télécharger les modules dépendants (s'il n'y a pas de miroir Taobao, cnpm peut utiliser npm install)
③ Utilisez npm run dev pour exécuter le projet
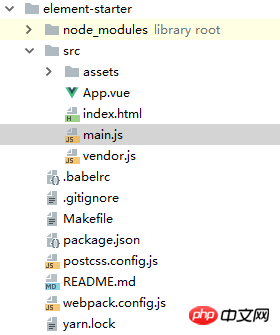
échafaudage, très proprevue-cli

de plus que la page du projet construite à l'aide de vue-clielement-ui

~element-ui
3 Autresparamètres d'installation1. 🎜>2. Écrire des dépendances dev
npm install module_name -S
npm install module_name --save
npm install module_name -D
npm install module_name --save-dev
npm install module_name -g
Comment réaliser le développement international de vue-i18n et element-ui dans le projet vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce que la crypto-monnaie kol
Qu'est-ce que la crypto-monnaie kol
 Introduction aux outils de détection SSL
Introduction aux outils de détection SSL
 Solution pour ralentir la vitesse d'accès lors de la location d'un serveur américain
Solution pour ralentir la vitesse d'accès lors de la location d'un serveur américain
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Quelle est la différence entre USB-C et TYPE-C
Quelle est la différence entre USB-C et TYPE-C
 Solution à l'invite de table de partition non valide au démarrage de Windows 10
Solution à l'invite de table de partition non valide au démarrage de Windows 10
 Comment résoudre 404 introuvable
Comment résoudre 404 introuvable
 Que faire si Chrome ne peut pas charger les plugins
Que faire si Chrome ne peut pas charger les plugins