
Sur une page Web, vous verrez parfois un paragraphe de texte qui n'est pas terminé et qui est suivi de points de suspension. C'est en fait ainsi que le débordement de texte est géré. Cet article vous présentera la solution au texte multiligne. débordement.
Le débordement de texte sur une seule ligne est la forme la plus courante. Vous pouvez utiliser les points de suspension de text-overflow pour obtenir l'attribut de débordement. est également indispensable. En même temps, il ne peut pas laisser le récipient s'emballer, sinon il n'y aura pas de points

.ellipsis {
width: 300px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}car Avec l'augmentation du contenu, le texte sur une seule ligne ne suffit plus et le texte sur plusieurs lignes est le plus utilisé. Quatre attributs sont indispensables. Le plus important est -webkit-line-clamp, qui définit directement le nombre de lignes à afficher,

.ellipsis {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* 自定义的行数 */
overflow: hidden;
}
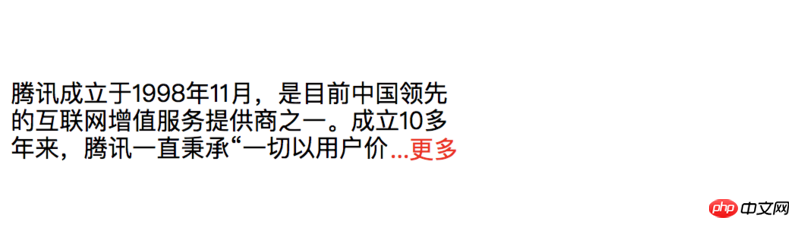
//dom结构 <div> <div> <div>腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</div> <div> <div></div> <div>...更多</div> </div> </div> </div>
.ellipsis {
position: relative;
width: 100%;
max-height: 55px; /* h*n */
line-height: 18px; /* h */
overflow: hidden;
width: 300px
}
.ellipsis-container {
position: relative;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* n */
font-size: 50px; /* w */
color: transparent;
}
.ellipsis-content {
color: #000;
display: inline;
vertical-align: top;
font-size: 16px; /* f */
}
.ellipsis-ghost {
position:absolute;
z-index: 1;
top: 0;
left: 50%;
width: 100%;
height: 100%;
color: #000;
}
.ellipsis-ghost:before {
content: "";
display: block;
float: right;
width: 50%;
height: 100%;
}
.ellipsis-placeholder {
content: "";
display: block;
float: right;
width: 50%;
height: 55px; /* h*n */
}
.ellipsis-more {
position: relative;
float: right;
font-size: 16px; /* f */
width: 50px; /* w */
height: 18px; /* h */
margin-top: -18px; /* -h */
color: red
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



