
Cet article vous apporte une explication détaillée de la fonction glisser-déposer de Canvas dans le mini programme. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Adresse du composant
https://github.com/jasondu/wx...
Comment mettre en œuvre
Utiliser le canevas
Utiliser la balise de vue mobile
Parce que la vue mobile ne peut pas être implémenté Rotation, alors choisissez d'utiliser canevas
Problèmes qui doivent être résolus
Comment rendre plusieurs éléments sur canevas
Comment savoir que votre doigt est sur un élément, et comment savoir quel élément est en haut si plusieurs éléments se chevauchent
Comment implémenter le glissement d'éléments
Comment mettre à l'échelle, faire pivoter et supprimer des éléments
Cela semble assez simple. Résolvez simplement les problèmes ci-dessus et vous pouvez implémenter la fonction ; allez un par un résoudre.
Définissez une classe DragGraph, transmettez divers attributs des éléments (coordonnées, tailles...) et poussez-les dans un tableau de rendu après instanciation , puis parcourez ce tableau pour appeler la méthode de rendu dans l'instance, afin que plusieurs éléments puissent être rendus sur le canevas.
Une méthode pour déterminer la position du clic est définie dans le DragGraph Nous lions touchstart sur le canevas, transmettons les coordonnées du doigt dans la méthode ci-dessus, nous pouvons savoir si le doigt a cliqué sur l'élément lui-même, ou supprimé l'icône ou modifié la taille de l'icône. la méthode sera expliquée plus tard.
Déterminez sur quel élément vous cliquez en boucletableau de rendu Si plusieurs éléments sont cliqués, c'est-à-dire que plusieurs éléments se chevauchent, alors le premier élément est l'élément supérieur.
Grâce à ce qui précède, nous pouvons déterminer si le doigt est sur l'élément lorsque l'événement touchstart est déclenché, nous enregistrons les coordonnées actuelles du doigt lorsque l'événement touchmove est déclenché. déclenché, nous le savons aussi. En prenant la différence entre les deux coordonnées, vous pouvez obtenir la distance de déplacement de l'élément. Modifier les x et y de l'instance de l'élément, puis recycler le rendu tableau de rendu pour réaliser. la fonction glisser-déposer.
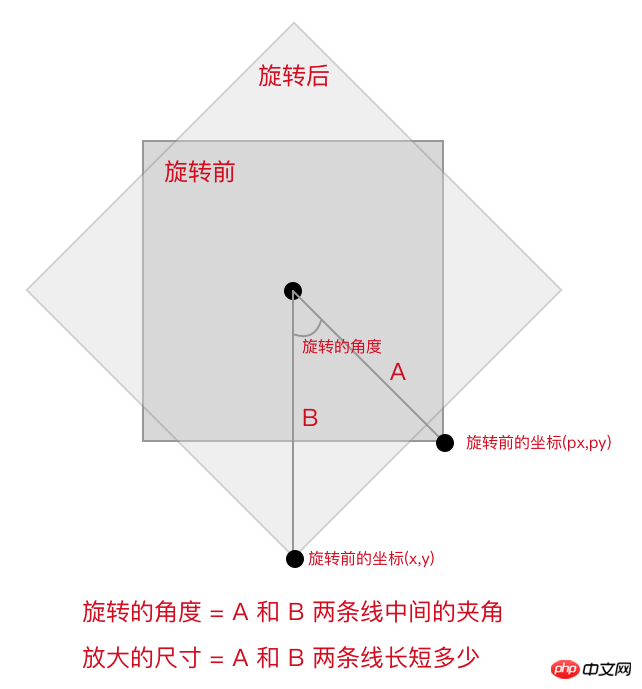
Cette étape est relativement difficile, je vais vous l'expliquer à travers un diagramme schématique.
Parlons d'abord de la mise à l'échelle et de la rotation

Grâce à touchstart et touchmove, nous pouvons obtenir les coordonnées après la rotation avant et après la rotation, comme le montre la figure, la ligne A est la ligne reliant le milieu de l'élément et le point avant la rotation ; la ligne B est la ligne reliant le point médian de l'élément et le point après la rotation ; il suffit de demander l'angle entre les lignes A ; et B pour connaître l'angle de rotation de l'élément. La dimension de mise à l'échelle est la différence entre les longueurs des deux lignes A et B.
Le code de calcul de l'angle de rotation est le suivant :
const centerX = (this.x + this.w) / 2; // 中点坐标 const centerY = (this.y + this.h) / 2; // 中点坐标 const diffXBefore = px - centerX; // 旋转前坐标 const diffYBefore = py - centerY; // 旋转前坐标 const diffXAfter = x - centerX; // 旋转后坐标 const diffYAfter = y - centerY; // 旋转后坐标 const angleBefore = Math.atan2(diffYBefore, diffXBefore) / Math.PI * 180; const angleAfter = Math.atan2(diffYAfter, diffXAfter) / Math.PI * 180; // 旋转的角度 this.rotate = currentGraph.rotate + angleAfter - angleBefore;
Le code de calcul de la taille du zoom est le suivant :
// 放大 或 缩小 this.x = currentGraph.x - (x - px); this.y = currentGraph.y - (x - px);
Recommandations associées :
Implémentation de la fonction glisser-déposer d'images dans le développement de l'applet WeChat
Fonction de tri par glisser-déposer de la souris de table HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Comment résoudre l'erreur d'application WerFault.exe
Comment résoudre l'erreur d'application WerFault.exe
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 Comment accélérer les pages Web
Comment accélérer les pages Web
 Plateforme de trading quantitatif de devises numériques
Plateforme de trading quantitatif de devises numériques
 À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
 Comment introduire du CSS externe dans HTML
Comment introduire du CSS externe dans HTML