
De nombreux débutants CSS peuvent être facilement confus lorsqu'ils découvrent les éléments CSS en ligne et les éléments CSS au niveau du bloc. Ainsi, cet article vous expliquera ce que sont les éléments CSS en ligne et les éléments au niveau du bloc ? Et la différence entre les éléments CSS au niveau du bloc et les éléments CSS en ligne.
Dans l'article précédentQuelle est la définition des éléments CSS au niveau bloc ? Quels sont les éléments CSS au niveau du bloc ? Dans , nous introduisons séparément les éléments CSS au niveau du bloc, je n'entrerai donc pas dans les détails ici ~ Expliquons directement les éléments CSS en ligne.
Élément en ligne CSS
L'élément en ligne CSS est également appelé élément en ligne. Les éléments en ligne sont généralement des éléments de base basés sur le niveau sémantique (sémantique). éléments, l'élément en ligne commun "a". Par exemple, les éléments SPAN, IFRAME et element style display: inline sont tous des éléments en ligne. Par exemple, des éléments tels que le texte sont disposés horizontalement entre les lettres et reviennent automatiquement à l'extrémité droite.
Caractéristiques des éléments CSS inline :
1. Il peut être sur la même ligne que d'autres éléments sans avoir à démarrer une nouvelle ligne.
2. La hauteur, la largeur, les marges supérieure et inférieure de l'élément ne peuvent pas être définies.
3. La largeur d'un élément est la largeur du texte et des images qu'il contient et ne peut pas être modifiée.
Après avoir présenté les éléments CSS en ligne, regardons quels sont les éléments CSS en ligne ?
Quels sont les éléments CSS en ligne ?
Éléments CSS en ligne courants :
| a:锚点 abbr:缩写 acronym:首字 b:粗体(不推荐) bdo: bidi override big :大字体 br : 换行 cite :引用 code:计算机代码(在引用源码的时候需要) dfn:定义字段 em : 强调 font :字体设定(不推荐) i : 斜体 img :图片 input :输入框 |
kbd:定义键盘文本 label : 表格标签 q : 短引用 s:中划线(不推荐) samp :定义范例计算机代码 select :项目选择 small: 小字体文本 span:常用内联容器,定义文本内区块 strike : 中划线 strong: 粗体强调 sub:下标 sup : 上标 textarea :多行文本输入框 tt:电传文本 u: 下划线 |
Ensuite, examinons les différences entre les éléments CSS au niveau du bloc et les éléments CSS en ligne ?
La différence entre les éléments CSS au niveau du bloc et les éléments CSS en ligne
Une des différences entre les éléments CSS au niveau du bloc et les éléments en ligne :
Éléments de niveau bloc : les éléments de niveau bloc occuperont une ligne exclusive et la largeur remplira automatiquement la largeur de son élément parent par défaut.
Éléments en ligne : les éléments en ligne n'occuperont pas une seule ligne et les éléments en ligne adjacents seront disposés sur la même ligne. Sa largeur change avec le contenu.
<html>
<head>
<title>区别</title>
<style type="text/css">
.div1{background-color: #090;}
.span1{background-color: yellow;}
</style>
</head>
<body>
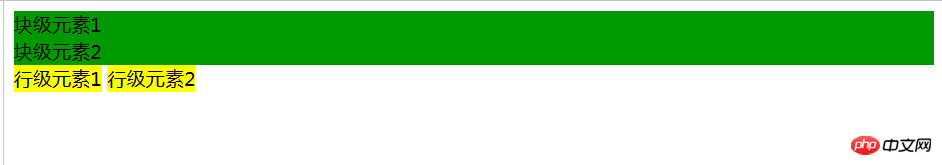
<div class="div1">块级元素1</div>
<div class="div1">块级元素2</div>
<span class="span1">行级元素1</span>
<span class="span1">行级元素2</span>
</body>
</html>L'effet est le suivant :

La deuxième différence entre les éléments CSS au niveau du bloc et les éléments en ligne :
Éléments au niveau du bloc : les éléments au niveau du bloc peuvent définir la largeur et la hauteur.
Éléments en ligne : la largeur et la hauteur des éléments en ligne ne peuvent pas être définies.
Exemple :
<html>
<head>
<meta charset="UTF-8">
<title>区别</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;}
div{background-color: green;height: 50px;width: 40%;}
span{background-color: yellow;height: 70px;}
strong{background-color: pink;height: 70px;}
</style>
</head>
<body>
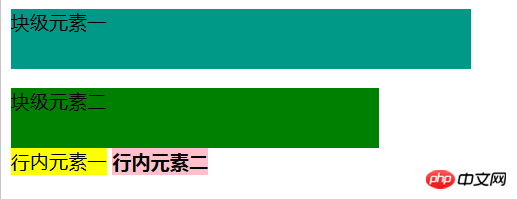
<p>块级元素一</p>
<div>块级元素二</div>
<span>行内元素一</span>
<strong>行内元素二</strong>
</body>
</html>L'effet est le suivant :

Remarque : les éléments de niveau bloc en occupent toujours un ligne même si la largeur est définie.
La troisième différence entre les éléments CSS au niveau du bloc et les éléments en ligne :
Éléments au niveau du bloc : les éléments au niveau du bloc peuvent être définis avec une marge et un remplissage .
Éléments en ligne : la marge horizontale et le remplissage des éléments en ligne tels que margin-left et padding-right peuvent produire un effet de marge.
Exemple :
<head>
<meta charset="UTF-8">
<title>区别</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;padding: 20px;margin: 20px;}
div{background-color: green;height: 50px;width: 40%;;padding: 20px;margin: 20px;}
span{background-color: yellow;height: 70px;padding: 40px;margin: 20px;}
strong{background-color: pink;height: 70px;padding: 40px;margin: 20px;}
</style>
</head>
<body>
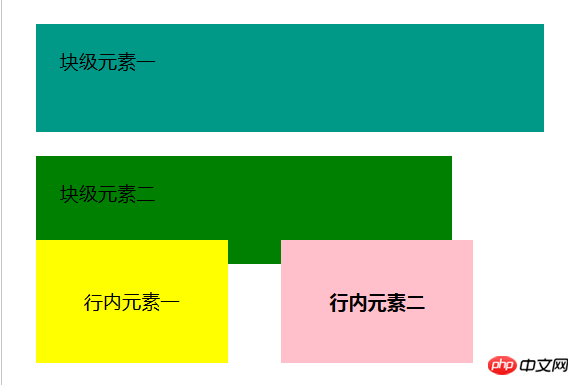
<p>块级元素一</p>
<div>块级元素二</div>
<span>行内元素一</span>
<strong>行内元素二</strong>
</body>L'effet est le suivant :

Remarque : La direction verticale des éléments en ligne est comme padding-top et margin-bottom ne produiront pas d'effets de marge.
La quatrième différence entre les éléments CSS de niveau bloc et les éléments en ligne :
Éléments de niveau bloc : les éléments de niveau bloc correspondent à display:block.
Éléments en ligne : Les éléments en ligne correspondent à display:inline.
Enfin, parlons d'un attribut : display: inline-block ; il permet à l'élément d'avoir les caractéristiques des éléments de niveau bloc et des éléments en ligne : il peut définir la longueur et la largeur, activer le remplissage et la marge, et peut être placé côte à côte avec d’autres éléments en ligne. C'est un attribut très pratique.
Remarque : Vous pouvez basculer entre les éléments en ligne et les éléments de niveau bloc en modifiant l'attribut d'affichage de l'élément.
L'article se termine ici. Si vous souhaitez en savoir plus sur la différence entre les éléments CSS au niveau du bloc et les éléments en ligne, vous pouvez vous rendre sur le site Web php chinois pour regarder la vidéo dans le tutoriel vidéo CSS. colonne.
Recommandations associées :
La différence entre les éléments en ligne et les éléments de niveau bloc
Les éléments HTML de niveau bloc et les éléments en ligne elements_html /css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!