
Cet article explique principalement comment créer une interface de connexion avec une balise d'entrée HTML, comprenant une zone de texte, une zone de mot de passe, un bouton radio, une zone de sélection multiple, un bouton de soumission et de réinitialisation. Les instructions d'utilisation expliquent complètement le. détails d'utilisation des balises d'entrée de formulaire HTML. Jetons maintenant un coup d'œil à cet article
1. Tout d'abord, voyons comment créer une zone de texte :
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username">
Un nom d'utilisateur de base comme celui-ci La zone de texte apparaît, jetons un coup d'œil à l'effet :

Comme indiqué ci-dessus, il s'agit d'une zone de saisie pour le nom d'utilisateur. Vous est-elle familière ? ceci. Mais ils ont ajouté beaucoup d'autres éléments pour rendre la forme plus belle, ce que nous découvrirons plus tard. (Si vous voulez en voir plus, rendez-vous sur Cours vidéo en ligne HTML sur le site Web chinois php)
2. Parlons maintenant de la façon de créer une boîte de mot de passe :
Nous savons que les mots de passe relèvent de la vie privée. Tout le monde ne veut pas que son mot de passe soit vu par les autres lorsqu'il le saisit, donc fondamentalement, les mots de passe saisis dans la zone de mot de passe de tous les sites Web sont confidentiels. avec un astérisque ou affiché sous forme de petits points.
Voyons maintenant comment créer la zone de mot de passe de cette balise d'entrée.
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:
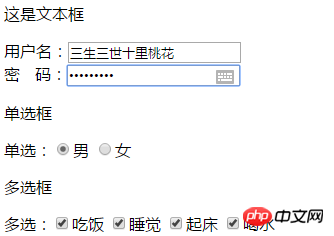
Comme le montre le code ci-dessus, nous devrions pouvoir deviner à quoi cela sert. Jetons d'abord un coup d'œil au rendu :

3. Maintenant que nous avons fini de lire la boîte de mot de passe, voyons comment créer la boîte de boutons radio :
Ici, nous prendrons le single- sélectionnez mâle et femelle comme exemple (bien sûr la première je ne parlerai pas de la troisième catégorie)<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女

4. Maintenant que vous avez le bouton radio, parlons de la boîte de sélection multiple :
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女多选框
多选:吃饭 睡觉 打豆豆 喝水

5. Cela dit, parlons du bouton de soumission finale et du bouton de réinitialisation :
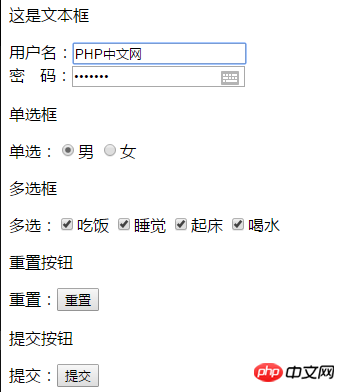
Ces deux boutons sont très importants. Le bouton de réinitialisation peut restaurer les choses. sélectionnés ou renseignés sur votre page Web dans leur état d'origine en un seul clic. Soumettre consiste à soumettre tous vos éléments remplis et sélectionnés au backend. Regardons le code ci-dessous :<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女多选框
多选:吃饭 睡觉 打豆豆 喝水重置按钮
重置:提交按钮
提交:

m.sbmmt.comSite Web PHP chinois)
Cet article se termine ici Le code ci-dessus ne peut devenir parfait qu'avec plus de pratique. Vous pouvez poser des questions ci-dessous 【Recommandation de l'éditeur】Comment insérer du texte dans les balises et supprimer les balises de texte del ensemble en HTML ? (Avec exemples)
Quelle est la fonction de la balise form en HTML ? Explication de l'utilisation de la balise de formulaire HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!