
Cet article vous présente comment écrire des codes d'espace HTML, l'utilisation des codes " " et les explications de plusieurs méthodes d'espace. Elles sont toutes dans l'article.
Tout d'abord, nous savons que l'insertion de plusieurs espaces dans cette page HTML nécessite un encodage de caractères particulier. Si vous tapez directement plusieurs touches d'espace, même s'il semble qu'il y ait plusieurs espaces dans le code, il n'y a en fait qu'un seul intervalle d'espace dans le navigateur.
Ensuite, si vous saisissez des caractères d'espacement html, comment saisir plusieurs caractères d'espacement ? Nous introduisons deux méthodes pour copier directement les caractères d'espace et saisir les caractères d'espace dans le logiciel DW :
La première s'appelle le code de syntaxe des caractères d'espace HTML :
Voici le code ." ".
Le caractère espace est constitué de &+n+b+s+p+;, et le point-virgule suivant doit être mémorisé. Ce groupe de caractères d'espace doit être saisi dans le code HTML pour obtenir l'effet d'espaces.
S'il y a plusieurs espaces, nous pouvons simplement copier-coller et saisir " " plusieurs fois.
Il s'agit du caractère d'échappement représentant un espace
La deuxième méthode consiste à utiliser la méthode de saisie d'espace dans dw :
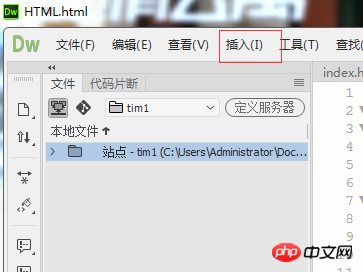
Dans le dw logiciel Pour saisir des caractères d'espace, placez d'abord le pointeur de la souris à l'endroit où vous souhaitez insérer des caractères d'espace, puis cliquez sur "Insérer" sur le logiciel DW et sélectionnez "HTML"

Sélectionnez ensuite "Caractères spéciaux" dans l'option contextuelle "HTML", puis cliquez sur "Aucun saut de ligne avec espaces", entrez donc le code de caractère de l'espace " ". Si vous entrez plusieurs caractères d'espace, suivez les opérations ci-dessus pour. entrez plusieurs caractères d'espacement HTML.
Il existe également une touche de raccourci pour saisir le caractère espace dans DW
La touche de raccourci est "Ctrl+Shift+Espace" pour saisir le caractère espace " ".
Vous pouvez mémoriser les caractères d'espacement HTML pour épeler des lettres et des caractères, et c'est très simple.
En général, pour un seul espace dans une page Web html, nous pouvons appuyer directement sur la barre d'espace pour saisir l'espace. Si nous voulons saisir plusieurs espaces, nous avons besoin du caractère espace pour y parvenir.
Donc il n'y a rien d'autre que " " ? Bien sûr qu'il y en a, veuillez regarder en bas
Bien sûr, il y a des caractères d'espacement pour insérer des espaces de différentes largeurs. Il existe différentes entités de caractères qui permettent aux navigateurs d'afficher des espaces. Différents navigateurs peuvent l'afficher un peu différemment, mais celui-ci est un peu différent de , mais ils n'affectent pas les sauts de ligne :
L'unité de mesure en typographie est nommée. La largeur est la largeur de deux espaces ordinaires
— "em space" est à peu près la largeur de quatre espaces ordinaires
Dans la section
du document HTML, insérez la commande suivante :<style>p.indent{ padding-left: 1.8em }</style><p class="indent"></p> 。
Que signifie la balise head en HTML ? Un article vous apprend à utiliser correctement la balise head
Comment centrer le contenu de l'en-tête dans un tableau html ? Une introduction détaillée à l'attribut align de la balise d'en-tête
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!