本篇文章为大家介绍了关于html
html valign属性的定义和用法:
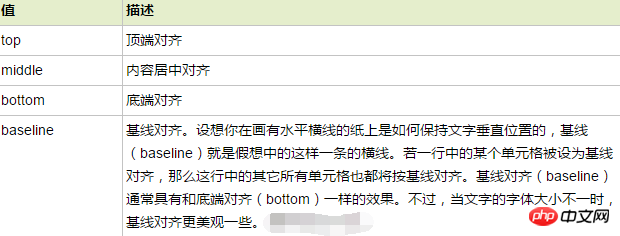
valign 属性规定单元格中内容的垂直排列方式。
valign属性趋向于垂直对齐,其值包含:top(对内容进行上对齐)、bottom(对内容进行下对齐)、middle(对内容进行居中对齐)、baseline(与基线对齐)
html valign属性的baseline值:
基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好
html valign属性的语法:
<td valign="value">
HTML 带有不同垂直对齐单元格的表格: html5 HTML 在下列HTML表格里,不同表头单元格具有不同的垂直对齐方式: HTML 所有主流浏览器均支持 HTML HTML 浏览器支持 所有浏览器都支持 valign 属性。 【小编的相关推荐】 Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois! 标签的 valign 属性实例 <table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="top">January</td>
<td valign="top">$100</td>
</tr>
<tr>
<td valign="bottom">February</td>
<td valign="bottom">$80</td>
</tr>
</table>标签的valign属性的使用方法实例: <html>
<body>
<table border="1" style="height:200px">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="bottom">January</td>
<td valign="bottom">$100</td>
</tr>
<tr>
<td valign="baseline">February</td>
<td valign="baseline" style="font-size:200%">$80</td>
</tr>
</table>
</body>
</html>标签的valign属性示例: <table border="1" style="height:200px">
<tr>
<th valign="middle">月份</th>
<th valign="bottom">存款</th>
</tr>
<tr>
<td>一月</td>
<td>100</td>
</tr>
</table>标签valign属性的定义及用法: 标签的valign属性用于指出表头单元格中内容的垂直对齐方式。 标签的valign属性。 标签valign属性的语法: <th valign="value">
标签valign属性的属性值: