
Cet article vous apporte du contenu sur les modèles de conception js : Qu'est-ce que le modèle de chaîne de responsabilité ? L'introduction du modèle de chaîne de responsabilité js a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'il vous sera utile.

Importance : 4 étoiles, peut optimiser les instructions if-else dans le projet
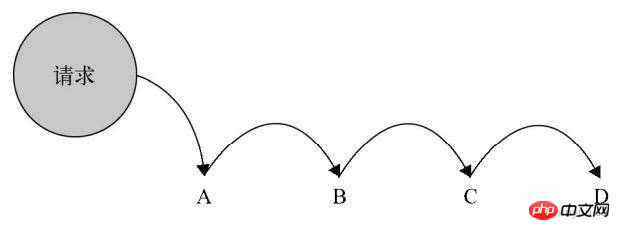
Définition : Évitez de coupler l'expéditeur et le destinataire de la requête, permettez à plusieurs objets de recevoir la requête, connectez ces objets dans une chaîne et faites passer la requête le long de cette chaîne jusqu'à ce qu'un objet la gère.
Solution principale : Le processeur de la chaîne de responsabilité est responsable du traitement de la demande. Le client n'a qu'à envoyer la demande à la chaîne de responsabilité et n'a pas besoin de se soucier du traitement de la demande. détails et livraison de la demande, donc la chaîne de responsabilité dissocie l'expéditeur de la demande du gestionnaire de la demande.
Quand utiliser : Pour filtrer de nombreux canaux lors du traitement des messages.
Comment résoudre : Toutes les classes interceptées implémentent des interfaces unifiées.
Exemples d'application du modèle de chaîne de responsabilité js : 1. "Tambours et fleurs passantes" dans Dream of Red Mansions. 2. Événement bouillonnant dans JS. 3. Le traitement de l'Encodage par Apache Tomcat dans JAVA WEB, l'intercepteur de Struts2, et le Filtre de la servlet jsp.
Avantages du modèle de chaîne de responsabilité js : 1. Réduire le couplage. Il découple l’expéditeur et le destinataire de la demande. 2. Objets simplifiés. L'objet n'a pas besoin de connaître la structure de la chaîne. 3. Améliorez la flexibilité d’attribution de responsabilités aux objets. Permet l'ajout ou la suppression dynamique de responsabilités en changeant les membres au sein de la chaîne ou en déplaçant leur ordre. 4. Il est très pratique d’ajouter de nouvelles classes de traitement des requêtes.
Inconvénients du modèle de chaîne de responsabilité js : 1. Il n'y a aucune garantie que la demande sera reçue. 2. Les performances du système seront affectées dans une certaine mesure et il n'est pas pratique de déboguer le code, ce qui peut provoquer des appels en boucle. 3. Il peut être difficile d'observer les caractéristiques d'exécution, ce qui entrave le débogage.
Scénarios d'utilisation du mode chaîne de responsabilité js : 1. Plusieurs objets peuvent gérer la même requête, et quel objet gère la requête est automatiquement déterminé au moment de l'exécution. 2. Soumettez une demande à l'un des multiples objets sans spécifier explicitement le destinataire. 3. Un groupe d'objets peut être désigné dynamiquement pour gérer les demandes.
Scénario : Une entreprise de commerce électronique a une politique préférentielle pour les utilisateurs qui ont payé un acompte. Après l'achat formel, les utilisateurs qui ont payé un acompte de 500. yuans recevront des coupons de 100 yuans, les utilisateurs qui effectuent un dépôt de 200 yuans pourront recevoir des coupons de 50 yuans et les utilisateurs qui n'ont pas payé d'acompte ne pourront acheter que normalement.
// orderType: 表示订单类型,1:500 元定金用户;2:200 元定金用户;3:普通购买用户
// pay:表示用户是否已经支付定金,true: 已支付;false:未支付
// stock: 表示当前用于普通购买的手机库存数量,已支付过定金的用户不受此限制
const order = function( orderType, pay, stock ) {
if ( orderType === 1 ) {
if ( pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
} else if ( orderType === 2 ) {
if ( pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
} else if ( orderType === 3 ) {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
}
order( 3, true, 500 ) // 普通购买,无优惠券Ce qui suit utilise le modèle de chaîne de responsabilité pour améliorer le code
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
order200(orderType, pay, stock)
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
orderCommon(orderType, pay, stock)
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
order500( 3, true, 500 ) // 普通购买,无优惠券Après la transformation, vous pouvez constater que le code est relativement clair, mais le code de lien et l'entreprise le code est toujours couplé pour une optimisation ultérieure :
// 业务代码
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
return 'nextSuccess'
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
return 'nextSuccess'
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
// 链路代码
const chain = function(fn) {
this.fn = fn
this.sucessor = null
}
chain.prototype.setNext = function(sucessor) {
this.sucessor = sucessor
}
chain.prototype.init = function() {
const result = this.fn.apply(this, arguments)
if (result === 'nextSuccess') {
this.sucessor.init.apply(this.sucessor, arguments)
}
}
const order500New = new chain(order500)
const order200New = new chain(order200)
const orderCommonNew = new chain(orderCommon)
order500New.setNext(order200New)
order200New.setNext(orderCommonNew)
order500New.init( 3, true, 500 ) // 普通购买,无优惠券Après la reconstruction, le code de lien et le code commercial sont complètement séparés. Si vous devez ajouter order300 à l'avenir, il vous suffit d'ajouter les fonctions qui y sont liées sans modifier le code commercial d'origine.
De plus, la combinaison avec AOP peut également simplifier le code de lien ci-dessus :
// 业务代码
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
return 'nextSuccess'
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
return 'nextSuccess'
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
// 链路代码
Function.prototype.after = function(fn) {
const self = this
return function() {
const result = self.apply(self, arguments)
if (result === 'nextSuccess') {
return fn.apply(self, arguments) // 这里 return 别忘记了~
}
}
}
const order = order500.after(order200).after(orderCommon)
order( 3, true, 500 ) // 普通购买,无优惠券Le modèle de chaîne de responsabilité est plus important. Il existe de nombreux endroits où il peut être utilisé dans le projet. , et il peut être utilisé pour le découpler. La relation entre 1 objet de requête et n objets cibles.
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 instruction de sortie Java
instruction de sortie Java
 Supprimer l'historique de recherche
Supprimer l'historique de recherche
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 gestionnaire de démarrage de Windows
gestionnaire de démarrage de Windows
 Comment ouvrir le fichier gff
Comment ouvrir le fichier gff
 qu'est-ce qu'Internet.exe
qu'est-ce qu'Internet.exe
 Comment récupérer des fichiers complètement supprimés sur un ordinateur
Comment récupérer des fichiers complètement supprimés sur un ordinateur