
Cet article vous apporte du contenu sur les modèles de conception js : qu'est-ce que le modèle de combinaison ? L'introduction du mode combiné js a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
Définition : 1. Combinez des objets dans une structure arborescente pour représenter la hiérarchie « partie-tout ». 2. Le mode combinaison permet aux utilisateurs d'utiliser des objets uniques et des objets combinés de manière cohérente. 3. Vous n'avez pas besoin de vous soucier du nombre de couches que possède l'objet, il vous suffit de l'appeler à la racine lors de l'appel
Solution principale : Il brouille les éléments simples et complexes ; éléments dans notre problème de structure arborescente Le concept permet aux programmes clients de traiter des éléments complexes de la même manière que des éléments simples, dissociant ainsi le programme client de la structure interne des éléments complexes.
Quand utiliser : 1. Vous souhaitez représenter la hiérarchie partie-tout (arborescence) de l'objet. 2. Vous souhaitez que les utilisateurs ignorent la différence entre les objets combinés et les objets uniques, et que les utilisateurs utilisent uniformément tous les objets de la structure combinée.
Comment résoudre : Les branches et les feuilles implémentent une interface unifiée, et l'interface est combinée à l'intérieur de la branche.
Code clé : La branche combine en interne cette interface et contient une liste d'attributs interne, qui contient un composant.
Exemple d'application en mode combinaison js : 1. Les expressions arithmétiques incluent des opérandes, des opérateurs et un autre opérande, où un autre opérateur peut également être un opérande, un opérateur et un autre opérande. 2. Dans JAVA AWT et SWING, Button et Checkbox sont des feuilles et Container est une branche.
Avantages du mode combinaison js : 1. Les appels de module de haut niveau sont simples. 2. Les nœuds peuvent être ajoutés librement.
Inconvénients du mode combinaison js : Lors de l'utilisation du mode combinaison, les déclarations de ses feuilles et branches sont des classes d'implémentation, pas des interfaces, ce qui viole le principe d'inversion des dépendances.
Scénarios d'utilisation du mode combiné js : Scénarios partiels et globaux, tels que le menu arborescent, la gestion des fichiers et des dossiers.
Remarque : est défini comme une classe concrète.
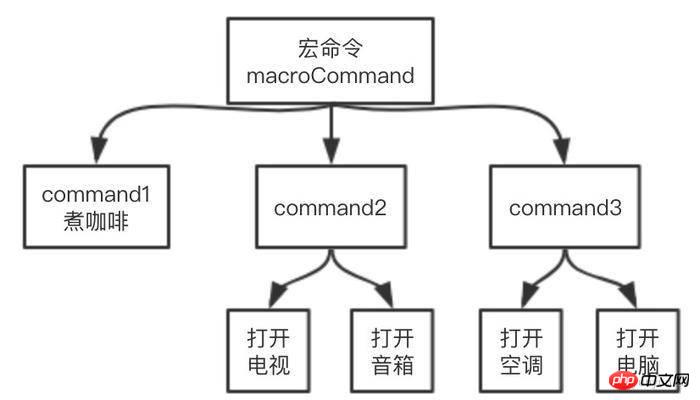
Imaginez que nous avons maintenant une télécommande universelle entre nos mains Lorsque nous rentrons chez nous et appuyons sur l'interrupteur, les choses suivantes seront exécutées :
1. Faire du café2. Allumez la télévision et la chaîne stéréo
3 Allumez le climatiseur et l'ordinateur

const MacroCommand = function() {
return {
lists: [],
add: function(task) {
this.lists.push(task)
},
excute: function() { // ①:组合对象调用这里的 excute,
for (let i = 0; i < this.lists.length; i++) {
this.lists[i].excute()
}
},
}
}
const command1 = MacroCommand() // 基本对象
command1.add({
excute: () => console.log('煮咖啡') // ②:基本对象调用这里的 excute,
})
const command2 = MacroCommand() // 组合对象
command2.add({
excute: () => console.log('打开电视')
})
command2.add({
excute: () => console.log('打开音响')
})
const command3 = MacroCommand()
command3.add({
excute: () => console.log('打开空调')
})
command3.add({
excute: () => console.log('打开电脑')
})
const macroCommand = MacroCommand()
macroCommand.add(command1)
macroCommand.add(command2)
macroCommand.add(command3)
macroCommand.excute()
// 煮咖啡
// 打开电视
// 打开音响
// 打开空调
// 打开电脑const Folder = function(folder) {
this.folder = folder
this.lists = []
}
Folder.prototype.add = function(resource) {
this.lists.push(resource)
}
Folder.prototype.scan = function() {
console.log('开始扫描文件夹:', this.folder)
for (let i = 0, folder; folder = this.lists[i++];) {
folder.scan()
}
}
const File = function(file) {
this.file = file
}
File.prototype.add = function() {
throw Error('文件下不能添加其它文件夹或文件')
}
File.prototype.scan = function() {
console.log('开始扫描文件:', this.file)
}
const folder = new Folder('根文件夹')
const folder1 = new Folder('JS')
const folder2 = new Folder('life')
const file1 = new File('深入React技术栈.pdf')
const file2 = new File('JavaScript权威指南.pdf')
const file3 = new File('小王子.pdf')
folder1.add(file1)
folder1.add(file2)
folder2.add(file3)
folder.add(folder1)
folder.add(folder2)
folder.scan()
// 开始扫描文件夹: 根文件夹
// 开始扫描文件夹: JS
// 开始扫描文件: 深入React技术栈.pdf
// 开始扫描文件: JavaScript权威指南.pdf
// 开始扫描文件夹: life
// 开始扫描文件: 小王子.pdfmodèle de conception js : quel est le modèle de commande ? Introduction au modèle de commande js
modèle de conception js : Qu'est-ce que le modèle d'observateur (modèle de publication-abonnement) ? Introduction au modèle d'observateur js
modèle de conception js : qu'est-ce que le modèle de proxy ? Introduction au mode proxy js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 Les dix meilleurs classements des échanges de devises numériques
Les dix meilleurs classements des échanges de devises numériques
 La raison pour laquelle la fonction d'en-tête renvoie un échec 404
La raison pour laquelle la fonction d'en-tête renvoie un échec 404
 Plug-in TV Mango
Plug-in TV Mango
 Quels sont les attributs du javabean ?
Quels sont les attributs du javabean ?
 navigateur wap
navigateur wap
 Analyse coût-efficacité de l'apprentissage de Python et C++
Analyse coût-efficacité de l'apprentissage de Python et C++
 quelle est l'adresse mac
quelle est l'adresse mac