
Le contenu de cet article porte sur quelle est la norme de mesure de priorité en CSS ? L'introduction à l'utilisation du poids CSS a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elle vous sera utile.
1. Contexte
CSS a trois caractéristiques principales : la cascade, l'héritage et la priorité.
Lorsque nous définissons des styles pour CSS, deux règles ou plus s'appliquent souvent au même élément. Quelle règle est appliquée à l'effet de rendu final de l'élément dans le navigateur ? Cela nécessite de considérer la question de la priorité.
La priorité CSS est mesurée par le poids CSS. Il existe un ensemble de formules de calcul pour le calcul du poids, avec les spécifications suivantes :
Utilisez une chaîne à 4 chiffres pour représenter le niveau, de gauche à droite. à droite, celui de gauche devient plus grand, et vers la droite il diminue en séquence, et il n'y a pas de base entre les chiffres, et les niveaux ne peuvent pas être franchis. L'absence d'hexadécimal signifie : même la somme des poids de 10 balises ne sera pas supérieure au poids du sélecteur de classe. Par analogie, le poids de dix sélecteurs de classe est également inférieur à celui du sélecteur d'identifiant.
| 继承 或者 * 的贡献值 | 0,0,0,0 |
|---|---|
| 每个元素(标签)的贡献值 | 0,0,0,1 |
| 每个类、伪类贡献值 | 0,0,1,0 |
| 每个ID贡献值 | 0,1,0,0, |
| 每个行内式贡献值 | 1,0,0,0 |
| 每个!important | 无穷大 |
2. Exemple de calcul de poids
Prenons le code suivant comme exemple :
<div>
<ul>
<li>1</li>
<li class="red">2</li>
<li class="red" id="blue">3</li>
<li class="red" id="blue">4</li>
<li>5</li>
<li>6</li>
</ul>
</div>Donnez d'abord à Li le style suivant :
div ul li{ /*该选择器的权重是0,0,0,3*/
width: 200px;
height: 30px;
border:1px solid #000;
background-color: pink;
}Le sélecteurp ul li est un sélecteur descendant Les poids des trois balises sont tous (0, 0, 0, 1) car ils. sont sélectionnés au même niveau. Les poids peuvent être ajoutés, et le poids final de p ul li est (0, 0, 0, 3).


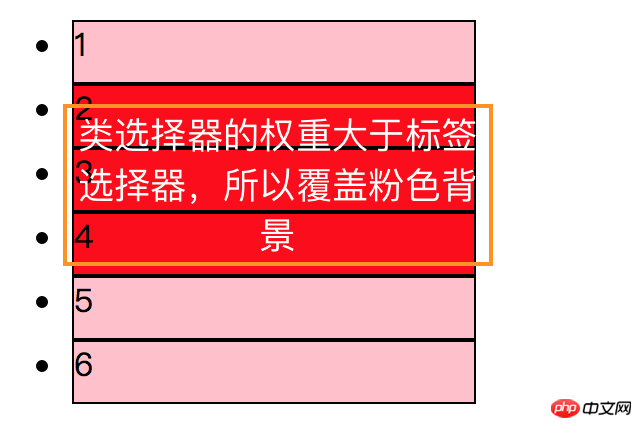
Ajouter un effet de style .red{background-color:red;} à .red en fonction du style ci-dessus Comme suit :


Poids : classe, sélecteur de pseudo-classe> sélecteur de balise
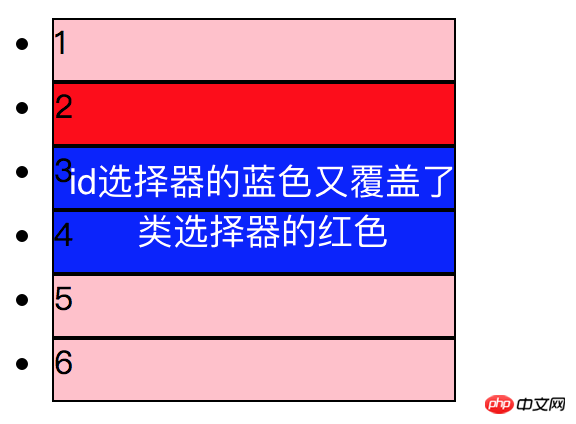
Ajoutez un style au li avec le nom d'identification bleu basé sur les styles ci-dessus #blue{background-color:blue;}L'effet est le suivant :


sélecteur d'identifiant>classe, sélecteur de pseudo-classe>sélecteur d'étiquette
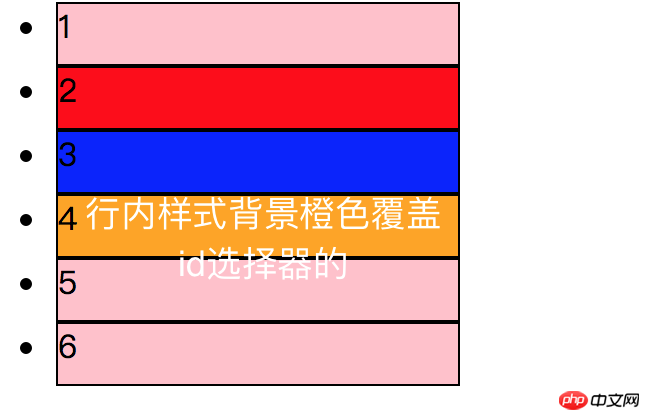
Ajouter un style en ligne au quatrième li en fonction du style ci-dessus
<li class="red" id="blue" style="">4</li>
L'effet est la suivante : la couleur d'arrière-plan du quatrième li affiche uniquement les paramètres de style en ligne, et les autres sont couverts.


Style en ligne>sélecteur d'id>classe, sélecteur de pseudo-classe>sélecteur de balise
Calcul du poids du sélecteur composé, par exemple :
div ul li ------> 0,0,0,3 .nav ul li ------> 0,0,1,2 (2个标签,1个类) a:hover -----—> 0,0,1,1 (1个标签,一个伪类) .nav a ------> 0,0,1,1 (1个标签,一个类) #nav p -----> 0,1,0,1 (1个id,一个标签)
3. Priorité du résumé
Tri du résumé : !important > Sélecteur d'ID > ; Wildcards> Héritage> Propriétés par défaut du navigateur
Cas particuliers à noter :
Styles hérités Le poids est de 0. Autrement dit, dans une structure imbriquée, quel que soit le poids du style de l'élément parent, lorsqu'il est hérité par un élément enfant, son poids est 0, ce qui signifie que le style défini par l'élément enfant remplacera le style hérité. .
Les styles en ligne sont prioritaires. Le poids du style en ligne des éléments avec l'attribut style appliqué est très élevé, ce qui peut être compris comme étant bien supérieur à 100. En bref, il a une priorité plus élevée que les sélecteurs mentionnés ci-dessus.
Lorsque les poids sont les mêmes, CSS suit le principe de proximité. Autrement dit, le style le plus proche de l'élément a la priorité la plus élevée, ou le style classé en dernier a la priorité la plus élevée.
CSS définit une commande !important, qui reçoit la plus grande priorité. C'est-à-dire que quels que soient le poids et la distance de la position de style, !important a la priorité la plus élevée.
Recommandations associées :
poids du style css priorité_html/css_WEB-ITnose
Priorité du CSS styles - Singe Singe
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Il existe plusieurs façons de positionner la position CSS
Il existe plusieurs façons de positionner la position CSS
 Qu'est-ce qu'un ETF Bitcoin ?
Qu'est-ce qu'un ETF Bitcoin ?
 Comment résoudre le code d'erreur 5 de suppression de fichier
Comment résoudre le code d'erreur 5 de suppression de fichier
 Comment utiliser le déverrouillage
Comment utiliser le déverrouillage
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?
 Comment ouvrir la fenêtre du terminal dans vscode
Comment ouvrir la fenêtre du terminal dans vscode
 méthode js pour intercepter la chaîne
méthode js pour intercepter la chaîne
 Comment trier dans Excel
Comment trier dans Excel