
Le contenu de cet article concerne le processus d'analyse personnalisé des données dans l'applet WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
En arrière-plan du mini-programme, WeChat a fourni de puissantes fonctions d'analyse de données, notamment des statistiques en temps réel, une analyse d'accès, une analyse de source et des fonctions de portrait d'utilisateur. On peut dire que cela est tout à fait suffisant pour les données générales. analyse, mais parfois cela n'est pas applicable Vous devez effectuer une analyse de données plus précise, comme le partage spécifique d'une certaine page, les clics sur un certain bouton de la page, etc. Dans ce cas, vous devez utiliser la fonction d'analyse personnalisée .
Citation du document officiel :
L'analyse personnalisée prend en charge une analyse flexible du comportement des utilisateurs, multidimensionnelle et en temps quasi réel, et peut effectuer un suivi raffiné du comportement des utilisateurs dans des mini-programmes grâce à des rapports personnalisés. Répondez aux besoins d’analyse personnalisée au-delà des statistiques standards telles que les visites de pages.

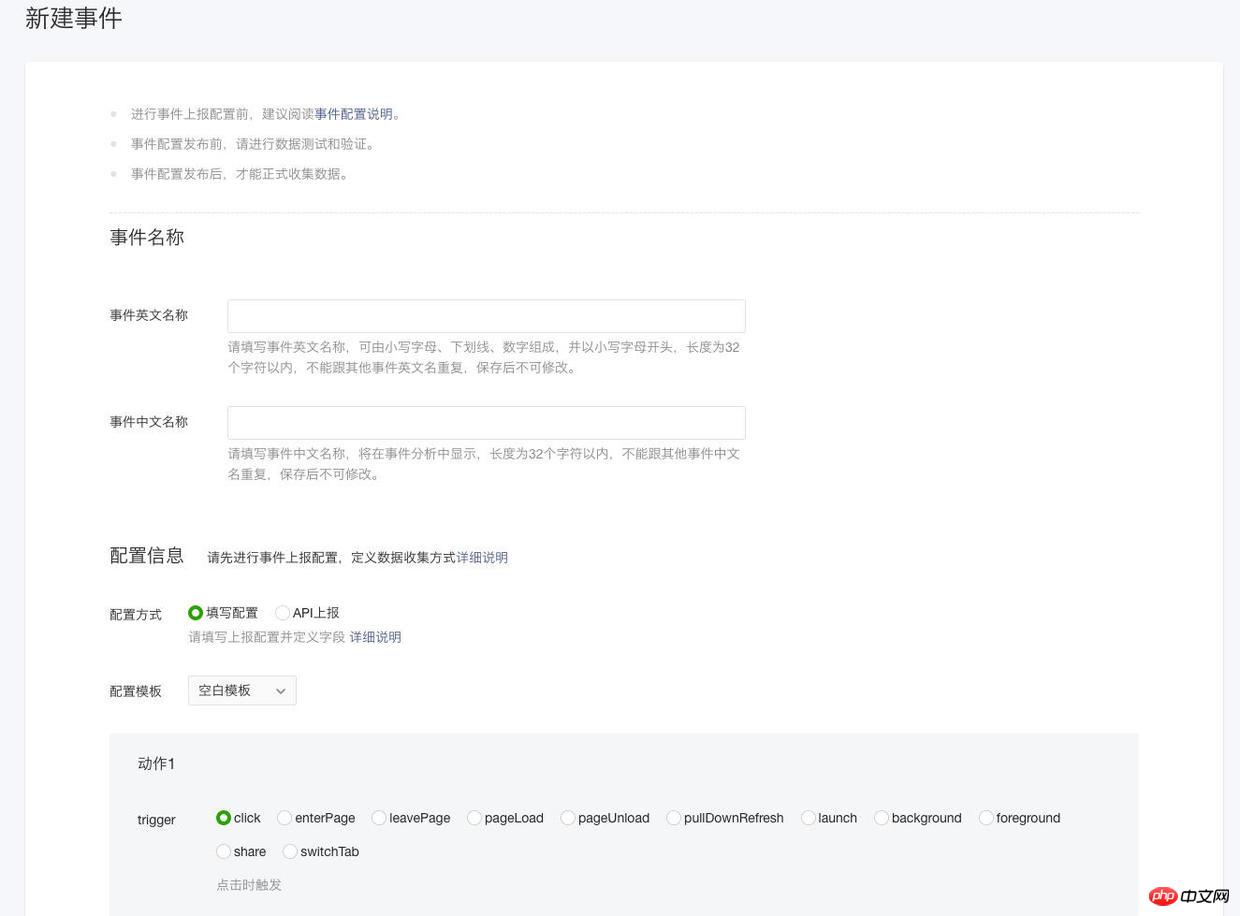
Remplissez le nom anglais de l'événement et le nom chinois de l'événement selon le instructions. Ici, les deux noms sont uniques et ne peuvent pas être définis sur ceux qui ont déjà été définis, essayez d'être aussi concis que possible et de comprendre clairement le nom
Les méthodes de configuration sont. : remplissez la configuration et faites un rapport à l'API.
Modèle de configuration : le responsable a fourni des modèles d'événements personnalisés, qui peuvent être utilisés directement, notamment : entrer dans la page, quitter la page et partager au sein du mini programme, mais l'analyse granularité de ces événements Ils sont relativement approximatifs. Pour l'ensemble de l'application, vous pouvez la modifier vous-même pour remplir la configuration uniquement pour une certaine page
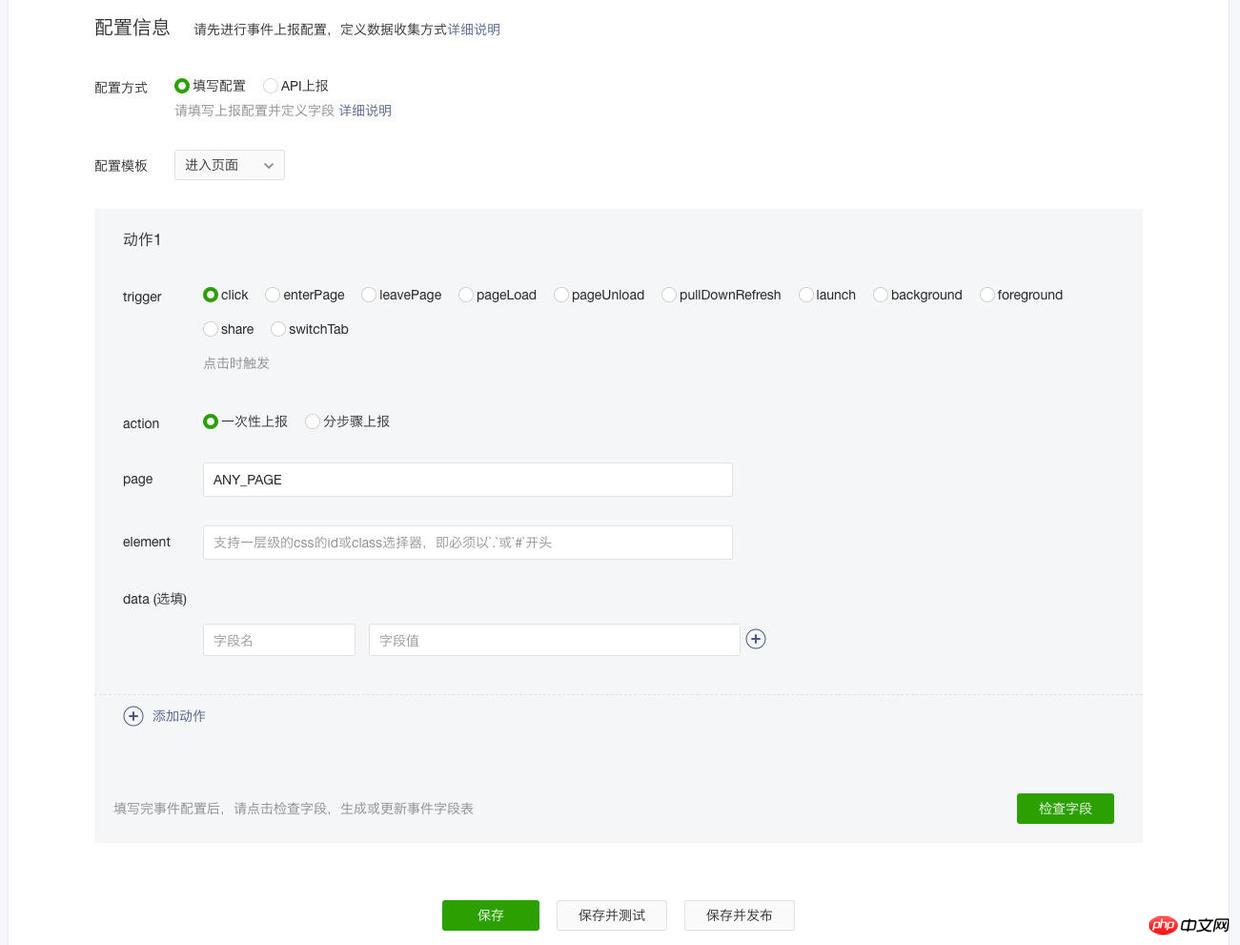
Les déclencheurs statistiques suivants sont pris en charge :
le clic se déclenche lorsque vous cliquez dessus
enterPage se déclenche lors de l'entrée dans la page, y compris l'ouverture d'une nouvelle page, le retour en arrière et le passage au premier plan, qui appartiennent tous à la page d'entrée
leavePage se déclenche lorsque vous quittez la page, y compris la sortie et le passage à l'arrière-plan.
pageLoad est déclenché lorsqu'une nouvelle page est ouverte, c'est-à-dire lorsque la page est accédée pour la première fois
pageUnload est déclenché lorsque la page est recyclé
pullDownRefresh est déclenché lorsque l'actualisation déroulante est effectuée
le lancement est déclenché lorsque l'applet est chargé
l'arrière-plan est déclenché lors du passage à l'arrière-plan
le premier plan est déclenché lors du passage au premier plan
partage du menu de partage dans le coin supérieur droit
switchTab est déclenché lorsque l'interface switchTab est appelée pour changer de page

L'action fait référence à l'action au moment de l'envoi. Elle est signalée une fois, ce qui signifie qu'à chaque clic, des données sont collectées et une donnée est signalée. Je ne comprends toujours pas le reporting étape par étape ;
page fait référence à la page qui déclenche l'événement. Le contenu renseigné ici doit être le même que le chemin de la page configuré dans app.json


données : Les données de l'événement et sa source, représentées par "nom du champ et valeur du champ", où la valeur du champ est une variable sur la page. Parlons de la valeur du champ en détail. Elle a les règles suivantes : Le nom de la variable renseigné est obtenu par défaut à partir du champ de données de l'instance de page. >Si vous souhaitez collecter le rendu des variables de liste. Un certain élément de données dans la liste peut être représenté par list[].* Ici, l'indice du tableau sera déterminé en fonction du numéro de NodeList obtenu à partir de l'élément actuellement rempli (. ne peut être que classe). Si la liste est bidimensionnelle, vous pouvez utiliser list[](file:///Users/wanghui/Blog/source/_posts/WeChat-miniprogram-data-analysis-custom-analysis.md# ). * indique que l'élément ici doit remplir deux classes (séparées par des espaces) pour représenter respectivement la liste parent et la liste enfant. Si vous souhaitez obtenir l'indice du tableau, vous pouvez utiliser list[].$INDEX pour représenter Si vous souhaitez obtenir la valeur de l'attribut de série de données en wxml, vous pouvez utiliser $DATASET. pour représenter
Si vous souhaitez obtenir les données de l'instance d'application, vous pouvez utiliser $APP.* pour l'exprimer. Seuls les types de données de base sont pris en charge, tels que le nombre, la chaîne. , et booléen.
De plus, vous pouvez également renseigner certains attributs système fournis, commençant par "$". Actuellement, les attributs suivants sont pris en charge :
$PAGE_TIME L'heure à partir de laquelle l'utilisateur entre dans cette page jusqu'à la date actuelle. time (l'heure à laquelle l'action est déclenchée)
$APP_TIME L'heure actuelle à laquelle l'utilisateur entre dans le mini-programme (l'heure à laquelle l'action est déclenchée)
$CURRENT_PAGE La page l'utilisateur actuel est sur
$LAST_PAGE Page précédente
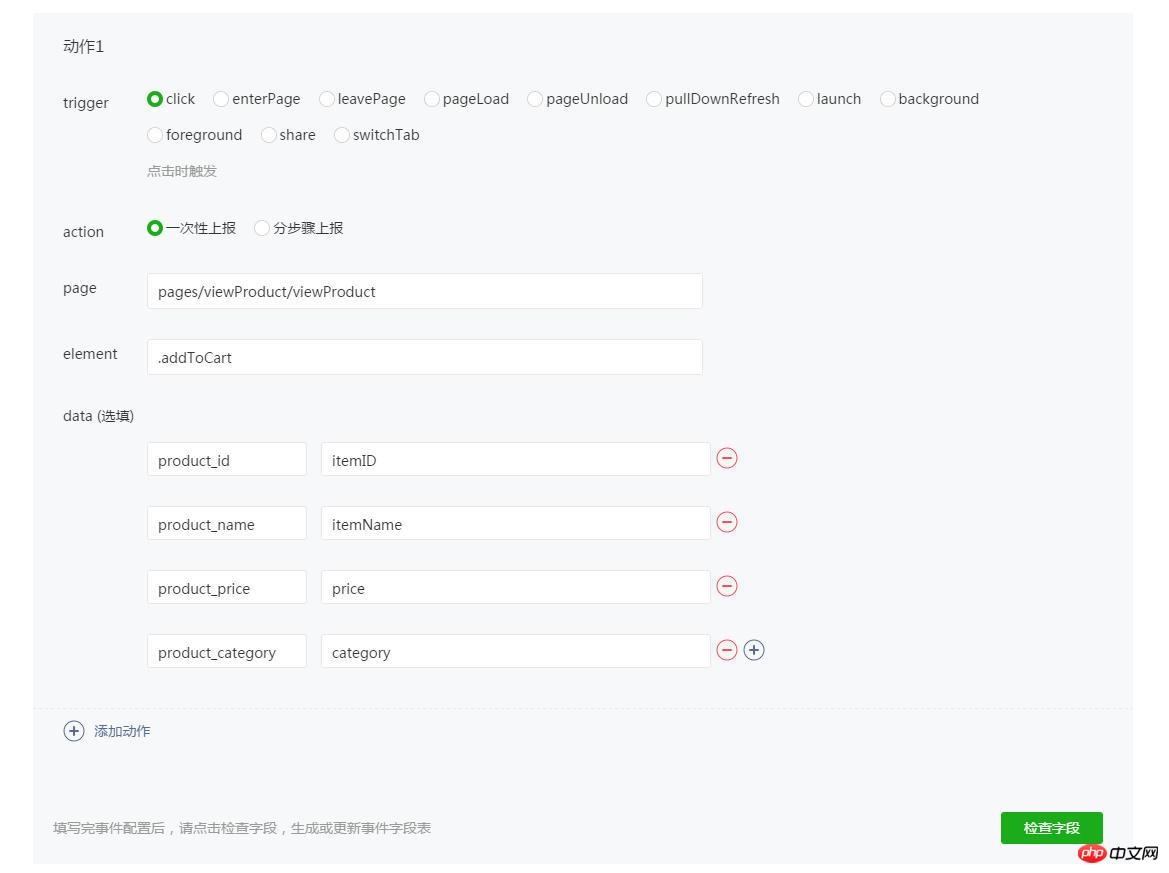
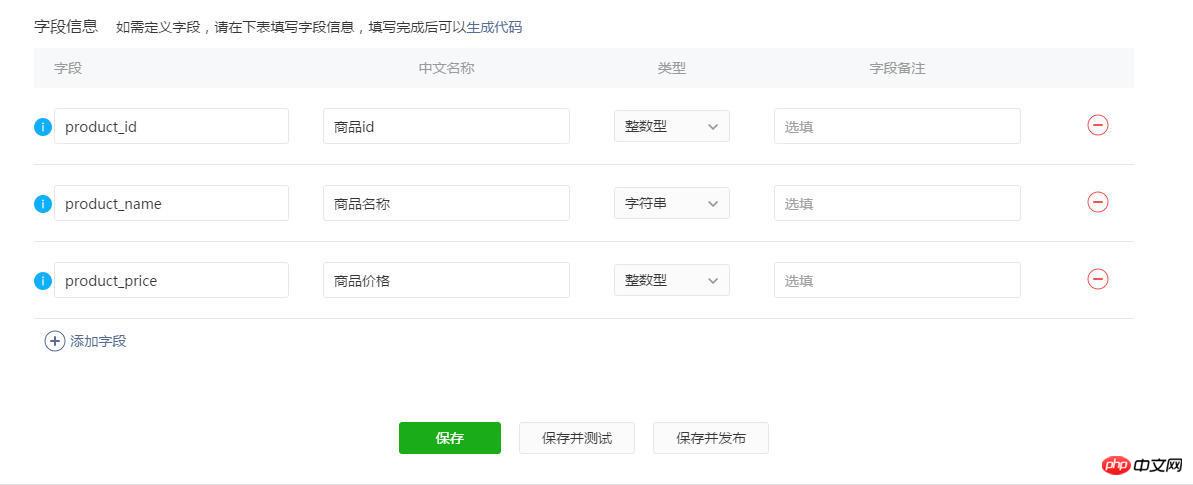
Remarque : les données peuvent être vides. Lorsqu'elles sont vides, le rapport d'événement collecte uniquement les données des champs par défaut du systèmeDans cet exemple, les données en ont quatre. items:
product_id: itemID
product_name : itemName
product_price: price
product_category:category
C'est-à-dire : le champ product_id de l'événement
, collectez le itemID dans les données de l'instance de page sur le champ de la page viewProduct ; le champ product_name de l'événement
collecte le champ itemName dans les données de l'instance de page sur la page viewProduct ; le champ product_price de l'événement
collecte le champ price dans les données de l'instance de page sur la page viewProduct
Le champ product_category de l'événement collecte le champcategory dans la page viewProduct ; données de l'instance de page sur la page viewProduct ;
Le contenu ci-dessus signifie : lorsque l'utilisateur clique sur le bouton .addToCart sur la page viewProduct, un enregistrement est signalé à add_to_cart Champs Event, product_id, product_name, product_price, product_category de l'événement, Les valeurs sont itemID, itemName, price etcategory sur la page.
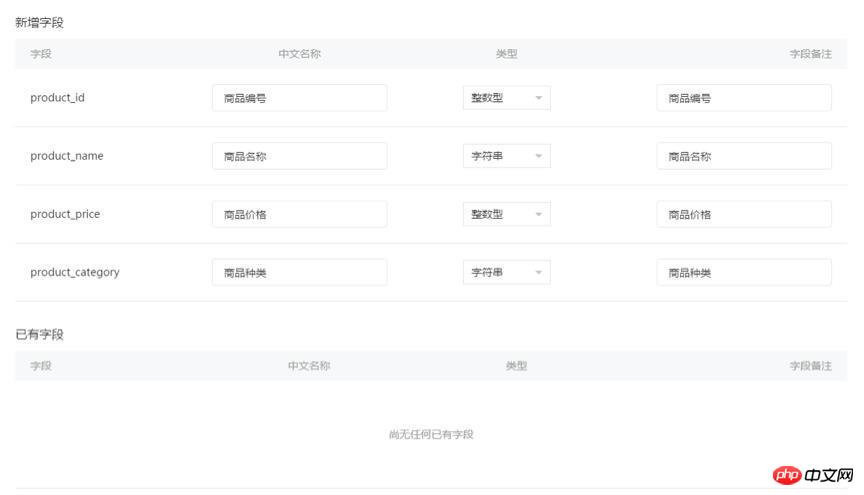
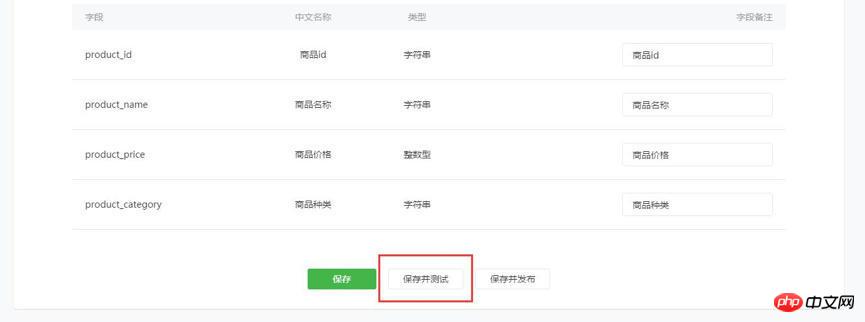
Après avoir rempli la configuration, cliquez pour vérifier les champs.

À ce moment, les champs spécifiques inclus dans l'événement add_to_cart seront invités et continueront à ajouter le nom, le type de données et les informations de remarque des champs.
À propos des rapports API
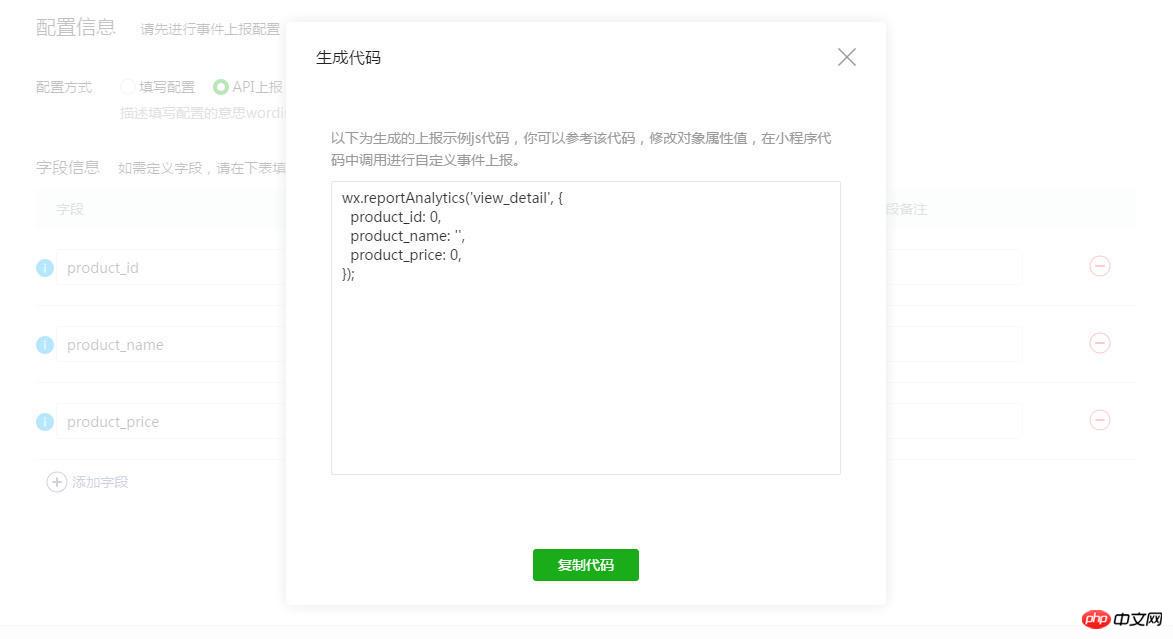
Les rapports API sont plus flexibles que le remplissage de la configuration, mais ils impliquent également certaines modifications de code et nécessitent la publication d'une nouvelle version, tandis que le remplissage de la configuration ne nécessite presque aucune modification de code. , il n'est donc pas nécessaire de publier une nouvelle version. Lorsque nous sélectionnons la création de rapports API, nous pouvons définir les paramètres suivants qui doivent être signalés :



Ensuite, nous pouvons insérer le code généré dans le code du mini-programme. Voici le rapport API que j'ai soumis dans la fonction de rappel success() après un transfert réussi.
...
// 转发成功
success: function (res) {
wx.reportAnalytics('click_share', {
page_path: current_page_path,
from: from,
});
},
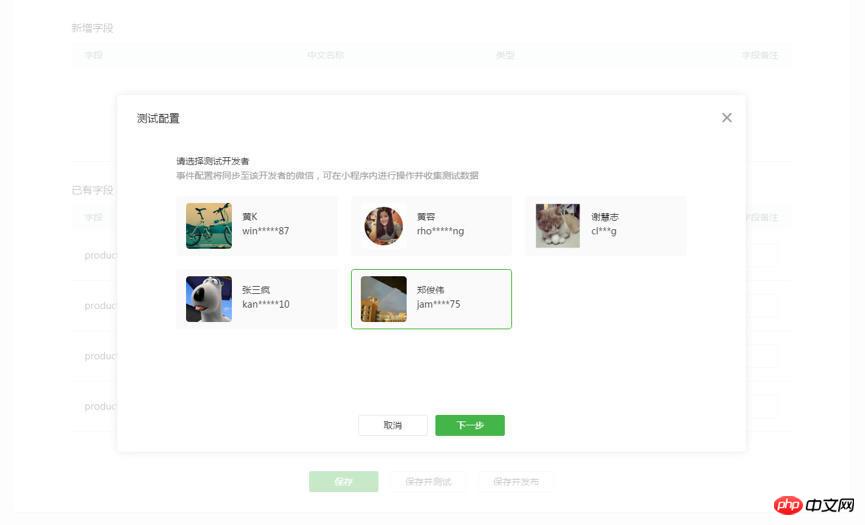
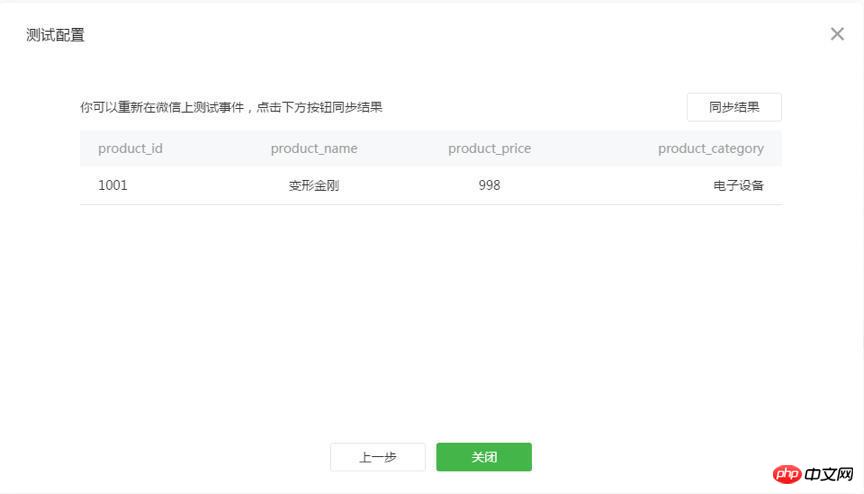
...Que vous remplissiez la configuration ou que vous rendiez compte à l'API, vous devez enregistrer et tester après avoir rempli la configuration.




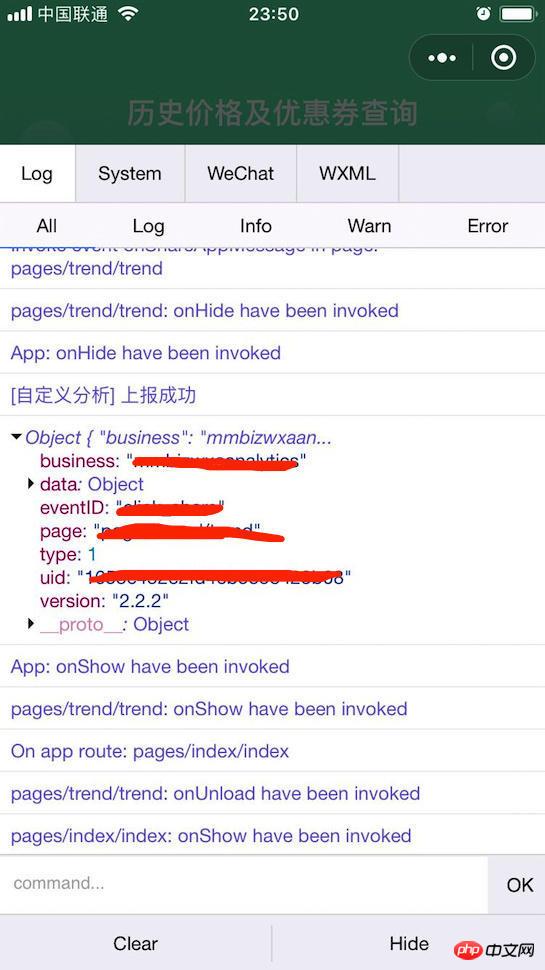
Lorsque nous testons des événements, nous le faisons souvent Il faudra un certain temps pour recevoir les données, environ 1 à 2 minutes. Afin de juger de l'exactitude dans le temps, nous pouvons activer le débogage dans l'application du mini programme sur le téléphone mobile. De cette façon, chaque fois qu'un événement est déclenché, Le journal dans la console s'affichera. Vous pouvez voir les mots [Analyse personnalisée] signalés avec succès. Cliquez pour afficher et vous pourrez voir plus de données, telles que les paramètres rapportés, etc. L'ID d'événement à l'intérieur correspond au nom anglais de l'événement. De cette façon, vous pouvez déterminer rapidement si le déclencheur d'événement répond aux exigences. Comme prévu, la capture d'écran ci-dessous :

En l'utilisant, nous avons constaté que la fonction d'analyse personnalisée de le mini programme est très puissant. Vous pouvez analyser n'importe quel élément et n'importe quel événement sur la page, afin que nous puissions comprendre l'utilisation des mini programmes de manière globale, analyser et résumer les données, et utiliser les données pour piloter les itérations et les produits. améliorer la fidélisation des utilisateurs.
Recommandations associées :
Applet WeChat - Création personnalisée
Analyse de l'utilisation des événements personnalisés dans les compétences JavaScript_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!