
Le contenu de cet article concerne le nouveau mécanisme HTML5 : postMessage réalise une communication interdomaine sécurisée (code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.

HTML5 fournit un nouveau mécanisme pour la mise en œuvre de PostMessage Communication sécurisée entre origines. Syntaxe
otherWindow.postMessage(message, targetOrigin, [transfer]);
otherWindow : une référence à d'autres fenêtres, comme la propriété contentWindow d'IFRAME, exécutée,
renvoyée par window. Objet .open Window. Message : Données à envoyer vers d'autres fenêtres. targetOrigin:
Spécifiez quelles fenêtres peuvent recevoir des événements de message via l'attribut origin de la fenêtre. Sa valeur peut être le caractère "*" (indiquant illimité) ou un. Transfert d'URL :
est une chaîne d'objets transférables livrés en même temps que le message. La propriété de ces objets sera transférée au destinataire du message, et la propriété ne sera plus conservée après l'envoi
element.addEventListener(event,fn,useCaption); L'événement à trois paramètres tel que
click mouseenter mouseleave callback function useCaption
est utilisé pour décrire s'il bouillonne ou s'il capture. La valeur par défaut est false, ce qui signifie une livraison à bulles. Lorsque la valeur est vraie, elle est capturée et transmise.
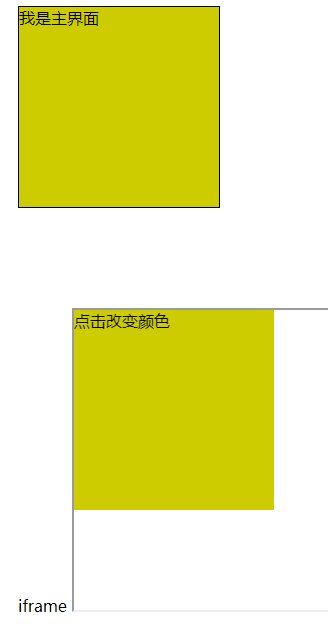
Interface principale main.html
nbsp;html>
<meta>
<meta>
<meta>
<title>跨域数据访问</title>
<script>
window.addEventListener('message',function(e){
console.log("e--->",e);
const data = e.data;
document.getElementById('main1').style.backgroundColor=e.data;
},false)
</script>
<p>
我是主界面,等待接收iframe的传递
</p>
<p>
iframe
<iframe></iframe>
</p>
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
html,body{
height:100%;
margin:0px;
}
</style>
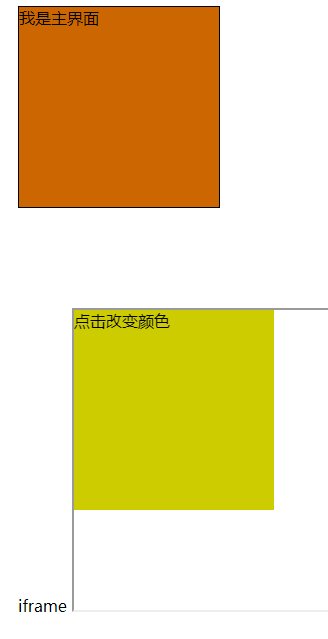
<p>
点击改变颜色
</p>
<script>
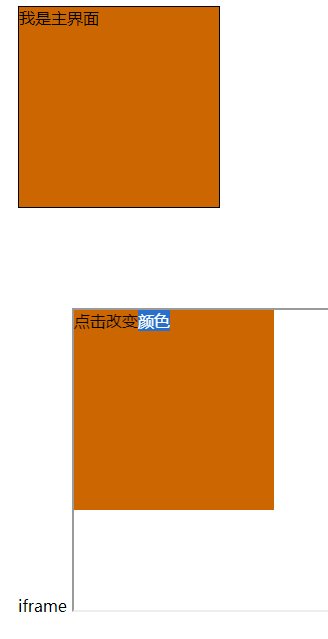
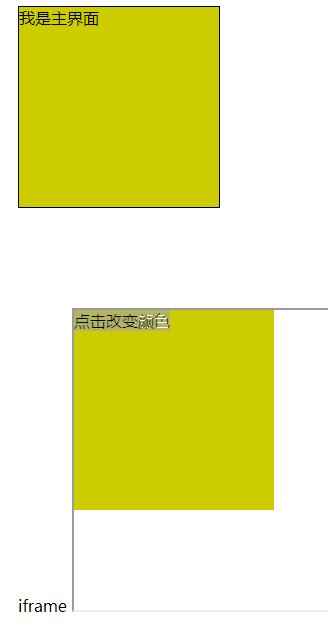
function changeColor(){
var frame = document.getElementById('frame');
var color=frame.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
console.log("frame===>",frame);
console.log("color",color);
frame.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
Recommandations associées :
postMessage gère les problèmes inter-domaines iframe_html/css_WEB-ITnose
Comment utiliser postMessage dans H5 pour transférer des données entre deux pages Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!