
Chaîne de prototypes js
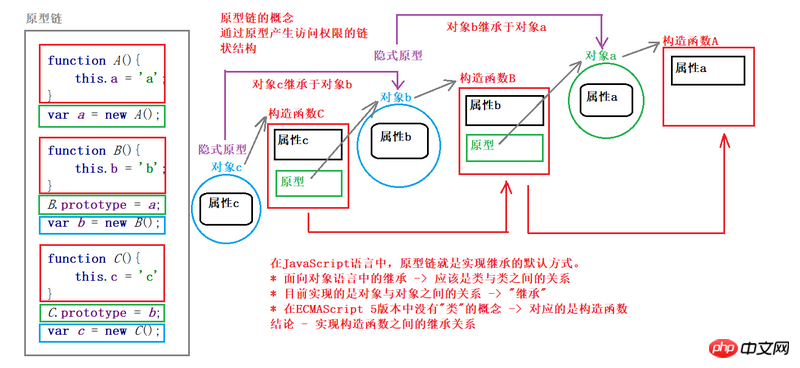
La soi-disant chaîne de mots et d'actes est que si le constructeur ou l'objet A, le prototype de A pointe vers le constructeur ou l'objet B , et le prototype de B pointe vers le constructeur ou l'objet C, et ainsi de suite, le constructeur final ou l'origine de l'objet pointe vers le prototype de l'objet. Cela forme une structure de chaîne, appelée chaîne prototype
<.>Exemple de code de chaîne de prototype js :
// 原型链
function A(){
this.a = 'a';
}
// 通过构造函数创建对象
var a = new A();
function B(){
this.b = 'b';
}
// 将B的原型指向对象a
B.prototype = a;
// 通过构造函数创建对象
var b = new B();
console.log(b.b);// b
console.log(b.a);// a
function C(){
this.c = 'c';
}
// 将C的原型指向对象b
C.prototype = b;
// 通过构造函数创建对象
var c = new C();
console.log(c.c);// c
console.log(c.b);// b
console.log(c.a);// aDiagramme d'analyse du code de chaîne de prototype js :

hérite uniquement du prototype
Exemple de code :// 原型链
function A(){
// 将自有属性改写为原型属性
// this.a = 'a';
}
A.prototype.a = 'a';
function B(){
// this.b = 'b';
}
// 将B的原型指向
B.prototype = A.prototype;
B.prototype.b = 'b';
/*B.prototype = {
b : 'b'
}*/
function C(){
this.c = 'c';
}
// 将C的原型指向
C.prototype = B.prototype;
var c = new C();
console.log(c.c);// c
console.log(c.b);
console.log(c.a);// aProblèmes avec la mise en œuvre de l'héritage de la chaîne du prototype js
1 Le prototype. La chaîne est en fait entre plusieurs constructeurs ou objets Partage de propriétés et de méthodes 2. Lorsque des objets de sous-classes communes sont utilisés, vous ne pouvez transmettre aucun paramètre au constructeur parent Remarque : dans le développement réel, le La chaîne de prototypes est rarement utilisée seuleExemple de code :// 原型链
function A(){
// 将自有属性改写为原型属性
// this.a = 'a';
}
A.prototype.a = 'a';
function B(){
// this.b = 'b';
}
// 将B的原型指向
B.prototype = A.prototype;
B.prototype.b = 'b';
function C(){
// this.c = 'c';
}
// 将C的原型指向
C.prototype = B.prototype;
C.prototype.c = 'c';
var c = new C();
console.log(c.c);// 调用结果为 c
console.log(c.b);// 调用结果为 b
console.log(c.a);// 调用结果为 a
var a = new A();
console.log(a.a);// 调用结果为 a
console.log(a.b);// 调用结果为 b
console.log(a.c);// 调用结果为 c
var b = new B();
console.log(b.a);// 调用结果为 a
console.log(b.b);// 调用结果为 b
console.log(b.c);// 调用结果为 cExplication détaillée du prototype JS et de la chaîne de prototypes
JS Core Series : une brève discussion sur les objets prototypes et les chaînes de prototypes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!