
A quoi sert le type de source html5 ? Quel est le contenu de la balise source html5 ? Cet article décrit principalement les propriétés spécifiques et l'utilisation du type de source HTML5, et présente également en détail la définition et l'application de la balise source HTML5 (avec des exemples).
HTML5
Utiliser l'attribut de type :
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
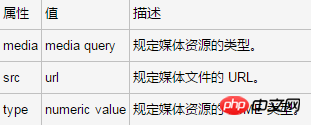
HTML5< La syntaxe de l'attribut source>type :
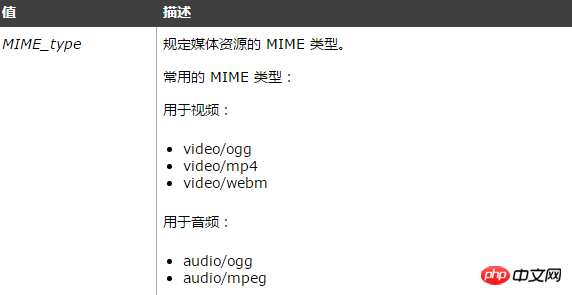
<source type="MIME_type">
HTML5

HTML5
L'attribut type spécifie le type MIME de la ressource multimédia.
Différences entre HTML 4.01 et HTML 5 : La balise
Prise en charge des navigateurs :
Internet Explorer 9+, Firefox, Opera, Chrome et Safari prennent en charge l'attribut type.
Remarque : Internet Explorer 8 et versions antérieures ne prennent pas en charge la balise
Exemple de balise HTML5
Lecteur audio avec deux fichiers sources. Le navigateur doit sélectionner les fichiers qu'il prend en charge (le cas échéant) :
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
La balise source HTML5 est un élément multimédia (tel que
Exemple d'application :
Lecteur audio avec deux fichiers sources. Le navigateur doit choisir les fichiers qu'il prend en charge (le cas échéant) : 
Ce qui précède est la balise source HTML5 introduite par l'éditeur : les éléments multimédias définissent les ressources multimédias. J'espère que cela sera utile à tout le monde si vous en avez. questions Si vous avez des questions, laissez-moi un message À quoi sert l'attribut lang en HTML ? À quoi sert l’attribut lang en HTML ? Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
 Collection de codes d'images HTML
Collection de codes d'images HTML
 l'explorateur Windows a cessé de fonctionner
l'explorateur Windows a cessé de fonctionner
 Que faire si la connexion win8wifi n'est pas disponible
Que faire si la connexion win8wifi n'est pas disponible
 Utilisation de la fonction get en langage C
Utilisation de la fonction get en langage C
 Raisons pour lesquelles le tableau Excel ne peut pas être ouvert
Raisons pour lesquelles le tableau Excel ne peut pas être ouvert
 Prévisions futures d'ondulation
Prévisions futures d'ondulation
 Quel logiciel est Xiaohongshu ?
Quel logiciel est Xiaohongshu ?
 menthe
menthe