
Que signifie la balise HTML5
Tout d'abord, nous devons comprendre ce qu'est la balise HTML5
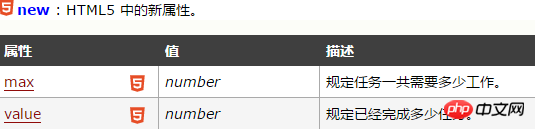
En HTML, la balise
max : spécifie la valeur qui doit être complétée (valeur : nombre).
valeur : Spécifie la valeur actuelle du processus (valeur : nombre).
La balise
Format :
<progress value="当前值" max="目标值"> </progress>
Voici des exemples :
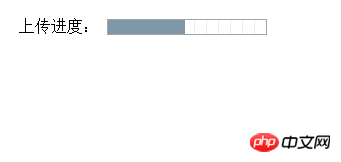
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html5< progress>标签笔记_PHP笔记</title> </head> <body> 上传进度: <progress value="49" max="100"> </progress> </body> </html>
Exécuter les résultats :

Tag Notes html No. 1" title="html5
HTML5

Instance de téléchargement en cours :
<progress value="22" max="100"></progress>
Utilisation de base de la balise HTML5
<html>
<dead>
<meta charset="UTF-8">
<style type="text/css">
</style>
<script>
function test(){
var kk = document.getElementById("pro1");
kk.value=kk.value+1;
}
</script>
</dead>
<body>
<progress value="10" max="100" id="pro1"></progress>
<script>
var s= self.setInterval("test()",1000);/*使用window自带的函数 setInetrval来重复执行test函数
实现progress的value值得自增长,模拟progress的使用*/
</script>
</body>
</html>HTML5
Astuce : Veuillez utiliser la balise
Remarque : La balise
Différences entre HTML 4.01 et HTML 5 La balise
Prise en charge des navigateurs
Internet Explorer 10, Firefox, Opera, Chrome et Safari 6 prennent en charge la balise
Remarque : Internet Explorer 9 et versions antérieures ne prennent pas en charge la balise
[Recommandations associées]
Qu'est-ce que la balise article en HTML5 ? Où l’élément article est-il utilisé en HTML5 ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM
 Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 Utilisation de la fonction ppf en Python
Utilisation de la fonction ppf en Python
 Top 10 des échanges de devises numériques les plus sécurisés en 2024
Top 10 des échanges de devises numériques les plus sécurisés en 2024
 La différence entre mysql et sql_server
La différence entre mysql et sql_server
 Solution au code d'erreur d'affichage de l'ordinateur 651
Solution au code d'erreur d'affichage de l'ordinateur 651
 Que dois-je faire si chaturbate est bloqué ?
Que dois-je faire si chaturbate est bloqué ?