
Ce que cet article vous apporte, c'est quels sont les attributs de position du CSS ? L'introduction à l'attribut position et à son utilisation en CSS a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
Introduction à l'attribut position
(1) L'attribut position en CSS existe depuis CSS2. Cet attribut spécifie le type de positionnement de l'élément. Tous les principaux navigateurs prennent en charge l'attribut position.
(2) Il existe quatre valeurs facultatives pour l'attribut position en CSS : statique, relative, absolue et fixe. Ils sont présentés séparément ci-dessous. (En fait, il existe un héritage, mais celui-ci est propre à IE et ne sera pas abordé ici)
1, introduction de base
(1) static est la valeur par défaut. Indique qu'il n'y a pas de positionnement ou qu'il n'a pas l'attribut de positionnement.
(2) Si la valeur de l'attribut position de l'élément est statique (ou si l'attribut position n'est pas défini), l'élément apparaît dans le flux normal (en ignorant les déclarations haut, bas, gauche, droite ou z-index).
2, exemple d'utilisation
css:
<style>
div {
width: 200px;
height: 100px;
background-color: #C9FFFF;
}
</style>html:
<div></div> <input>
Nous ne définissons pas la valeur de l'attribut position de l'élément, Donc la valeur par défaut L'effet d'affichage de .
(2) Le processus de positionnement relatif est le suivant : Générez d'abord un élément de la manière par défaut (statique) (et l'élément flotte comme un calque).
Générez d'abord un élément de la manière par défaut (statique) (et l'élément flotte comme un calque).
<div class="position-static"></div> <input type="text"/> <h3 id="position: relative(相对定位)"> position: relative(相对定位)</h3>
2, exemple de code
Le code suivant définit la position de la zone de saisie de texte sur relative (positionnement relatif) et la déplace de 15 pixels vers la droite et de 15 pixels vers le haut par rapport à la valeur par défaut position.
L'effet de course est le suivant :
div {
width: 200px;
height: 100px;
background-color: #C9FFFF;
}
input {
position: relative;
left: 15px;
top: -15px;
}1, Introduction de base
<div></div> <input type="text" />
(2) Un élément positionné de manière absolue utilise les attributs gauche, droite, haut et bas pour effectuer un positionnement absolu par rapport à son élément parent le plus proche avec un attribut de positionnement.
(3) Si aucun élément parent de ce type n'existe, il est relatif à l'élément body, c'est-à-dire par rapport à la fenêtre du navigateur. 2, exemple de code
2, exemple de code
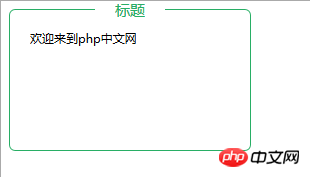
Le code suivant positionne l'élément title de manière absolue par rapport à son conteneur parent (notez que la position du conteneur parent doit être définie sur relative).
En même temps, utilisez l'attribut top pour déplacer l'élément title vers le haut afin qu'il recouvre la bordure supérieure du conteneur parent.Enfin, le centrage horizontal de cet élément en position absolue est obtenu grâce à la combinaison de gauche et de marge gauche.
css :
L'effet de l'opération est le suivant :
#box {
width: 200px;
height: 100px;
-webkit-box-flex:1;
border: 1px solid #28AE65;
border-radius:6px;
padding: 20px;
position: relative;
font-size: 12px;
}
#title {
background: #FFFFFF;
color: #28AE65;
font-size: 15px;
text-align: center;
width: 70px;
height: 20px;
line-height: 20px;
position: absolute;
top: -10px;
left: 50%;
margin-left: -35px;
}1, introduction de base
(1) fixe génère un élément positionné de manière absolue, qui est positionné par rapport à la fenêtre du navigateur.<div id="box"> <div id="title">标题</div> 欢迎来到php中文网 </div>
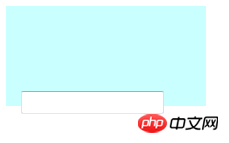
(1) Le code suivant place la zone de saisie en bas de la fenêtre du navigateur. 
html :
L'effet de course est le suivant :
input {
position: fixed;
bottom: 10px;
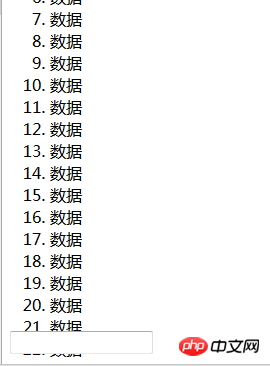
}(2) Vous pouvez voir que quelle que soit la façon dont la barre de défilement défile, la zone de saisie est toujours en bas de la fenêtre.
<ol> <li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li> <li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li> <li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li> <li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li><li>数据</li> </ol> <input type="text" />
 css background-position property_html/css_WEB-ITnose
css background-position property_html/css_WEB-ITnose
Comprendre l'attribut de position CSS_html/ css_WEB-ITnez
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!